标签:header modal put hidden page miss ports deb button
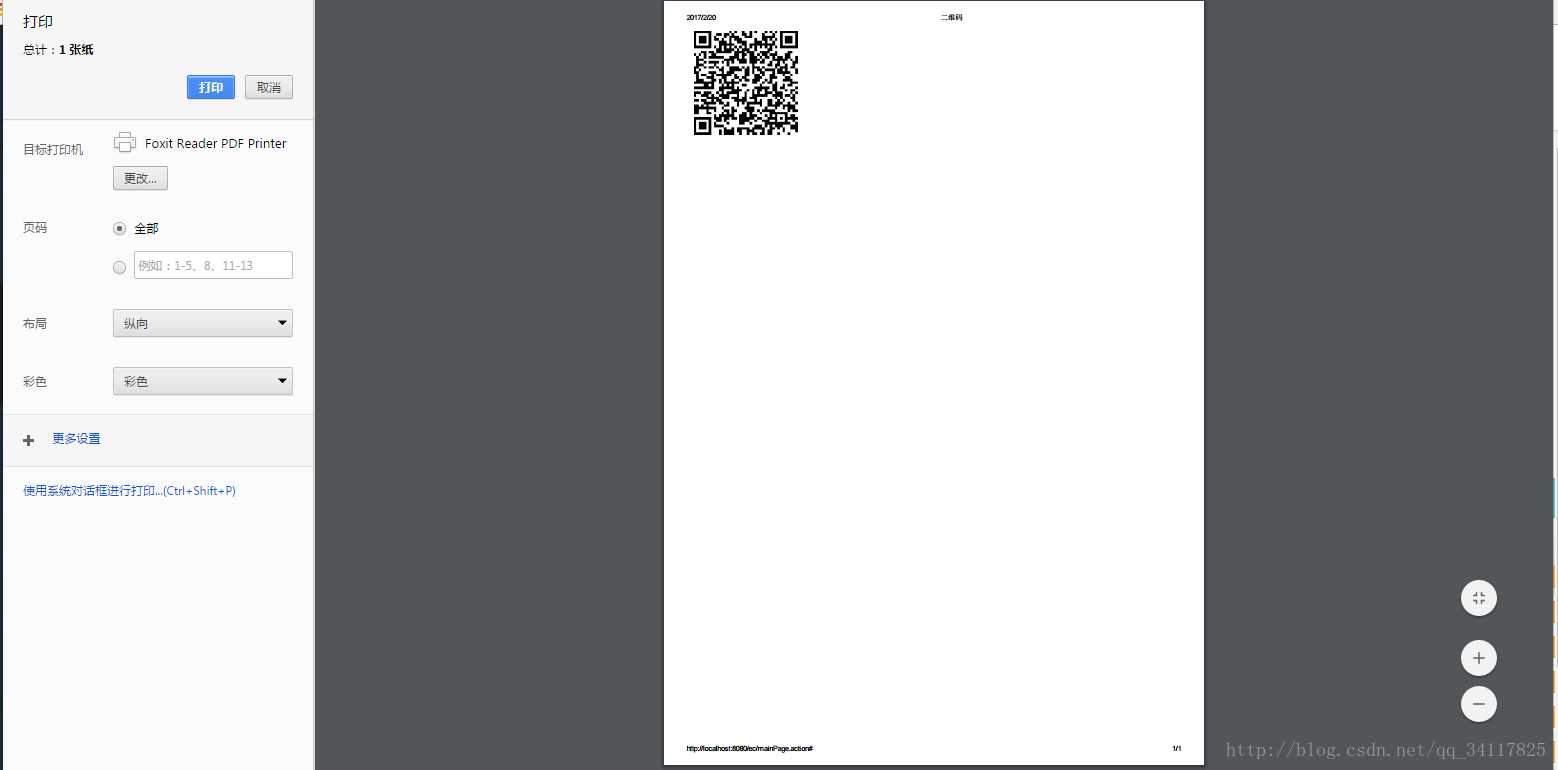
效果图:

如图,这个是调用了谷歌的打印,使用很方便,可以自己調样式,需要的可以研究一下,这边贴出使用方法。
附上GitHub:https://github.com/jasonday/printThis
jsp:
<script src="<%=basePath %>bootstrap/js/printThis.js"></script>
<!-- 二维码弹出框 -->
<div class="modal fade" id="myModal_qrcode" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">二维码</h4>
</div>
<div class="modal-body">
<center>
<div id="qrcode"></div>
<table>
<tbody>
<tr>
<td>
<label class="col-sm-4 control-label" for="equ_name_qrcode"><h7>设备名称:</h7></label>
<div class="col-sm-8">
<input class="form-control" id="equ_name_qrcode" type="text"/>
</div>
</td>
<td>
<label class="col-sm-4 control-label" for="equ_ip_qrcode"><h7>设备IP:</h7></label>
<div class="col-sm-8">
<input class="form-control" id="equ_ip_qrcode" type="text"/>
</div>
</td>
</tr>
</tbody>
</table>
</center>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭
</button>
<button type="button" id="btn_print" class="btn btn-primary" data-dismiss="modal">
<span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>打印
</button>
</div>
</div>
</div>
</div>
JS:
1 $("#btn_print").click(function(event) { 2 /* Act on the event */ 3 $("#qrcode").printThis({ 4 debug: false, 5 importCSS: false, 6 importStyle: false, 7 printContainer: true, 8 // loadCSS: "/Content/Themes/Default/style.css", 9 pageTitle: "二维码", 10 removeInline: false, 11 printDelay: 333, 12 header: null, 13 formValues: false 14 }); 15 // alert("等待打印"); 16 });
标签:header modal put hidden page miss ports deb button
原文地址:http://www.cnblogs.com/gzcblogs/p/7799621.html