标签:class tab 包含 位置 enter smooth body cal amp
步骤:
npm install -g vue-cli
vue init webpack my-project
cd my-project
npm install
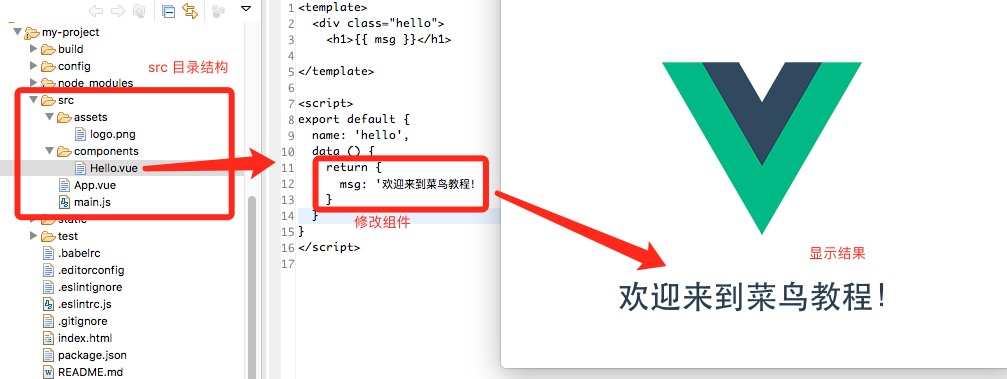
npm run dev上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

| 目录/文件 | 说明 |
|---|---|
| build | 最终发布的代码存放位置。 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

标签:class tab 包含 位置 enter smooth body cal amp
原文地址:http://www.cnblogs.com/zhaodagang8/p/7819748.html