标签:环境 package www lan mod 文件上传 写入 bsp form
学习node用express框架做了一个相册展示及上传功能:
1.没有连接服务器,这里全部是操作文件夹
2.安装上传文件的依赖formidable,npm install --save formidable
github地址:https://github.com/zuomm/photo
下面整理下项目创建过程:
一.npm init 生成packege.json项目依赖的环境
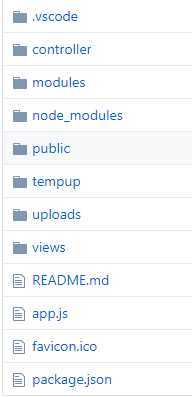
二.自行创建文件夹结构

——controller 只负责方法罗列
—route.js 路由只是方法罗列,具体业务写在module里
——modules 模型,处理业务逻辑脏活累活
—files.js
——node_modules 项目依赖(npm install --save modulename)
——uploads 文件上传的目录
——public 存放静态资源(css,js)
——views 静态资源文件(jade,ejs,html)
——app.js 项目入口文件
——package.json 项目环境配置文件
三.开始写入口文件app.js的代码
//引入express框架 var express = require("express"); //引入路由 var router = require("./controller/route.js"); var app = express(); //设置模板引擎 app.set("view engine","ejs"); //设置静态资源库路径 app.use(express.static("./public/")); app.use(express.static("./uploads/")); //路由地址设置 app.get("/",router.showIndex); /** * /:photoName 路径参数 * 用 req.params[photoName] 来获取 */ app.get("/:photoName",router.showPhoto); //路由上传图片 app.get("/up",router.showUp); app.post("/up",router.doPost); //路由设置错误页面 app.use(function(req,res){ res.render("err"); }); //端口设置 app.listen(3004,function(){ console.log(‘服务器已经运行在3004端口‘); }); /* 不要把所有业务都写在一个文件当中,这样子即算不运行代码本身,但是也占用了加载打开的速度 */
四.开始按照路由->逻辑->展示render()思路写代码
标签:环境 package www lan mod 文件上传 写入 bsp form
原文地址:http://www.cnblogs.com/mmzuo-798/p/7800791.html