标签:alt 一个 .com 9.png github css3 span rtb 文件

说明: 之前用vue css3写过抛物线动画,但是小程序中,不支持js操作dom元素,所以你无法用js去去除动画的css3,导致你无法进行第二次的动画。
所以,只能用纯js去计算运动的路线,再改变小球的位置,这个写法,估计是没有什么都通用
实例是:https://github.com/WaitForYou/shopcartBeizer.git
github地址:https://github.com/WaitForYou/shopcartBeizer
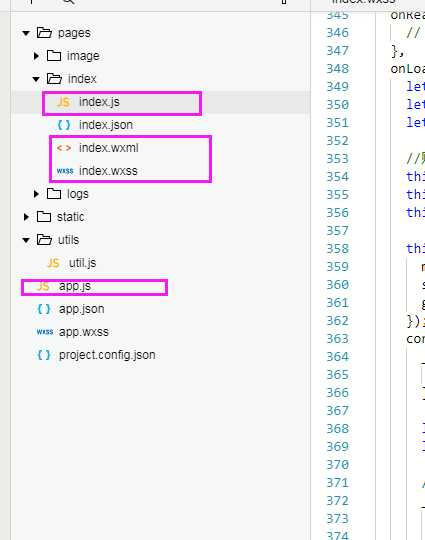
目录结构如下,关于购物车动画代码的主要在标记的文件里面

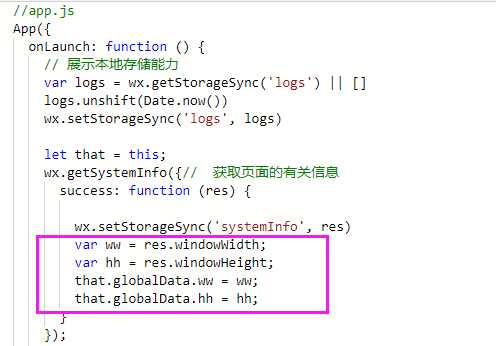
(1)获取屏幕的高度大小

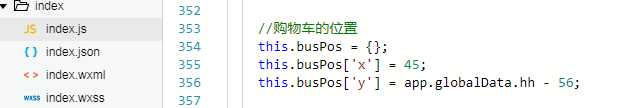
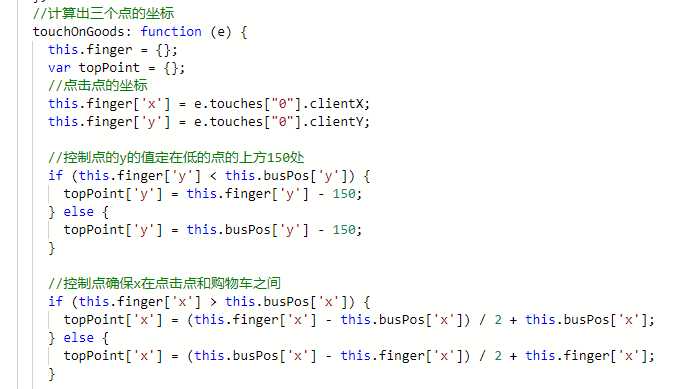
(2):获取点击的位置以及购物车的位置, 再定位第三个点
1、购物车的位置

2、点击的位置
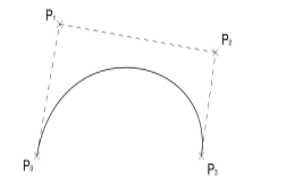
3、定义一个控制点(一定要让控制点落在以上两点之间)
类似如下的图


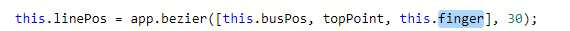
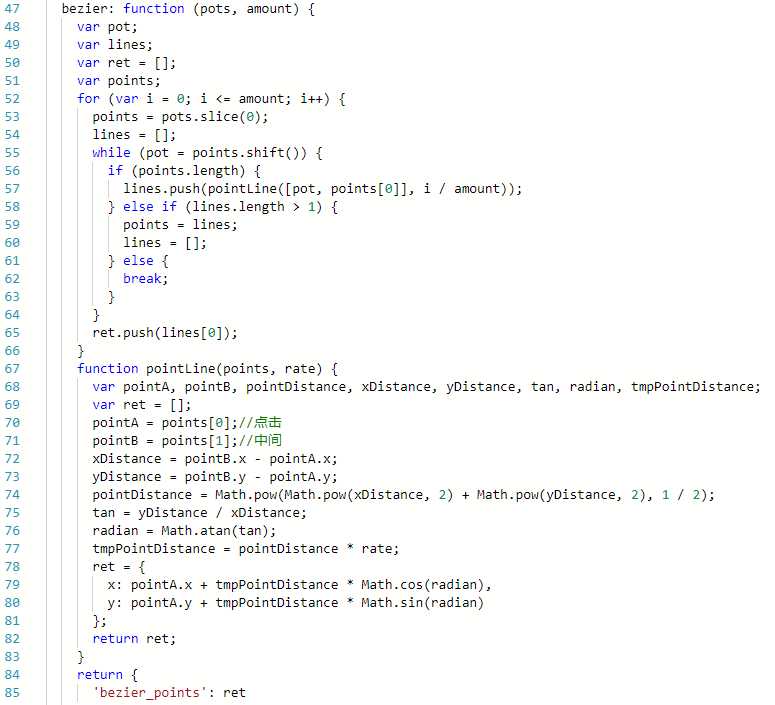
(3)传给beizer函数,以下的写法则是 返回曲线中的点,点是从购物车 画到 点击的地方


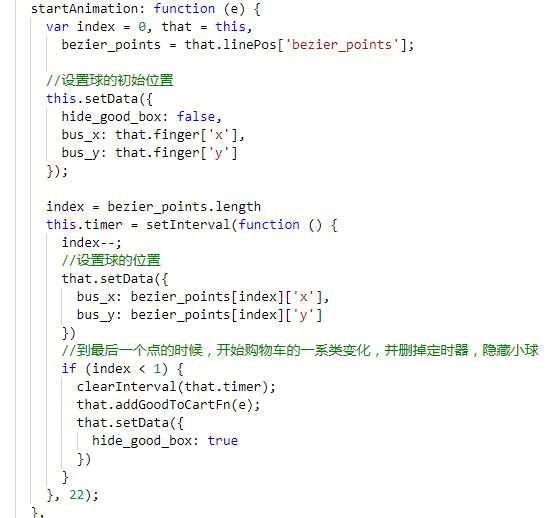
(4)获取到点后,一切就由你控制了,因为我的数组是从购物车往点击的点走的,所以我的数组是从最后面取数

标签:alt 一个 .com 9.png github css3 span rtb 文件
原文地址:http://www.cnblogs.com/greengage/p/7815842.html