标签:tco baidu 百度地图api etc epo sig 结果 下载 depend
先是把百度地图API样例下载来,折腾了几天,总算编译通过了。这时写以下几点注意的:
通过java或android studio提供的工具,生成SHA1,然后将SHA1填入你自己帐号的控制台,并填入相应的包名,并最终生成AK,这个我想没有太多难度,网上教程一堆。
可以通过android studio的Build->Generated signed APK->create new,生成JKS文件,注意这里的SHA1一定要与控制台上的SHA一样,前面我就没注意,经常换一个PROJECT又重新生成一次JKS(相关的辅助荐可能填的也不一样),结果老是报错,对于新手,这也是一个坑点。
可以用命令查看相关信息,请用: keytool -v -list -keystore 具体文件名(如debug.keystore或者JKS文件) 一定要记得加上 -v 参数,不然只能看到SHA1,没有MD5
1、把百度地图上下载的libs库下的相关文件(建议全部,不管x86、ARM,可以少走弯路),有SO、JAR库,拷呗到你项目下的libs库下,这一又是一个坑点,百度地图的helloWorld样例上只写了这样一条。其实这根本不够,一定要在app下的builds.gradle文件中检查以下内容(深刻教训呀。。。。。。。。。)
(1)
dependencies {
compile fileTree(include: [‘*.jar‘], dir: ‘libs‘)
}
(2)
sourceSets {
main {
jniLibs.srcDir ‘libs‘
}
}
(3)
repositories {
flatDir {
dir ‘libs‘
}
}
加上这上面三条信息,按照helloworld就可正常运行。
证书的debug以及realse设置:
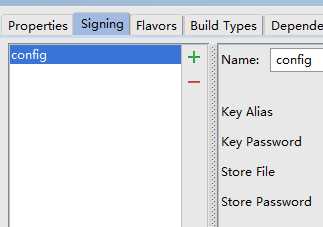
Project Structure->Signing,这里点下+号,增加相应的内容,这个需与你生成JKS文件的信息一致,这里设置的信息会出现在app下的builds.gradle文件中:
signingConfigs {
config {
keyAlias ‘hello‘
keyPassword ‘XXXXX‘
storeFile file(‘D:/MYMY/hello.jks‘)
storePassword ‘XXXXX‘
}
}

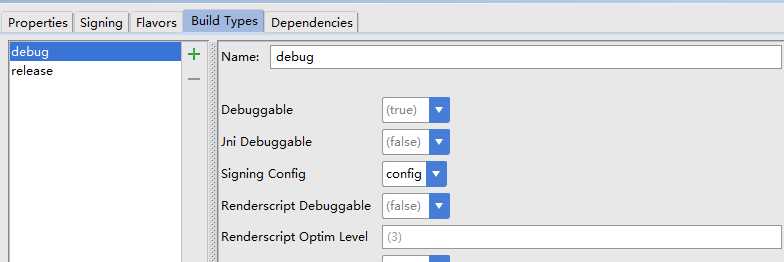
然后在Build Types上设置debug\release认证信息,把前面signing设置的名字,填在Signing Config的项目里,如我的命名为config(这个可以选择,但不能在这里修改,如果要改,需要在signing里的标签项上作修改)

public class MainActivity extends Activity {
private TextureMapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext()); //需要这里加这条初始化Context以及SDK的信息,在setContentView语句前面
setContentView(R.layout.activity_main);
mMapView = (TextureMapView) findViewById(R.id.bmapView);
另外一点需注意的是,以下内容需在<Application> </Application>之内,不能在外面,而权限<uses-permission android:name需在外面
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="xxxxx" />
标签:tco baidu 百度地图api etc epo sig 结果 下载 depend
原文地址:http://www.cnblogs.com/gszw/p/7810192.html