标签:http 坐标系 color 维度 char div debug back 一个



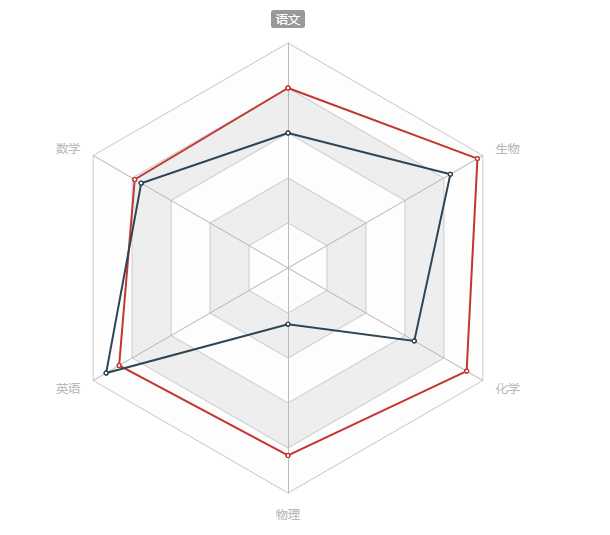
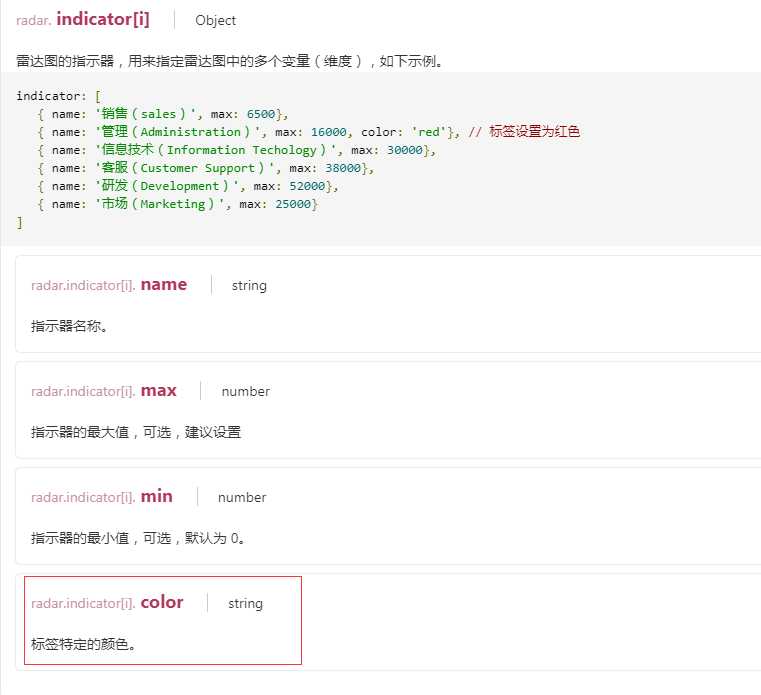
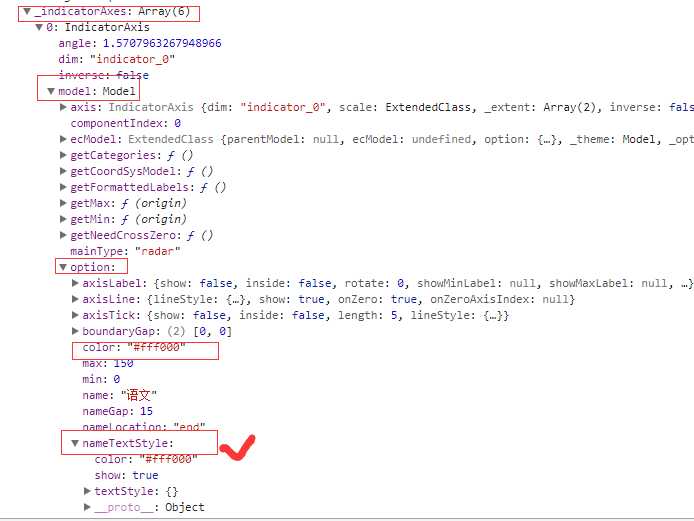
1 var option = { 2 .... 3 radar: { 4 ... 5 indicator: [ 6 { text: ‘语文‘, max: 150,nameTextStyle:{backgroundColor: ‘#999‘,borderRadius: 3,padding: [3, 5],color:‘#fff‘}}, 7 { text: ‘数学‘, max: 150 }, 8 { text: ‘英语‘, max: 150 }, 9 { text: ‘物理‘, max: 120 }, 10 { text: ‘化学‘, max: 108 }, 11 { text: ‘生物‘, max: 72 } 12 ], 13 }, 14 series:... 15 };
标签:http 坐标系 color 维度 char div debug back 一个
原文地址:http://www.cnblogs.com/xinzhijieliang/p/7815026.html