标签:form表单 多个 表单 包括 工具 方便 sub enter键 提交表单
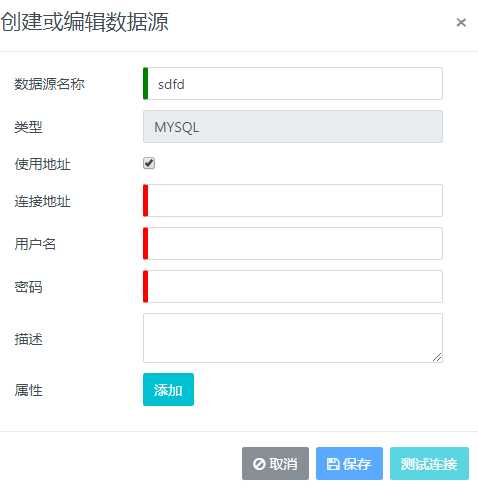
项目中有一个表单如下图,当我填完数据源名称这个input后,点击回车键本意是想跳到下一个input处,然而呢却触发了下面的添加这个按钮的事件,这是怎么回事呢,明明添加这个按钮并没有设置type="submit"呀,经过一番查询终于知道了,表单中的button若没有设置type属性它默认是submit类型的,因此需要把它明确设定为非submit类型或不用button标签。

表单的提交行为,可以用两种方式定义,一是form表单自身,二是form表单的button元素(包括type=‘submit‘的input标签,以及type=‘submit‘的button元素,button默认type为submit)。而按enter键会触发form表单提交,这称为隐式提交。这是为了让那些使用辅助阅读工具使用者(比如屏幕阅读器)或不方便使用鼠标者所设立的。
当用户在一个表单的input标签按enter按钮时,浏览器会找到表单中的第一个提交按钮(submit button),并触发click,同时提交表单。
如果一个表单里没有任何submit button。当这个表单只有一个input元素时,在这个input标签按enter键会隐式触发表单提交,但表单有多个input标签时就不会触发。
标签:form表单 多个 表单 包括 工具 方便 sub enter键 提交表单
原文地址:http://www.cnblogs.com/xuepei/p/7808483.html