标签:自己 登录页面 com 通过 img 配置 变量 es2017 tle
1. 登录用户
2. 获取一个未分配的订单,判断是否是未分配
3. 获取配货单号
5. 查询已分配的配货单
6. 查询包裹出库记录
开启fillder抓包,手工登录页面 wms系统,获取登录的接口
会发现一个登录操作,有很多接口,为什么会这么多,要根据业务去分析,而我们现在业务登录是需要去认证中心去认证,所以会这么多,在获取请求时你不知道哪些接口有用,你可以全部写上,在挨个调试,实战登录,详细步骤不赘述,百度一大把,目前截图下来的是需要注意,
新增线程组后,注意 添加cookie管理器(管理上下传递的cookie) 和缺省默认值(如果在http请求中忘记写入了url地址时,会默认调用缺省默认值)
在新增一个http请求,用于你发送请求
在新建一个用户自定义变量,主要用于后期自己定义变量使用
因为熟悉业务流,清楚登录的接口,目前这个项目只需要用到两个接口就可以模拟登录
1.正常的提交用户名和密码进行登录
2.在验证中心获取验证的信息后,登录
用户名和密码,为都已经设置为变量,变量配置为:
在添加一个查看结果树,用于查看返回的响应结果,以及返回过来的返回码
注:针对我的每一个请求,每次接口的请求都会做验证点,验证请求的数据是否正确,因为返回200只代表我们请求没有问题,但是不能确定我们请求逻辑是否正确,是否为我们需要的,所以断言是很有必要的
而你如何知道你要断言的内容:1.有接口文档的返回内容进行断言 2.通过页面操作,抓包的返回内容,选取一些有代表性的验证点
如:登录成功后,在登录页面,会显示登录成功的用户,所以登录的断言如下:
断言添加
断言内容如下:
查看结果树,如果不确定是否断言成功,可以去响应文本中查看
同样,在页面上操作功能,获取配货单的接口,页面如下
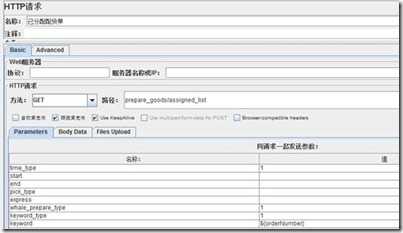
接口请求
模拟请求:
把订单号像用户名和密码一样,设置为变量,改动订单号时,只需改动变量值就可以,改变后如下:
断言成功,查看结果树
在查询未分配数据时,需要从数据中获取页面上的配货单号,方便一个接口操作使用,配货单号在响应数据中有返回,所以我们通过正则获取配货单号,
正则表达式:
如何写你的正则表达式,根据你返回的请求查看,如下响应数据返回的的内容:
要分配配货单是需要先查询分配的id才可以,所以也就是为什么上一步要获取内部单号,
1.添加jdbc
2 .配置jdbc
Jdbc request配置
以下注意,名称要与配置jdbC名称一致,在写sql时我使用了上一个正则的变量,在cariable name中我有定义了一个变量id,用于下一个job使用
请求数据:
请求的url
请求的响应数据
对比结果是否与数据库相同,相同说明正则提前数据正确,sql语句正确
页面操作内容,通过fillder抓包获取接口
请求如下:
请求如下
注意 id这里获取不能直接用id,目测是因为从数据库中返回的是一个list,而list获取数据时,要遍历或者指明获取第几个,所以这里使用时,也需要指明要使用第几个数据 需要指明获取的的第几个
断言数据:
在页面操作配货单时会提示分配成功
所以断言的内容就为:返回数据包含分配成功
抓包获取接口
 查询都是,判断返回数据是否有自己的内容,断言数据,有数据就显示有几个数据,没有数据就不会显示记录,所以断言如下:
查询都是,判断返回数据是否有自己的内容,断言数据,有数据就显示有几个数据,没有数据就不会显示记录,所以断言如下:
到此为止登录后对未分配的订单进行分配操作,并在已分配列表中可以进行展示
我们还可以通过获取内部单号,
使用正则提取
我在使用退件重发的其中一条接口进行验证获取的内部单号
返回和请求
标签:自己 登录页面 com 通过 img 配置 变量 es2017 tle
原文地址:http://www.cnblogs.com/chongyou/p/7815803.html