标签:安装 doc esc ctrl targe 开发 快捷键 pes 命令
一.npm install -g typescript 全局安装TypeScript

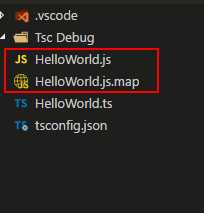
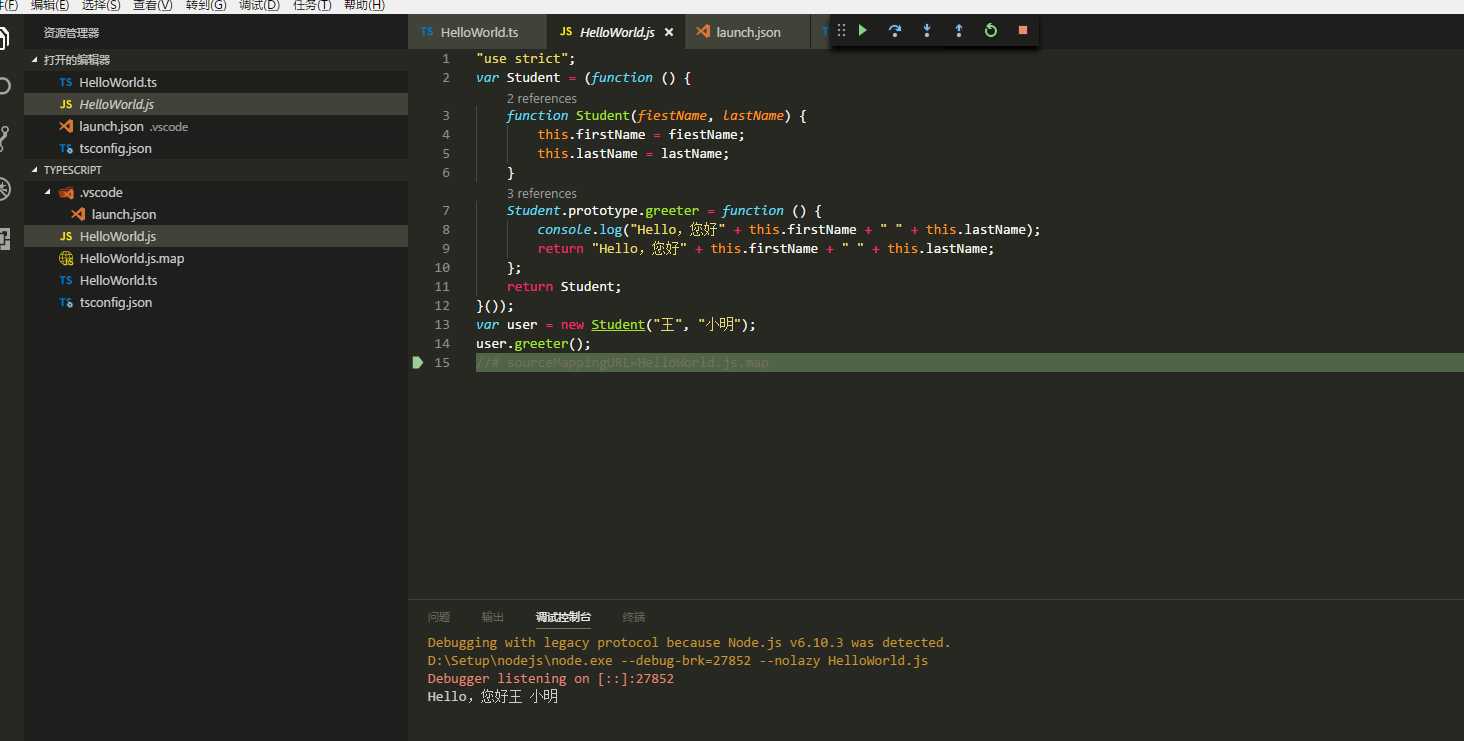
"use strict"; var Student = (function () { function Student(fiestName, lastName) { this.firstName = fiestName; this.lastName = lastName; } Student.prototype.greeter = function () { return "Hello,您好" + this.firstName + " " + this.lastName; }; return Student; }()); var user = new Student("王", "小明");
//# sourceMappingURL=HelloWorld.js.map



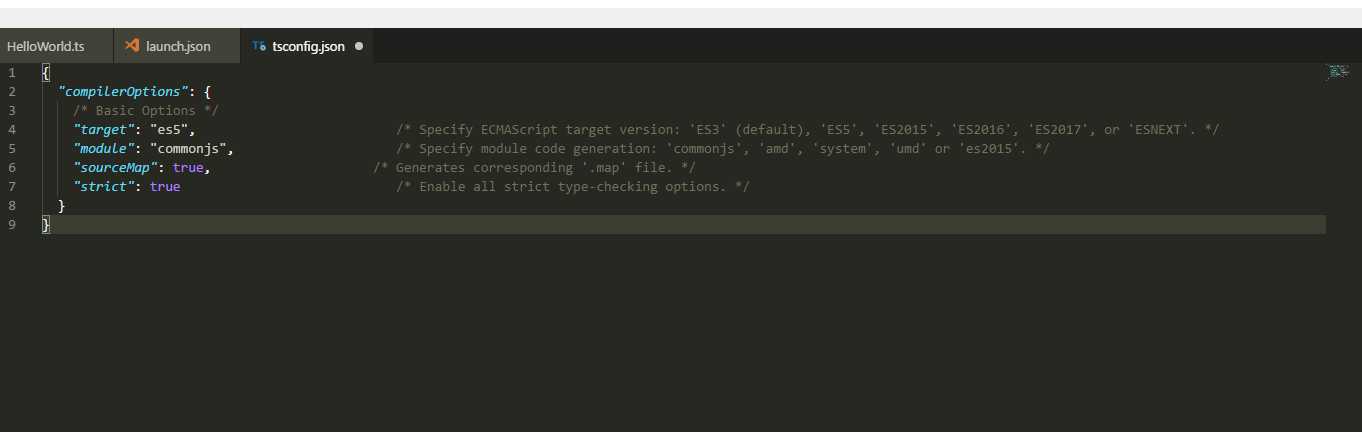
target——编译目标
Module——处理独立文件时的模块加载方式
SourceMap——是否创建map文件以帮助调试
更多细节参考:http://www.typescriptlang.org/docs/handbook/tsconfig-json.html
标签:安装 doc esc ctrl targe 开发 快捷键 pes 命令
原文地址:http://www.cnblogs.com/liying0721/p/7811712.html