标签:个数 时间 apply 构造函数 element 指点 传递 amp 参数
1、继承概念
说到继承我们第一时间想到的是什么东西?
我第一时间想到的是继承父亲的亿万家产,从小我就一直在暗示自己,我是一个来自全国排行前100的首富家庭,我现在受的所有的苦和所有的坎
坷都是父亲给我安排的,都是为了让让更好的磨练
,今后好让我继承家业!直到现在,我还坚信这个想法,如果父亲还没有让我继承家业只是时机还未到.....好了我们先不意淫,当第一想到继承
的时候肯定我们想到的是继承父亲已有的东西。 那么代码里面的东西我们也可以理解成子级继承父级已有的属性和方法
今天我们首先说下属性继承,方法继承放在第四章在讲。在讲属性继承的时候我们先来讲2个方法call&&applay
2、call
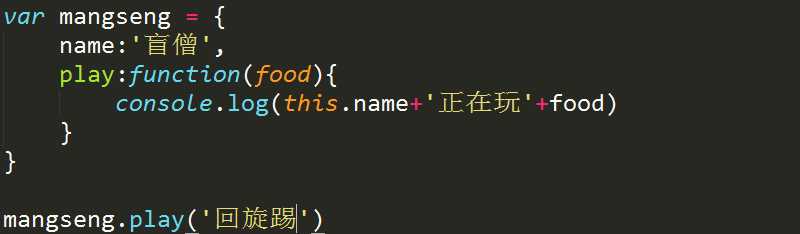
我们先创建一个对象mangseng,给这个对象加一个属性name,在加一个方法play

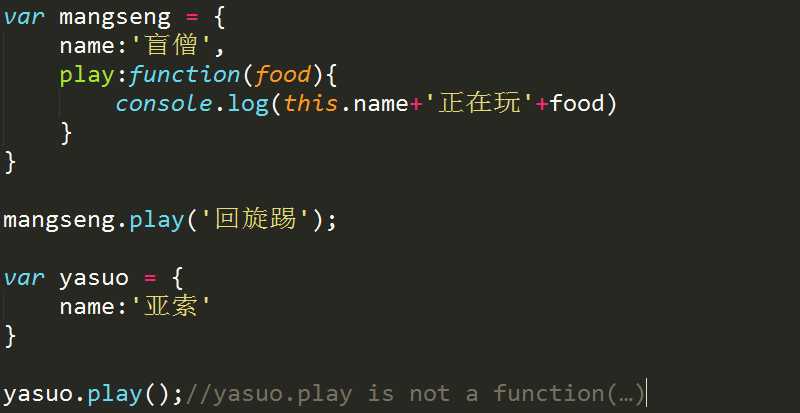
然后呢我们又创建了一个对象叫yasuo,这个时候我们想让yasuo也有play这个方法。因为play这个方法只有mangseng有,而yasuo是没有这个方法的,所以yasuo是没有办法调用这个play的

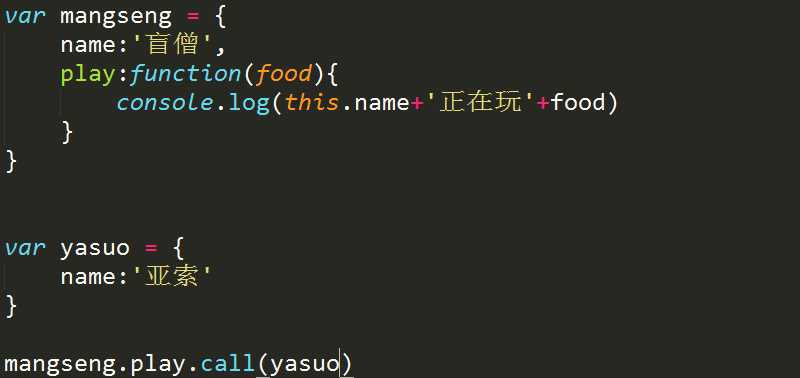
那我们可否借一下mangseng的方法呢?当然可以,在我们js中借我们可以用call

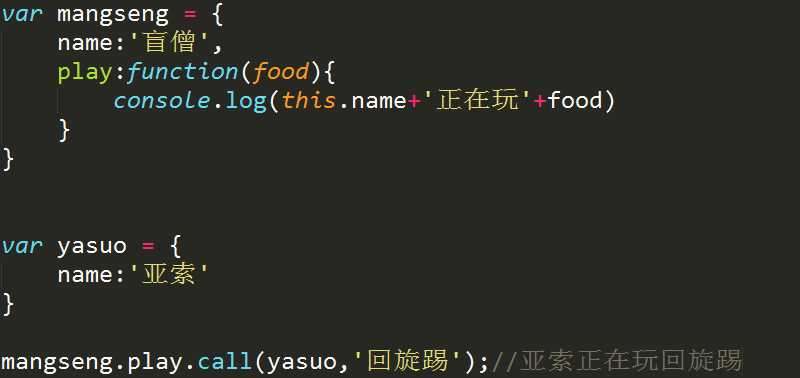
其实call的作用就是用来改变this的指向,第一个参数是调用这个方法的对象,第二个参数是函数调用时传递的参数

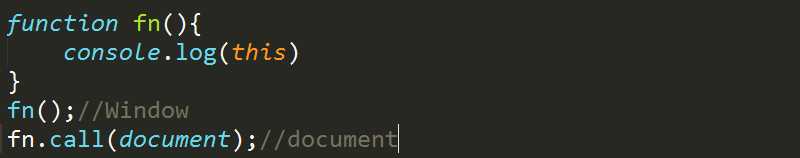
我们来举一个栗子,如果普通函数输出this的时候,this的指向会指向window,而用bind、call apply可以改变this的指向。
3、call实际应用
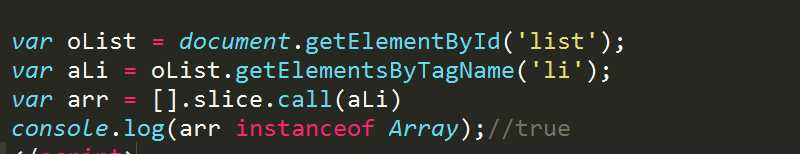
a、我们知道document.getElementsByTagName();获取出来的对象是一个伪数组,伪数组是没有办法用for in的。如果我们用call方法
改变this的指向那么就可以让伪数组转换成数组了

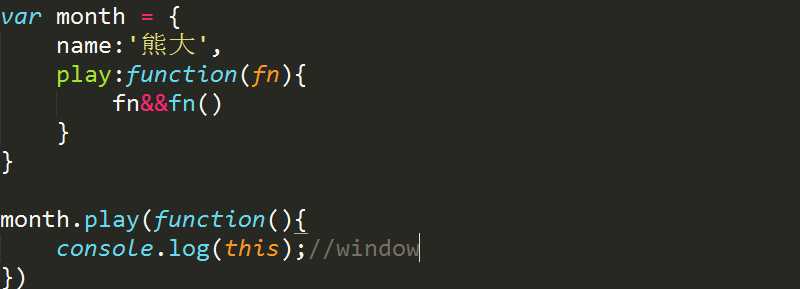
b、我们知道回调函数一般情况下this的指向都会执行window

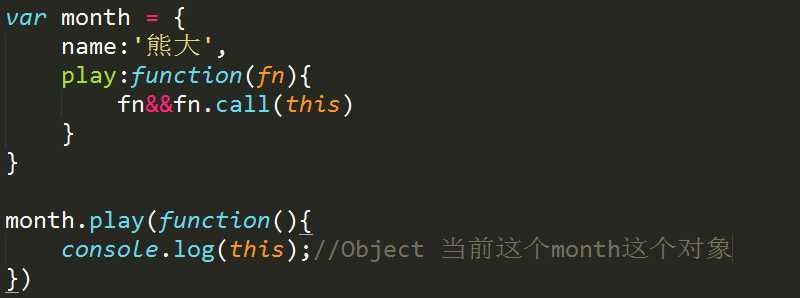
c、我们可以在调用回调函数的时候把this改变即可

4、apply用法
call和apply的用法是一样的,唯独不同之处就是传递参数的不同
call:传递参数的时候需要一个个的进行传递
apply:传递参数的时候是传递的一个数组
实际应用:
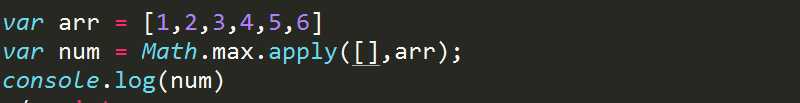
我们知道Math.max()可以返回一个最大值,但是这里面只能传递参数,没有办法传递一个对象,但是我们如果用apply的话
就可以方便的实现了。

5、说完call和apply下面我们来说下属性继承
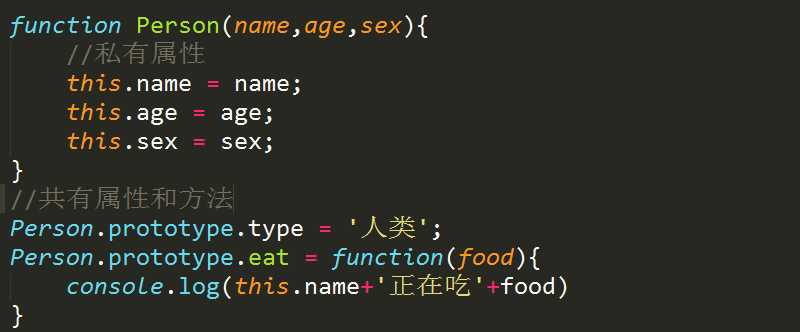
首先我们先创建一个构造函数人类,然后把人共有的属性给抽出来,因为当你需要创建多个人的时候共有的特征是不需要多次重复书写的,
因此我们将人类共有的属性抽出来
人类共有:年龄 性别 名字


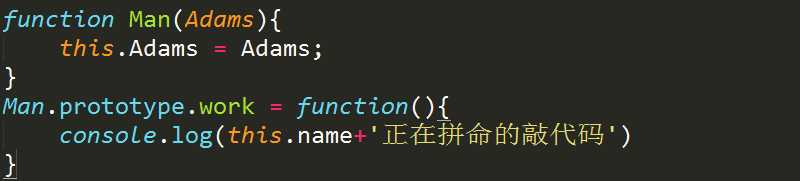
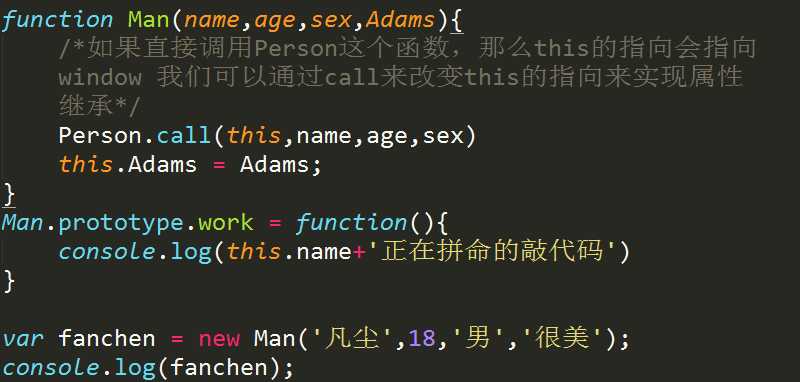
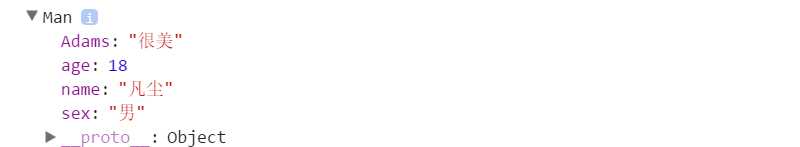
虽然男人创建出来了,但是这个男人里面貌似没有性别 年龄 姓名等属性,但是人类这个构造函数身上却有,这时候我们就可以来
继承下人类身上的属性 

方法继承最近马上更新!!! 【注】:如需转载请注明出处,码字不容易!请理解----如有不同理解,请大神多多指点
【面向对象】用大白话扯扯那"神奇"的面向对象之属性继承(三)------【凡尘】
标签:个数 时间 apply 构造函数 element 指点 传递 amp 参数
原文地址:http://www.cnblogs.com/nanianqiming/p/7795734.html