标签:margin htm 交互 技术 back .com gre idt style
1.
<html>
<head>
<style type="text/css">
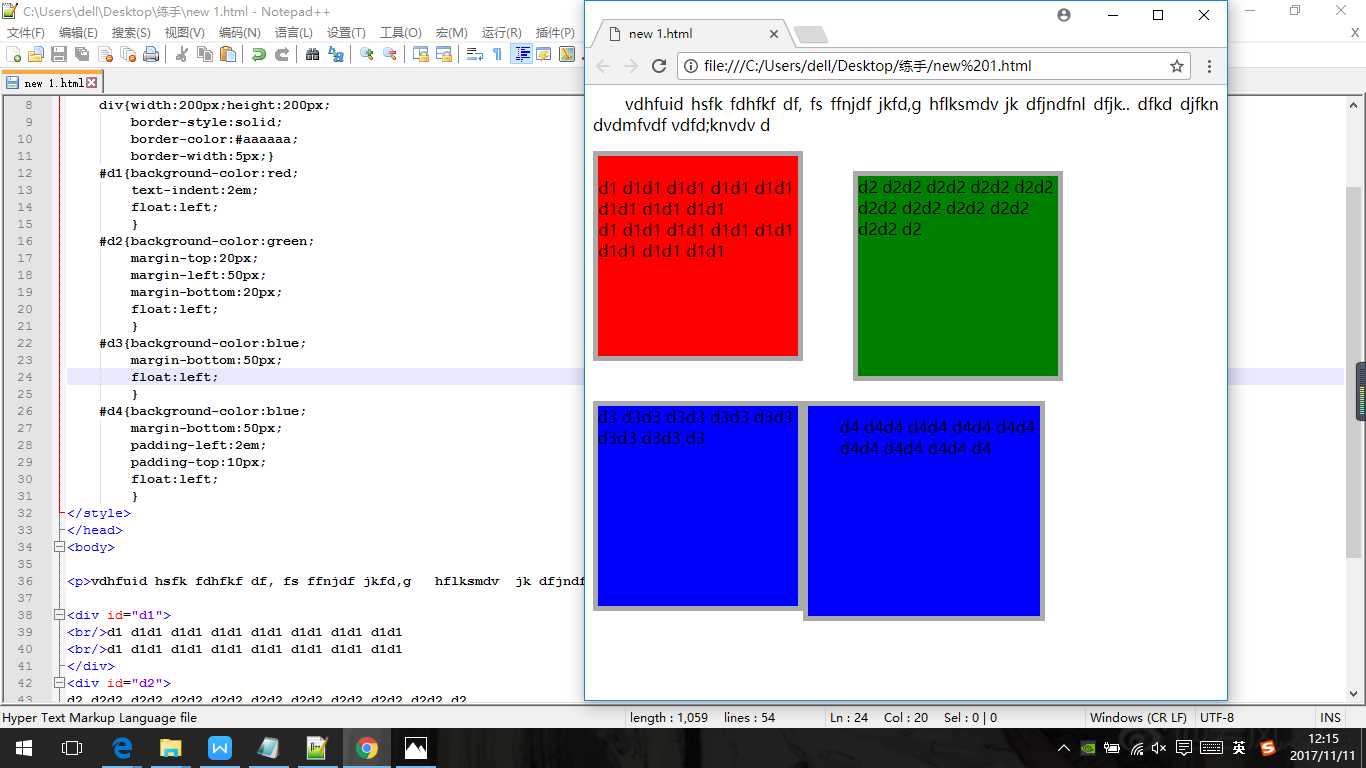
p{text-align:justify;
text-indent:2em;
display:block;
}
div{width:200px;height:200px;
border-style:solid;
border-color:#aaaaaa;
border-width:5px;}
#d1{background-color:red;
text-indent:2em;
float:left;
}
#d2{background-color:green;
margin-top:20px;
margin-left:50px;
margin-bottom:20px;
float:left;
}
#d3{background-color:blue;
margin-bottom:50px;
float:left;
}
#d4{background-color:blue;
margin-bottom:50px;
padding-left:2em;
padding-top:10px;
float:left;
}
</style>
</head>
<body>
<p>vdhfuid hsfk fdhfkf df, fs ffnjdf jkfd,g hflksmdv jk dfjndfnl dfjk.. dfkd djfkn dvdmfvdf vdfd;knvdv d</p>
<div id="d1">
<br/>d1 d1d1 d1d1 d1d1 d1d1 d1d1 d1d1 d1d1
<br/>d1 d1d1 d1d1 d1d1 d1d1 d1d1 d1d1 d1d1
</div>
<div id="d2">
d2 d2d2 d2d2 d2d2 d2d2 d2d2 d2d2 d2d2 d2d2 d2d2 d2
</div>
<div id="d3">
d3 d3d3 d3d3 d3d3 d3d3 d3d3 d3d3 d3
</div>
<div id="d4">
d4 d4d4 d4d4 d4d4 d4d4 d4d4 d4d4 d4d4 d4
</div>
</body>
</html>
标签:margin htm 交互 技术 back .com gre idt style
原文地址:http://www.cnblogs.com/hhhhg/p/7818718.html