标签:tps 进入 技术 es2017 项目 具体步骤 ima one git clone
网上有些贴子少了至关重要的一步导致我一直没装上, 切记!!install后还需build,且install和build都在vue-devtools文件夹内执行
github下载地址 点击跳转
git clone https://github.com/vuejs/vue-devtools.git
建议使用npm淘宝镜像按照依赖包。地址:http://npm.taobao.org/
推荐阅读文章:国内优秀npm镜像推荐及使用
命令行安装npm淘宝镜像:
cd vue-devtools
$ cnpm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm run build


点击开发者模式;
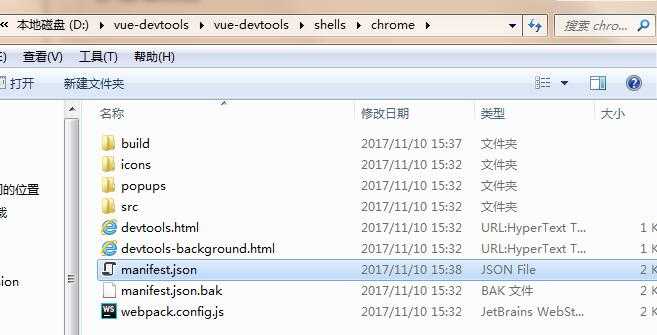
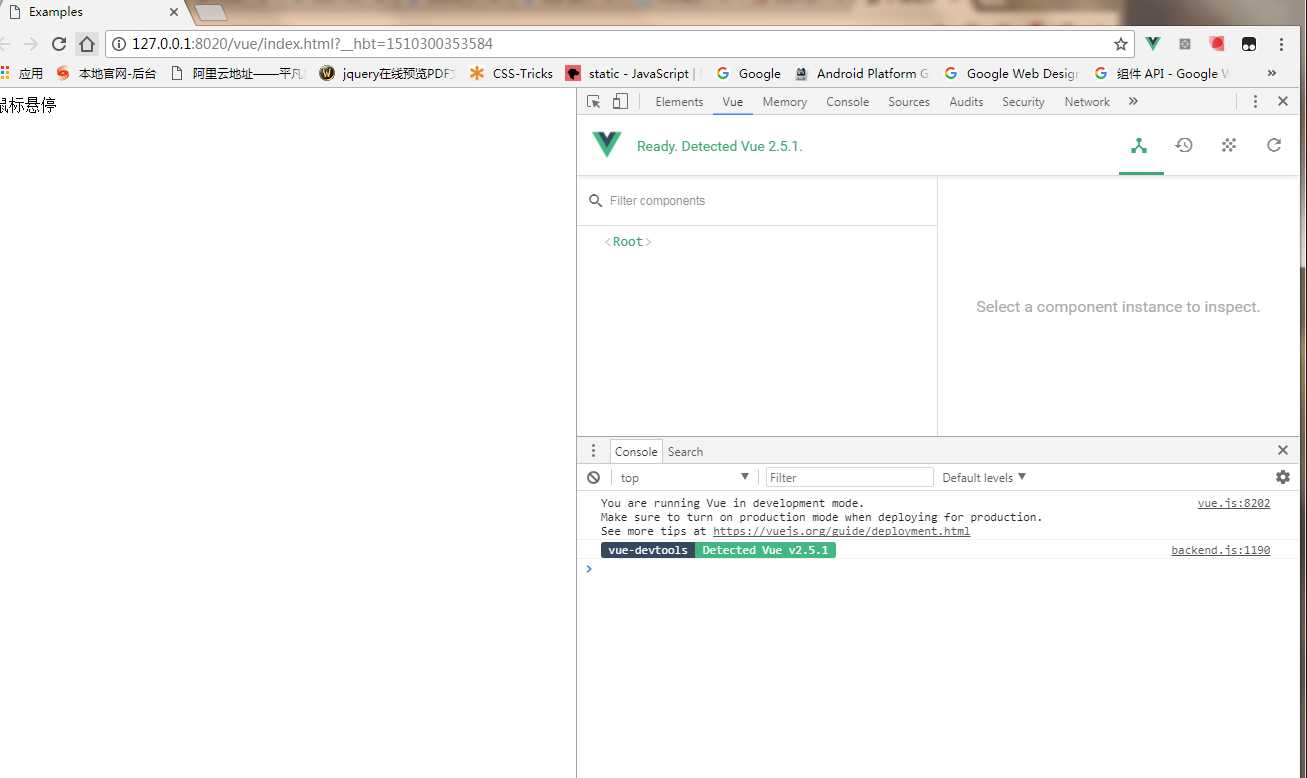
直接将shells——chrome文件夹直接拖到浏览器中就可以了,大功告成。
学习vue迈进了小小一步,你很棒哟!

vue学习记录(一)—— vue开发调试神器vue-devtools安装
标签:tps 进入 技术 es2017 项目 具体步骤 ima one git clone
原文地址:http://www.cnblogs.com/fighxp/p/7815099.html