标签:作用 header 部门 hold 关系 role 流程图 为什么 name
第一题:
代码如下:
{% extends ‘basic.html‘%} {% block aa %} <link rel="stylesheet" type="text/css" href="{{url_for(‘static‘,filename="css/zhuce.css") }}"> <script language="javascript" type="text/javascript" src="{{url_for(‘static‘,filename="js/zhuce.js") }}"></script> <div id=mao ><p></p> <div id="header"><h2 align="center"></h2></div> <div id="content" > <form><br/> <div class="form-group"> <label for="uname" class="col-sm-2 control-label">Username:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="uname" placeholder="make your username"><br> </div> </div> <div class="form-group"> <label for="upass" class="col-sm-2 control-label">Password:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="upass" placeholder="make your password"><br> </div> </div> <div class="form-group"> <label for="upass2" class="col-sm-2 control-label">AgainPass:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="upass2" placeholder="again your password"><br> </div> </div> <div class="form-group1"><label for="question" >SomethingSay</label> <textarea class="col-sm-10" rows="3" id="question"></textarea><br><br><br><br> </div> <div > <br>     <input type="radio" name="role" value="stu">student <input id="tea" type="radio" name="role" value="tea">teacher<br/> </div> <div id="error_box" ></div> <div align="center"> <input id="input_box" type="button" class="btn btn-default btn-lg active" value="注册" onclick="miao()"> </div> </form> </div> </div> {% endblock %}
运行结果:

第二题:
答:
管理信息系统战略规划帮助管理层建立以组织战略为导向、以外界环境为依据、以业务与IT整合为重心的观念,从而正确定位IT部门在整个组织的作用,保证信息系统的战略目标能够和组织发展目标相协调。
为了保障规划目标能够在企业内推行,需要有信息化领导小组保证总体战略目标能够从上而下贯彻执行,使决策层的意图能够贯彻到企业的执行层,并通过执行层提供决策和评估活动所需要的信息。下层应用要和企业总体目标采用相同的原则,提供评估业绩的衡量方法,从而保证信息系统目标的实现。
第三题:
答:
1.结构化方法
结构化方法是由结构化系统分析和设计组成的一种信息系统开发方法。结构化方法是目前最成熟、应用最广泛的信息系统开发方法之一。
结构化方法主要特点介绍如下:
开发目标清晰化
工作阶段程式化
开发文档规范化
设计方法结构化
优点:适于开发大型的管理信息系统
缺点:开发繁琐,周期长,系统难以适应环境的变化
2.原型法
原型法是一种根据用户需求,利用系统开发工具,快速地建立一个系统模型并展示给用户,再此基础上与用户交流,最终实现用户需求的信息系统快速开发的方法。
应用原型法开发过程包括系统需求分析、系统初步设计、系统调试、系统检测等阶段。
原型法具有开发周期短、见效快、与业务人员交流方便的优点,特别适用于那些用户需求模糊,结构性比较差的信息系统的开发。
优点:更易为客户接受
缺点:乏对信息系统全面、系统的认识,不适于开发大型的管理信息系统;每次反复都花费人力,物力,如果用户合作不好,盲目纠错,就会拖延开发过程。
3.面向对象方法
面向对象方法是对客观世界的一种看法,它把客观世界从概念上看成是一个由相互配合而协作的对象组成的系统。信息系统开发的面向对象方法兴起是信息系统发展的必然趋势。
面向对象的分析方法是利用面向对象的信息建模概念,如实体、关系、属性等,同时运用封装、继承、多态等机制来构造模拟现实系统的方法。
优点:普遍适用于各类信息系统的开发
缺点:它不能涉足系统分析以前的开发环节
4.CASE工具
case工具:原来指用来支持管理信息系统开发的、由各种计算机辅助软件和工具组成的大型综合性软件开发环境,随着各种工具和软件技术的产生、发展、完善和不断集成,逐步由单纯的辅助开发工具环境转化为一种相对独立的方法论。
它是一种除系统调查外全面支持系统开发过程的方法,同时也是一种自动化或半自动化的系统开发方法,这个方法的应用以及在CASE工具自身的设计中,自顶向下,模块化,结构化是贯穿始终的。
优点:数据完整性规则得以一致遵循,提高了软件开发的效率和质量,同时也解放了广大IT技术人员,降低了软件开发的成本
第四题:
答:管理信息系统的设计包括总体设计、代码设计、系统物理配置方案设计、数据存储设计、计算机处理过程设计
总体设计:信息系统流程图设计、功能结构图设计、功能模块图设计
代码设计:代码设计、设计规范制定
系统物理配置方案设计:设备配置、通信网络选择和设计、数据库管理系统选择
数据存储设计:数据库设计、数据库安全保密设计
计算机处理过程设计:输出设计、输入设计、处理流程图设计、编写程序设计说明书
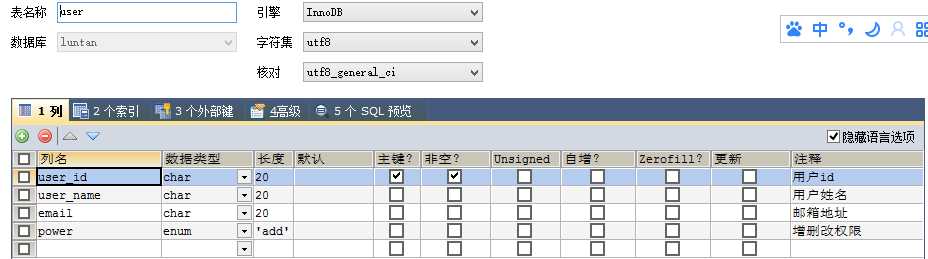
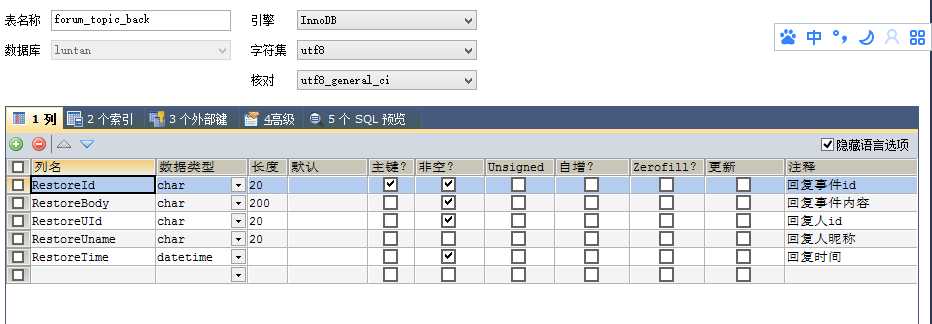
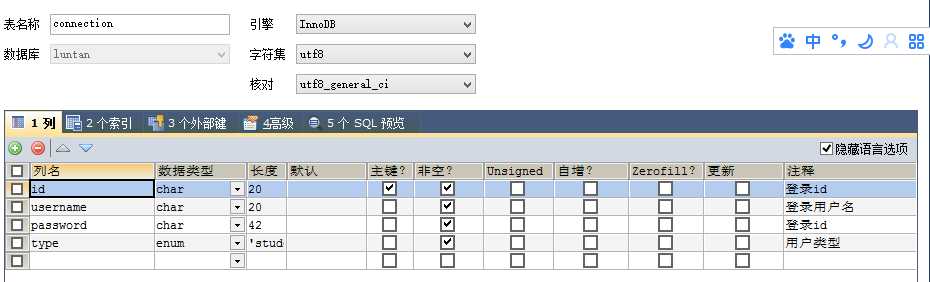
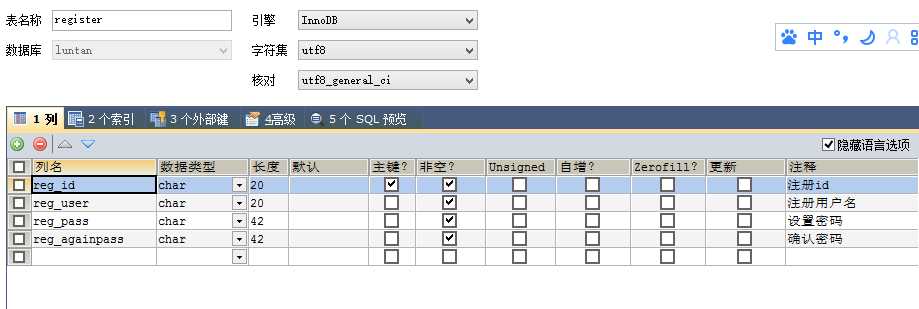
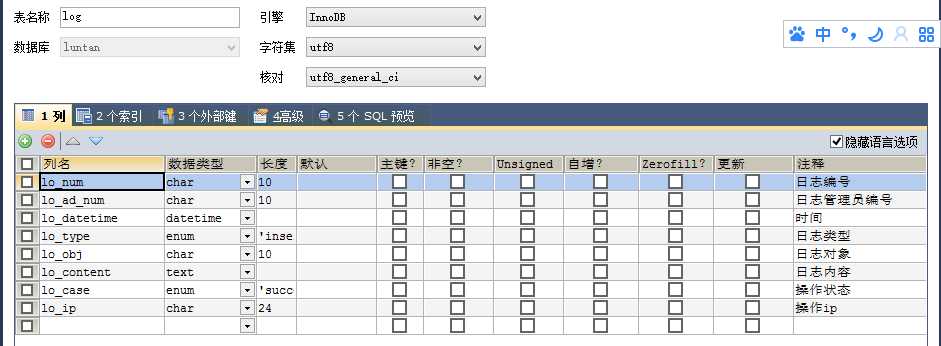
第五题:网站的数据库设计如下:







标签:作用 header 部门 hold 关系 role 流程图 为什么 name
原文地址:http://www.cnblogs.com/decadeyu/p/7797489.html