标签:multiple push ges 总结 左移 技术分享 网格 大于 sel
下表总结了 Bootstrap 网格系统如何跨多个设备工作:
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
默认情况下,col-md-9在左边,col-md-3在右边,如果要互换位置,需要将col-md-9列向右移动3个列的距离,也就是推3个列的offset,样式用col-md-push-3;而col-md-3则需要向左移动,也就是拉9个列的offset,样式用col-md-pull-9。读者可能会问,为什么不能用左右浮动呢?这是因为所有的列默认情况下都是左浮动,如果要使用左右浮动,那就不知道得修改多少列的左右浮动样式了。所以,作者在统一左浮动的基础上,通过设置left和right的值来实现定位显示。代码如下所示:
.col-md-pull-12 { right: 100%;}
.col-md-pull-11 { right: 91.66666666666666%;}
.col-md-pull-10 { right: 83.33333333333334%;}
.col-md-pull-9 { right: 75%;}
.col-md-pull-8 { right: 66.66666666666666%;}
.col-md-pull-7 { right: 58.333333333333336%;}
.col-md-pull-6 { right: 50%;}
.col-md-pull-5 { right: 41.66666666666667%;}
.col-md-pull-4 { right: 33.33333333333333%;}
.col-md-pull-3 { right: 25%;}
.col-md-pull-2 { right: 16.666666666666664%;}
.col-md-pull-1 { right: 8.333333333333332%;}
.col-md-pull-0 { right: 0;}
可查找列表样式、缩写、引用、地址、标题、文本对齐资本用法
small>本行内容是在标签内</small><br>
<strong>本行内容是在标签内</strong><br>
<em>本行内容是在标签内,并呈现为斜体</em><br>
<p class="text-left">向左对齐文本</p>
<p class="text-center">居中对齐文本</p>
<p class="text-right">向右对齐文本</p>
<p class="text-muted">本行内容是减弱的</p>
<p class="text-primary">本行内容带有一个 primary class</p>
<p class="text-success">本行内容带有一个 success class</p>
<p class="text-info">本行内容带有一个 info class</p>
<p class="text-warning">本行内容带有一个 warning class</p>
<p class="text-danger">本行内容带有一个 danger class</p>
<abbr></abbr>
<address></address>
Bootstrap 代码
Bootstrap 允许您以两种方式显示代码:
请确保当您使用 <pre> 和 <code> 标签时,开始和结束标签使用了 unicode 变体: < 和 >。
<pre class="pre-scrollable">多行代码带有滚动条
通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static。
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度。
input控件大小:input-lg,input-sm
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。
Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于<a>, <button>, 或 <input> 元素上:
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
下表列出了让按钮元素和锚元素呈激活状态的 class:
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
下表列出了让按钮元素和锚元素呈禁用状态的 class:
您可以在 <a>、<button> 或 <input> 元素上使用按钮 class。但是建议您在 <button> 元素上使用按钮 class,避免跨浏览器的不一致性问题。
<img> 类
以下类可用于任何图片中。
通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。 图片将很好地扩展到父元素。
.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上:
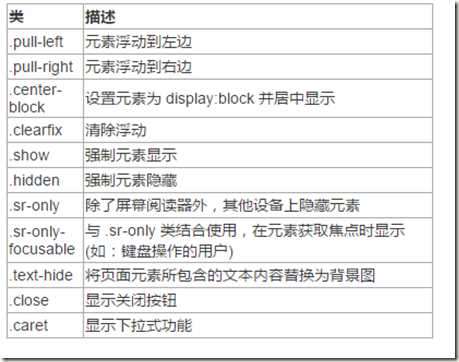
Bootstrap 辅助类
文本
以下不同的类展示了不同的文本颜色。如果文本是个链接鼠标移动到文本上会变暗:
以下不同的类展示了不同的背景颜色。 如果文本是个链接鼠标移动到文本上会变暗:

标签:multiple push ges 总结 左移 技术分享 网格 大于 sel
原文地址:http://www.cnblogs.com/Mr-Zhong/p/7798241.html