标签:tga 开始 sign col 自己的 通过 als bsp 关系
按照之前说的,加上舒尔特方格,读者还可以自行将此游戏做成APP放到手机上,后面还有贪吃蛇,Java版的飞机大战,五子棋,各类游戏会不断加上来的,当然,会免费附加源代码!
读者可以去4399去玩一下,可能功能有些不同吧:
http://so2.4399.com/search/search.php?k=%CA%E6%B6%FB%CC%D8%B7%BD%B8%F1
本次主要内容覆盖:
1> 链表存储随机数表示在按钮上,提取按钮的数字
2>网状布局Button并且隐藏Button和按照等级显示Button
3>计时器的设置以及各种小细节(下面来叙述)
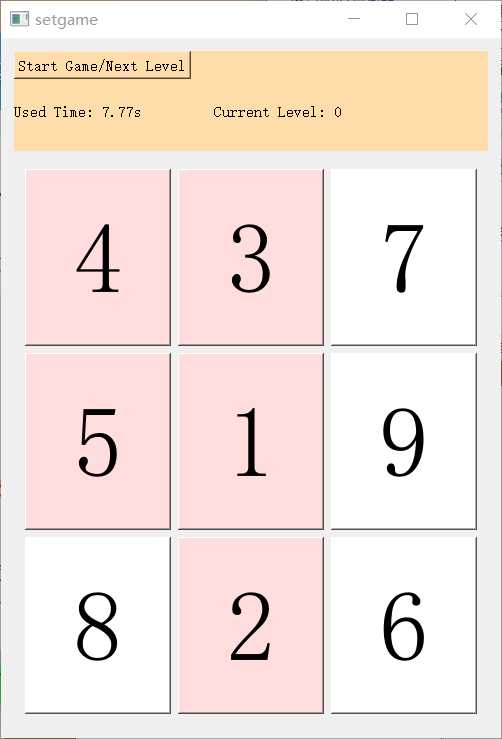
实现效果如下:

步骤一:读者可以先写setgame,建立大的框架,再分别写infowidget和mainwidget,infowidget传递出去的是signalStart()函数(功能:实现显示按钮的功能,即开始游戏)接收的是slotTimeover()函数,(功能:每一次按完就让游戏停止),下面简单介绍一下各个widget的主要功能吧
infowidget:1> signalstart() : 开始游戏/升级
2> timer.start : 开始计时(放入signalstart函数中,实现一点击开始就计时的功能)
3> paintevevt : 给infowidget加背景(如果不加,读者可以发现,infowidget是没有颜色的)
mainwidget: 1> slottimeover() : 停止计时
2> init()和initgame() : 按照需求显示按钮个数
3> group布局并附加随机数
4>slotbuttonclick 函数:在上一步的基础上,由于每个按钮都有自己的id(不懂得看源代码注释),故可以自己判断是否变色
signalstart: 1>signalstart和slottimerover都是通过这里连接上的
2>垂直布局
步骤二:再就是各种细节部分了,具体细节没什么好说的,自己敲,从signalstart开始,分别写infowidget和mainwidget就可以了
感悟:总的来说,更进一步了解到了信号的槽的关系吧,另外就是设置变量名一定不要太相似!!!就是这样了
源代码 : 链接:http://pan.baidu.com/s/1slv7pTz 密码:1czv
(注:这是一篇上毛概的时候为小姐姐写的博客。。。。。?(′???`?))
标签:tga 开始 sign col 自己的 通过 als bsp 关系
原文地址:http://www.cnblogs.com/meditation5201314/p/7811440.html