标签:src tle name lang doctype 无效 for 技术分享 logs
首先测试如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width" /> <style> #main{ height: 20px; border-bottom: 1px solid #000; } </style> </head> <body> <div id="main"></div> </body> </html>
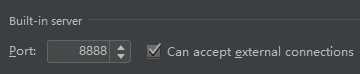
配置外部访问。webstorm这个配置真是坑爹的。如果这里端口的位数是5位,这个配置就无效,一定要改成4位才行

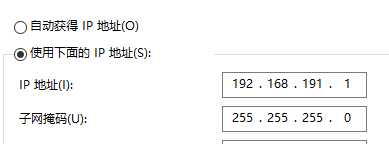
以上配置过后,就可以通过ip地址来访问页面了。查看无线网卡的配置:

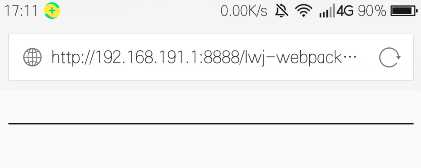
对外的地址是192.168.191.1 。在QQ浏览器上访问,发现效果如下:

明显比 1px 要粗。解决办法使用媒体查询,修改后的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width" /> <style> #main{ height: 20px; } .border-1px:after{ content:" "; display: inline-block; width: 100%; border-bottom: 1px solid #000; } @media (-webkit-min-device-pixel-ratio: 1.5),(min-device-pixel-ratio: 1.5){ .border-1px:after{ transform:scaleY(0.7) } } @media (-webkit-min-device-pixel-ratio: 2.0),(min-device-pixel-ratio: 2.0){ .border-1px:after{ transform:scaleY(0.5) } } @media (-webkit-min-device-pixel-ratio: 3.0),(min-device-pixel-ratio: 3.0){ .border-1px:after{ transform:scaleY(0.3) } } </style> </head> <body> <div id="main" class="border-1px"></div> </body> </html>
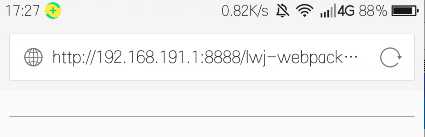
重新访问,正常了:

原因:
1px 在移动设备上所显示的大小是 1px * dpr。所以dpr越大,1px所显示出来的视觉距离就越大。这就需要采用媒体查询来检测,并且进行缩放,才能正常显示
标签:src tle name lang doctype 无效 for 技术分享 logs
原文地址:http://www.cnblogs.com/hellohello/p/7819567.html