标签:分享 idt 点赞 def 定义 用户名 extend ges http
父模板base.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>{% block title %}{% endblock %}base</title> <link rel="stylesheet" type="text/css" href="../static/css/base.css"> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> {% block head %}{% endblock %} </head> <body id="mybody"> <nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid" id="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <ul class="nav navbar-nav"> <li><a href="{{ url_for("login") }}" onclick="">登录</a></li> <li><a href="{{ url_for("register") }}" onclick="">注册</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 更多 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">收藏</a></li> <li><a href="#">分享</a></li> <li><a href="#">搜索</a></li> <li class="divider"></li> <li><a href="#">点赞</a></li> </ul> </li> </ul> </div> <div style="float: right"> <img id="myonoff" onclick="mySwitch()" src="https://ps.ssl.qhimg.com/sdmt/119_135_100/t01ebad6510c93738fc.gif" style="width:50px" > </div> <div> <input type="text" name="user" id="user" placeholder="请输入搜索关键词"> <input type="button" value="搜索" class="btn btn-success" onclick=""> </div> </div> </nav> {% block main %}{% endblock %}
login.html
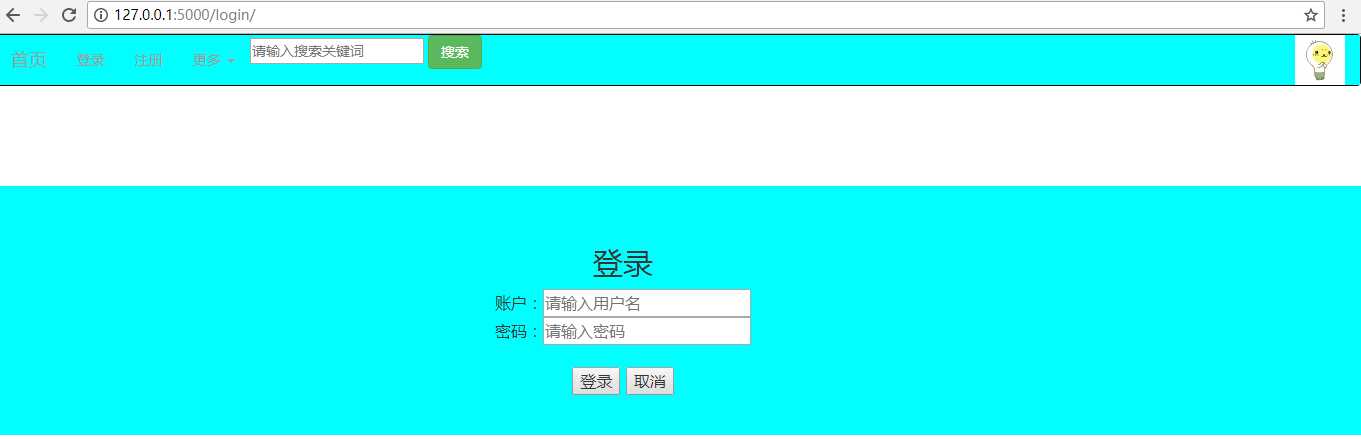
<head> <link href="../static/css/base.css" rel="stylesheet" type="text/css"> </head>{% extends "base.html" %} {% block title %} 登陆 {% endblock %} {% block head %} <link href="{{ url_for(‘static‘,filename=‘css/login.css‘)}}" rel="stylesheet" type="text/css"> <script src="{{ url_for(‘static‘,filename=‘js/base.js‘) }}"></script> {% endblock %} {% block main %} <body> <div class="bigbox"> <div class="box"> <h2 align="center">登录</h2> <div class="input_box" align="center"> 账户:<input id="umane"type="text"placeholder="请输入用户名"> </div> <div class="input_box" align="center"> 密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div class="input_box" align="center"> <button onclick="myLogin()">登录</button> <button onclick=window.alert("是否取消登录?")>取消</button></div> </div> </div> <script>function myLogin() { var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "name:6-12"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "首字母不能是数字"; return; }else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "只能包含字母和数字"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="password;6-12"; return; } window.alert("登陆成功 !") } </script> </body> {% endblock %}
register.html
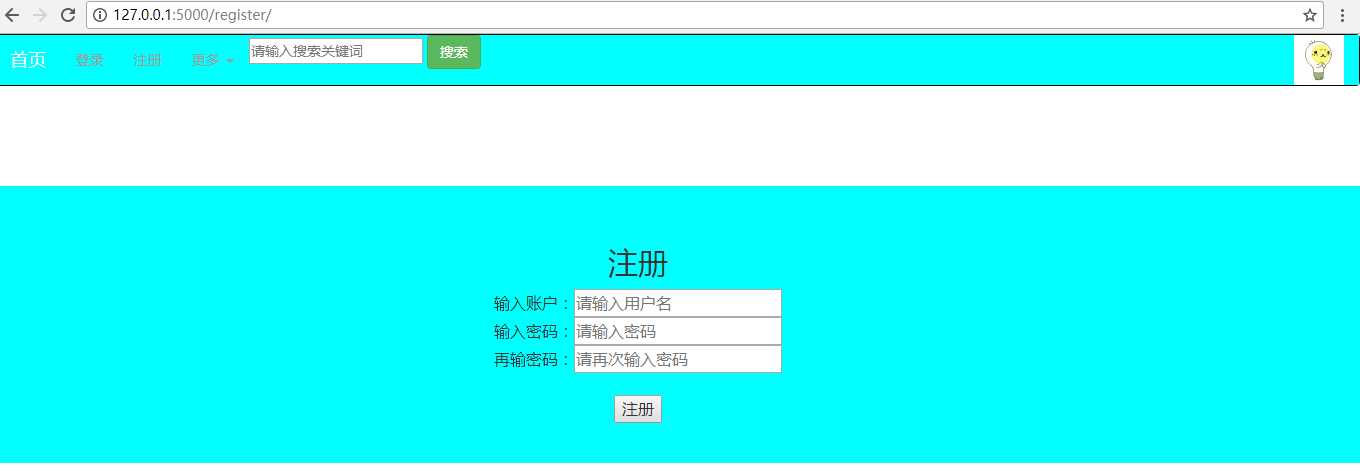
{% extends ‘base.html‘ %} {% block title %} 注册 {% endblock %} {% block head %} <link href="../static/css/login.css" rel="stylesheet" type="text/css"> <script src="{{ url_for(‘static‘,filename=‘js/base.js‘) }}"></script> {% endblock %} {% block main %} <script>function myLogin() { var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "name:6-12"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "首字母不能是数字"; return; }else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "只能包含字母和数字"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="password;6-12"; return; } window.alert("登陆成功 !") }</script> <body> <div class="bigbox"> <div class="box"> <h2 align="center">注册</h2> <div class="input_box" align="center"> 输入账户:<input id="umane"type="text"placeholder="请输入用户名"> </div> <div class="input_box" align="center"> 输入密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div class="input_box" align="center"> 再输密码:<input id="userpass1" type="password" placeholder="请再次输入密码"> </div> <div id="error_box"><br></div> <div class="input_box" align="center"> <button onclick="myLogin()">注册</button> </div> </div> </body> {% endblock %}
from flask import Flask from flask import render_template app = Flask(__name__) @app.route(‘/‘) def base(): return render_template(‘base.html‘) @app.route(‘/login/‘) def login(): return render_template(‘login.html‘) @app.route(‘/register/‘) def register(): return render_template(‘register.html‘) if __name__ == ‘__main__‘: app.run(debug=True)


标签:分享 idt 点赞 def 定义 用户名 extend ges http
原文地址:http://www.cnblogs.com/kebibrany/p/7805388.html