标签:sub 前端框架 http trap 实例 sof red 平板 删掉
前端框架——Foundation
Foundation 用于开发响应式的 HTML, CSS and JavaScript 框架。
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。
Foundation 是一个以移动优先的流行框架。
号称自己是目前网络社区内应用范围最广的前端开发框架之一,当然说到之一,那么
就不是唯一,与foundation相似的一款框架我想大家都知道,那就是号称自己是
简洁、直观、强悍的前端开发框架 Bootstrap框架。下面我会给大家针对两款框架做一些
详细的对比。
Foundation vs
Bootstrap


简单的介绍过了Bootstrap,今天就和大家一起学习一下Foundation 虽然两款框架相似,但总用不一样的地方,难免会喜欢上他的不一样的地方
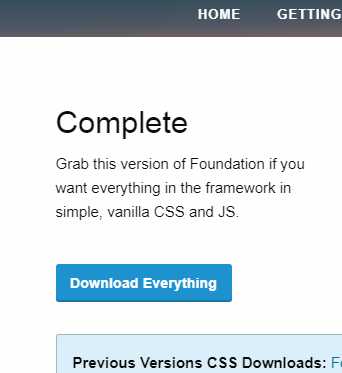
⊙下载地址:https://foundation.zurb.com/sites/download.html/

⊙导入css代码

⊙ Foundation h1-h6文本与默认浏览器样式对比。
<h1>foundation</h1>
<h2>foundation</h2>
<h3>foundation</h3>
<h4>foundation</h4>
<h5>foundation</h5>
<h6>foundation</h6>
默认浏览器样式: Foundation 文本样式:


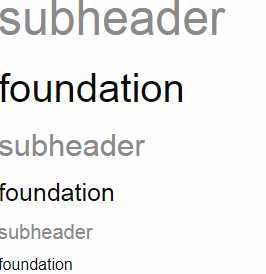
一个浅色的标题给标签添加.subheader 类:
<h1 class="subheader">subheader</h1> <h2>foundation</h2> <h3 class="subheader">subheader</h3> <h4>foundation</h4> <h5 class="subheader">subheader</h5> <h6>foundation</h6>

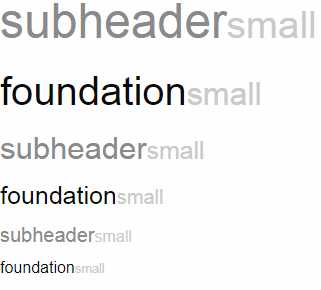
添加一个small副标题的样式:
<h1 class="subheader">subheader <small>small</small> </h1> <h2>foundation <small>small</small> </h2> <h3 class="subheader">subheader <small>small</small> </h3> <h4>foundation <small>small</small> </h4> <h5 class="subheader">subheader <small>small</small> </h5> <h6>foundation <small>small</small> </h6>

文本样式每个框架都不一样,可以根据帮助文档来进行更多的对比!
⊙Foundation的网格系统与Bootstrap的栅格系统及其相似都是分为12列根据屏幕或设备的大小
——Foundation有三个列
.small(手机端)
.medium (平板设备)
.large (电脑设备)

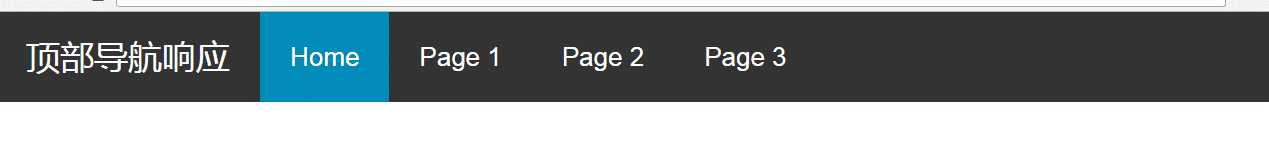
⊙他的导航条也与Bootstrap的相似下面给大家先展示一下他的响应式

<nav class="top-bar" data-topbar> <ul class="title-area"> <li class="name"> <!-- 如果你不需要标题或图标可以删掉它 --> <h1><a href="#">顶部导航响应</a></h1> </li> <!-- 小屏幕上折叠按钮: 去掉 .menu-icon 类,可以去除图标。 如果需要只显示图片,可以删除 "Menu" 文本 --> <li class="toggle-topbar menu-icon"><a href="#"><span>Menu</span></a></li> </ul> <section class="top-bar-section"> <ul class="left"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page 1</a></li> <li><a href="#">Page 2</a></li> <li><a href="#">Page 3</a></li> </ul> </section> </nav> <!-- 初始化 Foundation JS --> <script> $(document).ready(function() { $(document).foundation(); }) </script>
⊙网格系统,首先创建一行<div class = "row">这是一行水平的垂直列然后添加列的数量说明 small-num, medium-num 及 large-num类。注意:列的数量 num 加起来必须等于 12 :
<div class="row"> ... </div>
⊙Foundation 网格 - 水平叠堆
解释:大屏幕 pc上的显示为水平平铺的,小型设备,或缩小屏幕 显示为垂直叠堆的。

<div class="row"> <div class="medium-6 columns" style="background-color:chartreuse;">网格叠堆</div> <div class="medium-6 columns" style="background-color:orangered;">网格叠堆</div> </div>
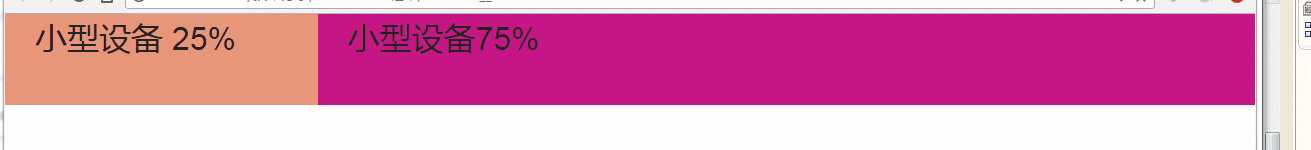
⊙Foundation 网格 - 小型设备(手机)
解释:以下实例设置了两个列,比例为 25% 和 75% (Foundation 是移动优先: 如果没有特别说明,在大型设备上会继承 .small 类的代码)。

<div class="row"> <div class="small-3 columns" style="background-color:darksalmon;"> <p>小型设备 25%</p> </div> <div class="small-9 columns" style="background-color:mediumvioletred;"> <p>小型设备75%</p> </div> </div>
⊙Foundation 网格 - 中型设备(平板)
解释:以下实例中我们指定了 .medium-6 类 (不是 .small-*)。这表明在中型或大型设备上比例为 50%/50%。但在小型设备上会水平堆叠 (100% 宽度):

<div class="row"> <div class="small-3 medium-6 columns" style="background-color:yellow;"> <p>中型设备</p> </div> <div class="small-9 medium-6 columns" style="background-color:pink;"> <p>中型设备</p> </div> <div class="small-3 medium-6 columns" style="background-color:cadetblue;"> <p>中型设备</p> </div> <div class="small-9 medium-6 columns" style="background-color:saddlebrown;"> <p>中型设备</p> </div> </div>
⊙Foundation 网格 - 大型设备(电脑)
解释:以下实例中我们指定了 .large-6 类 (不是 .medium-* 和 .small-*)。这表明在大型设备上比例为 50%/50%。但在中型或小型设备上会水平堆叠 (100% 宽度)。
解析:小型设备两个列的比例为 25%/75% (.small-3 和 .small-9)
中型设备两个列的比例为 50%/50% (.medium-6 和 .medium-6)
大型设备两个列的比例为 33%/66% (.large-4 和 .large-8)

<div class="row"> <div class="small-3 medium-6 large-4 columns" style="background-color:yellow;"> <p>大型设备</p> </div> <div class="small-9 medium-6 large-8 columns" style="background-color:pink;"> <p>大型设备</p> </div> </div>
⊙foundation 块状网格
解释:块状网格用来均分页面内容例如一行内要显示几张图片,不管什么屏幕下都需要均分宽度。可以使用 <ul> 元素加上 .small|medium|large-block-grid-num 类来创建块状网格。num 用于指定均分是数量:

<ul class="small-block-grid-2 medium-block-grid-3 large-block-grid-4" style="float: left;"> <li><img src="img/img.gif" style="width: 200px;height: 100px;" ></li> <li><img src="img/img2.gif"style="width: 200px;height: 100px;" ></li> <li><img src="img/img3.gif"style="width: 200px;height: 100px;"></li> <li><img src="img/img5.gif"style="width: 200px;height: 100px;"></li> <li><img src="img/img3.gif"style="width: 200px;height: 100px;" ></li> <li><img src="img/img2.gif"style="width: 200px;height: 100px;" ></li> </ul>
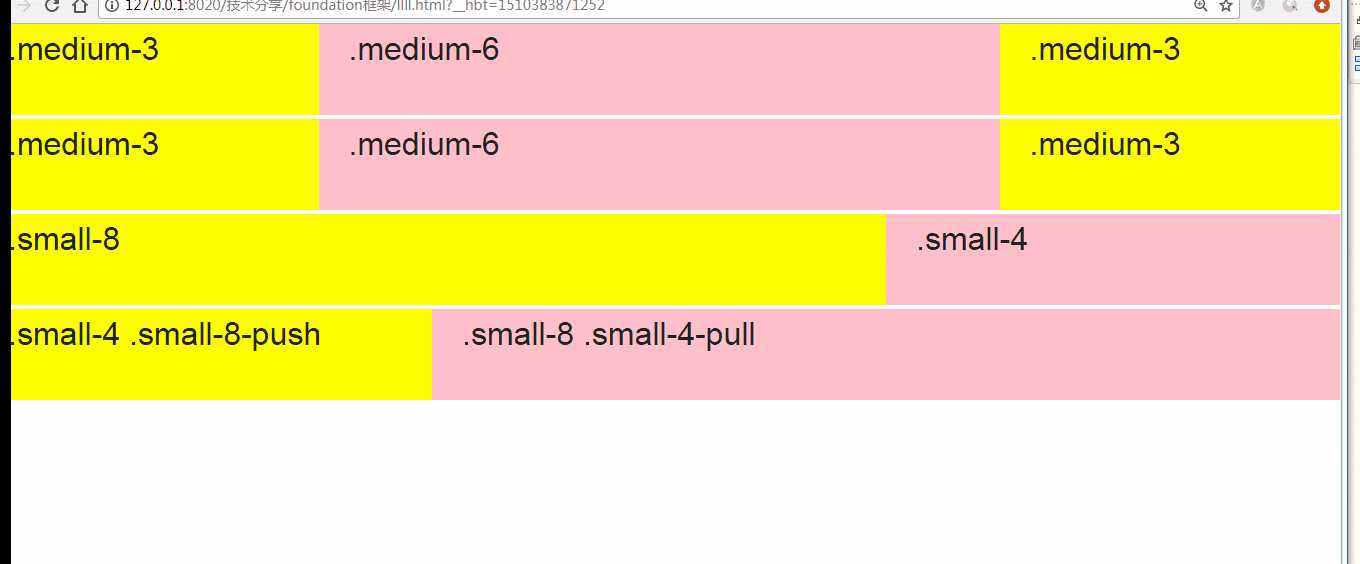
⊙Foundation 网格实例
解释:创建三个均等列 (33.3%/33.3%/33.3%) ,在中型和大型设备上显示三个列,在小型设备上自动堆叠
创建三个不均等列 (25%/50%/25%),在中型和大型设备上显示三个列,在小型设备上自动堆叠
创建两个均等列 (50%/50%),在小型、中型和大型设备上列的比例始终为 50%/50%
等等就不给大家一一解释了 可以根据帮助文档进行了解更多

<style type="text/css"> div{ border-bottom: 1px solid white; } </style> <body> <!--三个均等列--> <div class="row"> <div class="medium-3 columns" style="background-color:yellow;"> <p>.medium-3</p> </div> <div class="medium-6 columns" style="background-color:pink;"> <p>.medium-6</p> </div> <div class="medium-3 columns" style="background-color:yellow;"> <p>.medium-3</p> </div> </div> <!-- 三个不均等列--> <div class="row"> <div class="medium-3 columns" style="background-color:yellow;"> <p>.medium-3</p> </div> <div class="medium-6 columns" style="background-color:pink;"> <p>.medium-6</p> </div> <div class="medium-3 columns" style="background-color:yellow;"> <p>.medium-3</p> </div> </div> <!--两个均等列--> <div class="row"> <div class="small-8 columns" style="background-color:yellow;"> <p>.small-8</p> </div> <div class="small-4 columns" style="background-color:pink;"> <p>.small-4</p> </div> </div> <!--修改列顺序--> <div class="row"> <div class="small-4 small-8-push columns" style="background-color:yellow;"> <p>.small-4 .small-8-push</p> </div> <div class="small-8 small-4-pull columns" style="background-color:pink;"> <p>.small-8 .small-4-pull</p> </div> </div> </body>
分享结束
标签:sub 前端框架 http trap 实例 sof red 平板 删掉
原文地址:http://www.cnblogs.com/lnzixin/p/7816008.html