标签:效果 标准 电脑 gitignore 资源 依赖 资源文件 logo com
1.首先下载node.js:根据电脑位数选择合适的安装包下载,我的是windows 64 的,选择了64位的.msi进行安装,傻瓜式点击安装就好,他会自动配置环境变量。
安装完在cmd输入:node -v,出现版本号表示安装成功:

2. 国内使用 npm 速度很慢,可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
1 $ npm install -g cnpm --registry=https://registry.npm.taobao.org 2 $ npm config set registry https://registry.npm.taobao.org
3.使用 $ cnpm install [name] 命令安装create-react-app模块(使之成为全局命令)
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:(在执行此命令的时候要选择好文件目录,因为它会把项目构建到当前所在目录)
1 $ cnpm install -g create-react-app 2 $ create-react-app reactdemo 3 $ cd reactdemo 4 $ npm start
reactdemo是项目名称,构建过程可能会比较久一点,耐心等待,而且要注意的是此命令不支持项目名大写。
构建完成后的目录结构如下:
1 reactdemo/ 2 README.md 3 node_modules/ 4 package.json 5 .gitignore 6 public/ 7 favicon.ico 8 index.html 9 src/ 10 App.css 11 App.js 12 App.test.js 13 index.css 14 index.js 15 logo.svg
在浏览器中打开 http://localhost:3000/ ,就能看到了react的第一个页面了,至此简单的react工程已经搭建好了。
1使用IDEA的File ->Open打开项目即可,IDEA会为项目自动创建相关的工程文件

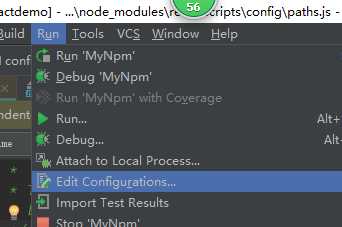
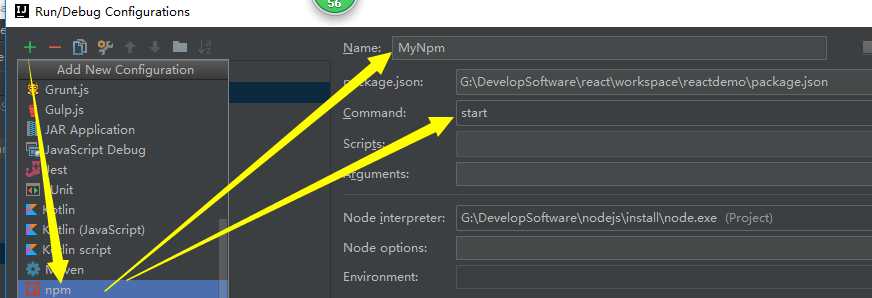
2.创建运行环境:



最后直接点击运行即可,此步骤代替了npm start命令。
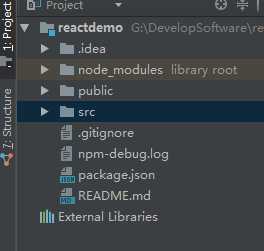
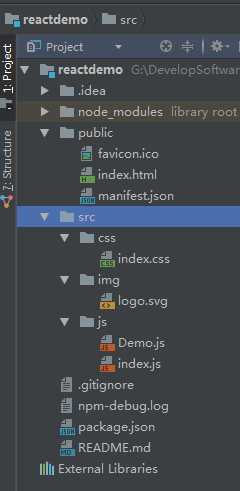
3.原来工程中public文件夹是放入口文件的的地方,src是放相关资源文件的位置,但是原来的工程目录实在太臃肿太不好管理了,我们把目录改成如下图的样子(根据自己习惯修改)并且删掉那些多余的没用的文件,但是index.js不能删:

4.改完目录后在启动会发现报错了,找不到index.js文件。
那是因为构建项目的时候webpack的配置文件配置了index.js这个入口文件的位置必须在src根目录下。把它移动到js目录中就找不到了,这时我们找到node_modeules目录下的react-script文件夹下的paths.js文件,找到如下这段代码,根据需求修改项目路径
1 /** 2 * __dirname是node.js中的一个全局变量,它指向当前执行脚本所在的目录 3 * @param relativePath 4 * @remove-on-eject-begin 5 */ 6 const resolveOwn = relativePath => path.resolve(__dirname, ‘..‘, relativePath); 7 8 // config before eject: we‘re in ./node_modules/react-scripts/config/ 9 module.exports = { 10 dotenv: resolveApp(‘.env‘), 11 appPath: resolveApp(‘.‘), 12 appBuild: resolveApp(‘build‘), 13 appPublic: resolveApp(‘public‘), 14 appHtml: resolveApp(‘public/index.html‘),// 15 appIndexJs: resolveApp(‘src/js/index.js‘),//唯一入口文件,就像Java中的main方法 16 appPackageJson: resolveApp(‘package.json‘), 17 appSrc: resolveApp(‘src‘), 18 yarnLockFile: resolveApp(‘yarn.lock‘), 19 testsSetup: resolveApp(‘src/setupTests.js‘), 20 appNodeModules: resolveApp(‘node_modules‘), 21 publicUrl: getPublicUrl(resolveApp(‘package.json‘)), 22 servedPath: getServedPath(resolveApp(‘package.json‘)), 23 // These properties only exist before ejecting: 24 ownPath: resolveOwn(‘.‘), 25 ownNodeModules: resolveOwn(‘node_modules‘), // This is empty on npm 3 26 };
webpack配置文件说明可参考:https://www.cnblogs.com/QxQstar/p/5961387.html
5.package.json是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等;
一些字段解析可参考:http://blog.csdn.net/woxueliuyun/article/details/39294375
1 "scripts": { 2 "start": "set port=8080 && react-scripts start", 3 "build": "react-scripts build", 4 "test": "react-scripts test --env=jsdom", 5 "eject": "react-scripts eject" 6 }
里面有这么一段配置,第一个start其实就是命令npm start 要执行的内容,其中set port=8080是自己加的,为了修改端口号,要注意的是,这句话一定要放在前面,最前面,不然没有效果。如:
1 "start": "react-scripts start && set port=8080 ",//这样是没效果的
这样就可以把3000端口改成8080了:

还有一种方法也能修改port端口号:
修改:node_mudules\react-scripts\scripts 文件夹下的 start.js
1 const DEFAULT_PORT = parseInt(process.env.PORT, 10) || 3000;//此处可修改端口号,把3000改成想要的端口即可。
====
标签:效果 标准 电脑 gitignore 资源 依赖 资源文件 logo com
原文地址:http://www.cnblogs.com/caijh/p/7813797.html