标签:selector 小结 nta 扩大 image tar 一个 斜杠 属性
1. 如何通过xpath寻找不包含某个属性的节点
通过not关键字:比如寻找不包含style属性的节点: driver.findElement(By.xpath("./input[not(@style)]"));
2. 通过xpath搜特定节点之下的其他节点(xpath 的// 和.//)

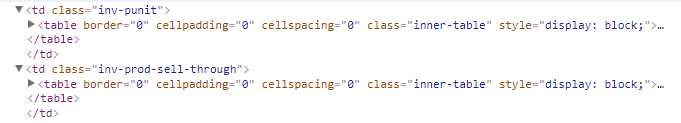
如图需要搜索第二个<td>标签之下的table内容:
Webment cell=driver.findElement(By.xpath("./td[@class=‘inv-prod-sell-through‘]"));
Webment target = cell.findElement(By.xpath(".//table")); //此处一定要在双斜杠之前加一个点 : .// 代表只会在第二个<td>之下搜索table
//如果不加这个点,写成 //, 则搜索范围会扩大,将第一个table也会搜索出来。
3. xpath 通过子节点得到父节点
在xpath中1个点代表当前节点,2个点代表父节点

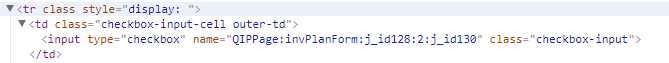
通过<input>寻找<td>: WebElement td = driver.findElement(By.xpath("./input[@class=‘checkbox-input‘]/.."));
通过<input>寻找<tr> : WebElement tr = driver.findElement(By.xpath("./input[@class=‘checkbox-input‘]/../.."));
4. 通过页面上出现的字符搜索对象
driver.findElement(By.xpath("//*[contains(.,‘text‘)]")); //text 就是需要搜索的字符
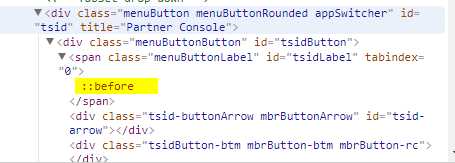
5. 定位伪元素 ::before

driver.findElement(By.cssSelector("div#tsidButton>span")).click();
6. class 中有空格
代表多个class, 使用css定位可以用多个点将class隔开: driver.findElement(By.cssSelector("button.x-bth.module-icon"));
标签:selector 小结 nta 扩大 image tar 一个 斜杠 属性
原文地址:http://www.cnblogs.com/cherrysu/p/7815150.html