标签:余额 第一篇 阅读 item src 添加 arch color 后台
今天在阅读公司项目代码的时候,发现MVC中的dropdownlist已经封装了数据绑定方式。相对于第一篇文章,这样的方式更简便、简洁。现记录如下:
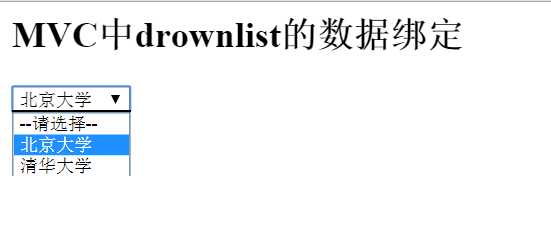
如下图:

模型代码如下:

1 public class SearchModel 2 { 3 public SearchModel() 4 { 5 SchoolList = new List<SelectListItem> { 6 //初始化学校列表的默认选项 7 new SelectListItem{ 8 Value="0", 9 Text="--请选择--" 10 } 11 }; 12 } 13 /// <summary> 14 /// 学校编号 15 /// </summary> 16 public int SchoolId { get; set; } 17 /// <summary> 18 /// 学校列表数据源 19 /// </summary> 20 public List<SelectListItem> SchoolList { get; set; } 21 }

1 @using ITWheels.WebUI.Models 2 @model SearchModel 3 @{ 4 ViewBag.Title = "Index"; 5 } 6 7 <h2>MVC中drownlist的数据绑定</h2> 8 9 @Html.DropDownListFor(t=>t.SchoolId,Model.SchoolList)

1 public ActionResult Index() 2 { 3 SearchModel search = new SearchModel(); 4 /* 5 * 添加数据源 6 * 1、在实际项目当中,数据源来自于数据库返回的List, 7 * 这时可以遍历这个List,逐个添加到SchoolList中。 8 */ 9 search.SchoolList.Add(new SelectListItem { 10 Value="1", 11 Text="北京大学" 12 }); 13 search.SchoolList.Add(new SelectListItem 14 { 15 Value = "2", 16 Text = "清华大学" 17 }); 18 //设置选项 19 search.SchoolId = 1;//这时,界面显示的就是北京大学。这个值也是可以根据实际情况获取而得。 20 return View(search); 21 }
一切就准备就绪,F5 运行项目。

一个重要的知识点是:@Html.DropDownListFor(t=>t.SchoolId,Model.SchoolList)
最后,祝大家双十一快乐,剁手的提前检查网络,检查支付宝余额.... 晚安 23:44:08。同时,也希望这篇文章能帮助到大家。
IT轮子系列(一)——DropDownList 的绑定(二)
标签:余额 第一篇 阅读 item src 添加 arch color 后台
原文地址:http://www.cnblogs.com/liangxiarong/p/7816943.html