标签:ide int phi ima net ase contex bsp png
1、使用font属性设置文字的样式属性。默认值为:20px sans-serif
font 属性使用的语法与 CSS font 属性 相同。
context.font = ‘font-style font-variant font-weight font-size font-family‘
font-style : normal (默认) || italic (斜体字) || oblique (倾斜字体)
font-variant : normal (默认) || small-caps (将小写英文字母转换为和小写字母一样大小的大写字母)
font-weight : lighter || normal ||bold || bolder || 100~900
font-size : 20px (默认)
font-family : 可以设置多种备选字体,支持@font-face
2、fillText(text,x,y,[maxWidth]) 和 strokeText(text,x,y,[maxWidth])
text----在画布上输出的文本。
x ----开始绘制文本的 x 坐标位置。
y ----开始绘制文本的 y 坐标位置。
[maxwidth]----可选。允许的最大文本宽度,单位:像素。
1 // 第一行 2 const grd = context.createLinearGradient(50,50,60,50) 3 grd.addColorStop(0,‘#a1c4fd‘) 4 grd.addColorStop(1,‘#c2e9fb‘) 5 6 context.beginPath() 7 context.fillStyle = grd 8 context.font = ‘bold 50px Arial‘ 9 context.fillText(‘Hello‘,50,50) 10 11 // 第二行 12 context.beginPath() 13 context.lineWidth = 1 14 context.strokeStyle = ‘#0091db‘ 15 context.font = ‘bold 50px Arial‘ 16 context.strokeText(‘Hello‘,50,100) 17 18 // 第三行 19 context.beginPath() 20 context.lineWidth = 1 21 context.strokeStyle = ‘#0091db‘ 22 context.font = ‘bold 50px Arial‘ 23 context.strokeText(‘Hello‘,50,150,100) 24 25 // 第四行 26 const IMAGE = new Image(); 27 IMAGE.src = ‘wood.jpg‘; 28 IMAGE.onload = function() { 29 var pattern = context.createPattern(IMAGE, ‘repeat‘); 30 context.beginPath() 31 context.fillStyle = pattern; 32 context.font = ‘bold 50px Arial‘ 33 context.fillText(‘Hello‘,50,200) 34 } 35 36 // 第五行 37 const IMAGE1 = new Image(); 38 IMAGE1.src = ‘wood.jpg‘; 39 IMAGE1.onload = function() { 40 var pattern = context.createPattern(IMAGE1, ‘repeat‘); 41 context.beginPath() 42 context.fillStyle = pattern; 43 context.strokeStyle = ‘#0091db‘ 44 context.font = ‘bold 50px Arial‘ 45 context.fillText(‘Hello‘,50,250) 46 context.strokeText(‘Hello‘,50,250) 47 }

3、文本对齐
水平方向对齐:
context.textAlign = left || center || right
文本对齐的基准为给定的初始坐标值。
1 // 第一行 2 const grd = context.createLinearGradient(50,50,60,50) 3 grd.addColorStop(0,‘#a1c4fd‘) 4 grd.addColorStop(1,‘#c2e9fb‘) 5 6 context.beginPath() 7 context.fillStyle = grd 8 context.textAlign = ‘left‘ 9 context.font = ‘bold 50px Arial‘ 10 context.fillText(‘Left‘,150,50) 11 12 // 第二行 13 context.beginPath() 14 context.lineWidth = 1 15 context.strokeStyle = ‘#0091db‘ 16 context.textAlign = ‘center‘ 17 context.font = ‘bold 50px Arial‘ 18 context.strokeText(‘Center‘,150,100) 19 20 // 第三行 21 const IMAGE = new Image(); 22 IMAGE.src = ‘wood.jpg‘; 23 IMAGE.onload = function() { 24 var pattern = context.createPattern(IMAGE, ‘repeat‘); 25 context.beginPath() 26 context.fillStyle = pattern; 27 context.textAlign = ‘right‘ 28 context.font = ‘bold 50px Arial‘ 29 context.fillText(‘Right‘,150,150) 30 }

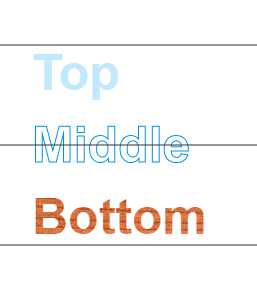
垂直方向对齐:
context.textBaseline = top || middle || bottom || alphabetic (默认,针对英文) || ideographic (针对汉字、日文) || hanging (针对印度字体)
1 const baseLine =(ctx,y)=>{ 2 ctx.beginPath() 3 ctx.moveTo(0,y) 4 ctx.lineTo(ctx.canvas.width,y) 5 ctx.strokeStyle = ‘#333‘ 6 ctx.stroke() 7 } 8 9 // 第一行 10 const grd = context.createLinearGradient(50,50,60,50) 11 grd.addColorStop(0,‘#a1c4fd‘) 12 grd.addColorStop(1,‘#c2e9fb‘) 13 14 context.beginPath() 15 context.fillStyle = grd 16 context.textBaseline = ‘top‘ 17 context.font = ‘bold 50px Arial‘ 18 context.fillText(‘Top‘,150,50) 19 baseLine(context,50) 20 21 // 第二行 22 context.beginPath() 23 context.lineWidth = 1 24 context.strokeStyle = ‘#0091db‘ 25 context.textBaseline = ‘middle‘ 26 context.font = ‘bold 50px Arial‘ 27 context.strokeText(‘Middle‘,150,150) 28 baseLine(context,150) 29 30 // 第三行 31 const IMAGE = new Image(); 32 IMAGE.src = ‘wood.jpg‘; 33 IMAGE.onload = function() { 34 var pattern = context.createPattern(IMAGE, ‘repeat‘); 35 context.beginPath() 36 context.fillStyle = pattern; 37 context.textBaseline = ‘bottom‘ 38 context.font = ‘bold 50px Arial‘ 39 context.fillText(‘Bottom‘,150,250) 40 baseLine(context,250) 41 }

4、文本的度量
context.measureText(string).width
根据当前所设置的font属性,返回string在canvas中的宽度
1 context.beginPath() 2 context.fillStyle = ‘#a1c4fd‘ 3 context.font = ‘bold 50px Arial‘ 4 context.textAlign = ‘center‘ 5 context.fillText(‘Hello‘, context.canvas.width / 2, 50) 6 7 const WIDTH = parseInt(context.measureText(‘Hello‘).width) 8 9 context.beginPath() 10 context.fillText(`Hello在canvas中的宽度为${WIDTH}px`, context.canvas.width / 2, 100)

标签:ide int phi ima net ase contex bsp png
原文地址:http://www.cnblogs.com/yin-1841/p/7798372.html