标签:页面 alt 答案 git 配置参数 连接 选中 传参 text
虽然现在单页面很流行,但是在 PC 端多页面还是常态,所以构建静态页面的工具还有用武之地。最近也看到了一些询问如何 include HTML 文件的问题。
很多时候我们在写静态页面的时候也希望能和后台模板一样,将导航、页头、页脚等公用的部分分离出去,然后引入页面中。单纯的静态页面不具备这种功能,而使用 gulp 插件可以很容易的完成,比如 gulp-file-include 插件。
官网对于插件的基本使用已经说得很详细,但是对于一些具体的场景并没有举例,所以初次接触还是还是会有疑惑,比如具有选中状态的导航条怎么做、面包屑怎么做。本文的主要目的就是给出两个例子的解决方案。
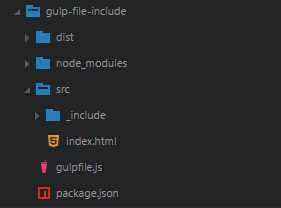
基本的目录结构如下,实际项目可能需要更精细的结构。

作为引入文件的插件,并没有太多的配置参数,基本的 gulpfile 如下,更详细的配置参见官网。
var gulp = require(‘gulp‘), fileinclude = require(‘gulp-file-include‘); gulp.task(‘fileinclude‘, function() { gulp.src([‘./src/*.html‘])//主文件 .pipe(fileinclude({ prefix: ‘@@‘,//变量前缀 @@include basepath: ‘./src/_include‘,//引用文件路径 indent:true//保留文件的缩进 })) .pipe(gulp.dest(‘./dist‘));//输出文件路径 });
导航条是主要的引用内容,但是一般当前页面的导航都会有选中效果,那么就要使用 gulp-file-include 的判断功能。后台模板统一引入后也要考虑链接的选中问题。之前公司在用后台模板的时候就遇到过这个问题。其实无论是后台还是前台,在引入导航条这个问题上的解决方法差不多,都是在当前页面定义一个私有变量,通过这个变量来设置链接的选中效果,而 gulp-file-include 的变量通过传参实现。具体方法如下:
index.html
<!DOCTYPE html> <html> <body> @@include(‘./navbar.html‘,{ "index": "active" }) </body> </html>
navbar.html
<ul class="navbar"> <li @@if (context.index===‘active‘ ) { class="active" }> <a href="index.html">首页</a> </li> <li @@if (context.about===‘active‘ ) { class="active" }> <a href="about.html">关于</a> </li> <li @@if (context.contact===‘active‘ ) { class="active" }> <a href="contact.html">联系我们</a> </li> </ul>
编译结果:
<!DOCTYPE html> <html> <body> <ul class="navbar"> <li class="active" > <a href="index.html">首页</a> </li> <li > <a href="about.html">关于</a> </li> <li > <a href="contact.html">联系我们</a> </li> </ul> </body> </html>
面包屑也是常用的功能,不过有些时候并不需要前端构建的方式生成,在此作为一个案例来说明吧。生成面包屑的方法很多,我使用了传参的方法,通过传递一个导航路径数组,然后循环生成面包屑。因为面包屑的最后一项没有连接,所以循环要分两次执行。具体方法如下:
index.html
<!DOCTYPE html> <html> <body> @@include(‘./breadcrumb.html‘,{ "title":"首页", "breadcrumb":[{ "url":"...", "text":"首页" },{ "url":"...", "text":"链接一" },{ "url":"", "text":"链接二" }] }) </body> </html>
breadcrumb.html
<div class="page-header"> <h2>@@title</h2> <ol class="breadcrumb"> @@for (var i = 0; i < (context.breadcrumb.length-1); i++) { <li><a href="`+context.breadcrumb[i].url+`">`+context.breadcrumb[i].text+`</a></li> } <!-- 面包屑最后一项无链接 --> @@for (var i = (context.breadcrumb.length-1); i < context.breadcrumb.length; i++) { <li><strong>`+context.breadcrumb[i].text+`</strong></li> } </ol> </div>
编译结果:
<!DOCTYPE html> <html> <body> <div class="page-header"> <h2>首页</h2> <ol class="breadcrumb"> <li><a href="...">首页</a></li> <li><a href="...">链接一</a></li> <!-- 面包屑最后一项无链接 --> <li><strong>链接二</strong></li> </ol> </div> </body> </html>
gulp-file-include 插件的使用非常简单,如果实际项目中遇到更复杂的情况,还需要仔细阅读官方文档,也可以在 Github 的 Issues 中寻找答案!
标签:页面 alt 答案 git 配置参数 连接 选中 传参 text
原文地址:http://www.cnblogs.com/nzbin/p/7467546.html