标签:code 重置 数组 led letter mono angular2 可编辑 ccf
app.module.ts 导入 FormsModule
import { NgModule } from ‘@angular/core‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
import { FormsModule } from ‘@angular/forms‘;
import { AppComponent } from ‘./app.component‘;
import { HeroFormComponent } from ‘./hero-form.component‘;
@NgModule({
imports: [
BrowserModule,
FormsModule
],
declarations: [
AppComponent,
HeroFormComponent
],
bootstrap: [ AppComponent ]
})
export class AppModule { }
imports中所导入的某个模块的,那就不能再把它再声明到本模块的declarations数组中。 如果它是你自己写的,并且确实属于当前模块,才应该把它声明在declarations数组中。container、form-group、form-control和btn类来自 Twitter Bootstrap。纯粹是装饰。 我们使用 Bootstrap 来美化表单。
Angular 不需要container、form-group、form-control和btn类, 或者外部库的任何样式。Angular 应用可以使用任何 CSS 库…… ,或者啥都不用
<form #heroForm="ngForm">
<div class="form-group"> <label for="name">Name</label> <input type="text" class="form-control" id="name" required [(ngModel)]="model.name" name="name"> </div> <div class="form-group"> <label for="alterEgo">Alter Ego</label> <input type="text" class="form-control" id="alterEgo" [(ngModel)]="model.alterEgo" name="alterEgo"> </div> <div class="form-group"> <label for="power">Hero Power</label> <select class="form-control" id="power" required [(ngModel)]="model.power" name="power"> <option *ngFor="let pow of powers" [value]="pow">{{pow}}</option> </select> </div>
什么是NgForm指令? 但我们明明没有添加过NgForm指令啊!
Angular替你做了。Angular会在<form>标签上自动创建并附加一个NgForm指令。
NgForm指令为form增补了一些额外特性。 它会控制那些带有ngModel指令和name属性的元素,监听他们的属性(包括其有效性)。 它还有自己的valid属性,这个属性只有在它包含的每个控件都有效时才是真
<input>标签还添加了name属性 (attribute),并设置为 "name",表示英雄的名字。 使用任何唯一的值都可以。
当在表单中使用[(ngModel)]时,必须要定义name属性。
内部,Angular 创建了一些FormControl,并把它们注册到NgForm指令,再将该指令附加到<form>标签。 注册每个FormControl时,使用name属性值作为键值
每个 input 元素都有id属性,label元素的for属性用它来匹配到对应的输入控件。
每个 input 元素都有name属性,Angular 表单用它注册控件。
ngModel可以获得比仅使用双向数据绑定更多的控制权。它还会告诉我们很多信息:用户碰过此控件吗?它的值变化了吗?数据变得无效了吗?
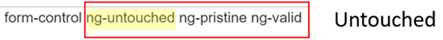
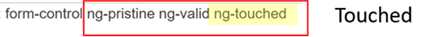
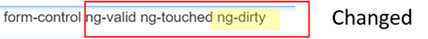
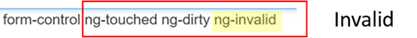
NgModel 指令不仅仅跟踪状态。它还使用特定的 Angular CSS 类来更新控件,以反映当前状态。 可以利用这些 CSS 类来修改控件的外观,显示或隐藏消息。
|
状态 |
为真时的 CSS 类 |
为假时的 CSS 类 |
|---|---|---|
|
控件被访问过。 |
ng-touched |
ng-untouched |
|
控件的值变化了。 |
ng-dirty |
ng-pristine |
|
控件的值有效。 |
ng-valid |
ng-invalid |
例子:往姓名<input>标签上添加名叫 spy 的临时模板引用变量, 然后用这个 spy 来显示它上面的所有 CSS 类
<input type="text" class="form-control" id="name"
required
[(ngModel)]="model.name" name="name"
#spy>
<br>TODO: remove this: {{spy.className}}




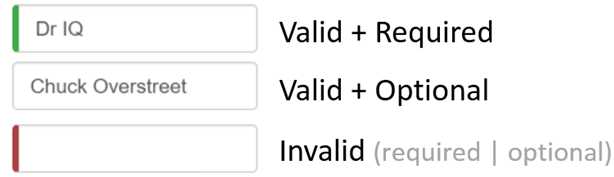
(ng-valid | ng-invalid)这一对是我们最感兴趣的。当数据变得无效时,我们希望发出强力的视觉信号, 还想要标记出必填字段。可以通过加入自定义 CSS 来提供视觉反馈
输入框的左侧添加带颜色的竖条,用于标记必填字段和无效输入

添加两个样式来实现这一效果
.ng-valid[required], .ng-valid.required {
border-left: 5px solid #42A948; /* green */
}
.ng-invalid:not(form) {
border-left: 5px solid #a94442; /* red */
}
//template
<label for="name">Name</label> <input type="text" class="form-control" id="name" required [(ngModel)]="model.name" name="name" #name="ngModel"> <div [hidden]="name.valid || name.pristine" class="alert alert-danger"> Name is required </div>
<button type="button" class="btn btn-default" (click)="newHero()">New Hero</button>
//ts
newHero() { this.model = new Hero(42, ‘‘, ‘‘); }
当控件是有效的 (valid) 或全新的 (pristine) 时,隐藏消息。 “全新的”意味着从它被显示在表单中开始,用户还从未修改过它的值。
input 创建了名叫name的变量,并且赋值为 "ngModel"( 指令的 exportAs 属性告诉 Angular 如何链接模板引用变量到指令。 这里把name设置为ngModel是因为ngModel指令的exportAs属性设置成了 “ngModel”)
点击 New Hero 按钮,表单被清空了。 输入框左侧的必填项竖条是红色的.
问题:
输入名字,再次点击 New Hero 按钮。 这次,出现了错误信息!为什么?我们不希望显示新(空)的英雄时,出现错误信息。
使用浏览器工具审查这个元素就会发现,这个 name 输入框并不是全新的。 表单记得我们在点击 New Hero 前输入的名字。 更换了英雄并不会重置控件的“全新”状态
我们必须清除所有标记,在调用 newHero() 方法后调用表单的 reset() 方法即可 (click)="newHero(); heroForm.reset()"
<form (ngSubmit)="onSubmit()" #heroForm="ngForm">
<button type="submit" class="btn btn-success" [disabled]="!heroForm.form.valid">Submit</button>
把表单包裹进<div>中,再把它的hidden属性绑定到HeroFormComponent.submitted属性。
<div [hidden]="submitted"> <h1>Hero Form</h1> <form (ngSubmit)="onSubmit()" #heroForm="ngForm"> </form> </div>
开始就是可见的,因为submitted属性是 false,直到提交了这个表单。
submitted = false;
onSubmit() { this.submitted = true; }
当点击 Submit 按钮时,submitted标志会变成 true,并且表单像预想中一样消失了
当表单处于已提交状态时,需要显示一些别的东西。 在刚刚写的<div>包装下方,添加下列 HTML 语句:
<div [hidden]="!submitted">
<div class="row">
<div class="col-xs-3">Name</div>
<div class="col-xs-9 pull-left">{{ model.name }}</div>
</div>
<button class="btn btn-primary" (click)="submitted=false">Edit</button>
</div>
当点Edit按钮时,这个只读块消失了,可编辑的表单重新出现了
标签:code 重置 数组 led letter mono angular2 可编辑 ccf
原文地址:http://www.cnblogs.com/vs1435/p/7802953.html