标签:继承性 复杂 识别 black erb 保密 设计 管理信息系统 链接
1。带label的文本输入区域
<1><label for=""></label>
<2><textarea " id=""></textarea>
question.html:
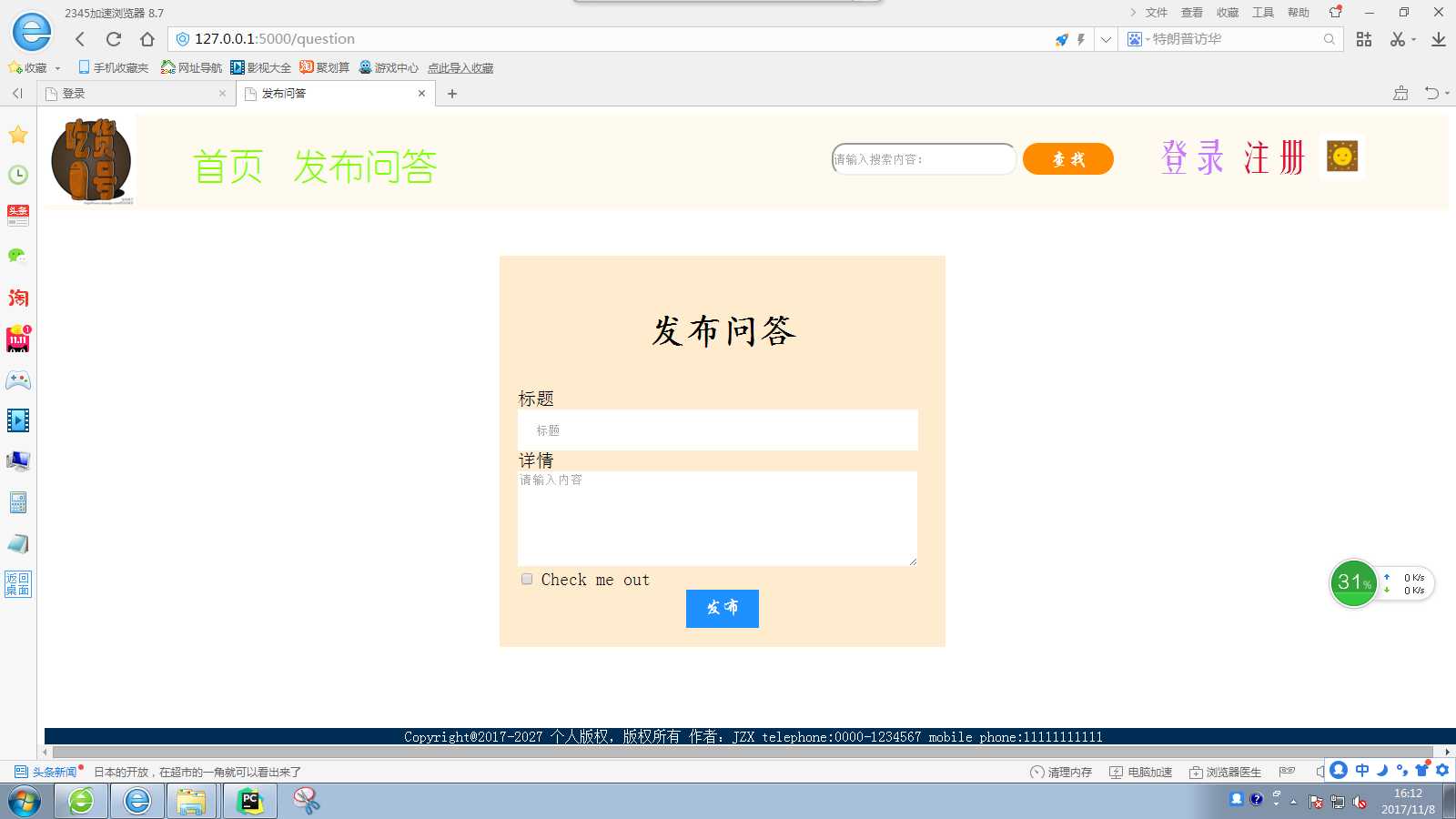
{% extends‘index.html‘ %} {% block title %} 发布问答 {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for(‘static‘,filename=‘css/question.css‘) }}" type="text/css"> {% endblock %} {% block main %} <div class="chbox"> <h3 style="font-family: 楷体;text-align: center;font-size: 40px">发布问答</h3> <form> <div class="form-group"></div> <div class="title" style="text-align: left"> <label for="biaoti" style="font-size: 20px">标题</label><br> <input id="uname" type="text" placeholder="标题"> </div> <div class="form-group" style="text-align: left"> <label for="questionDetail" style="font-size: 20px"> 详情</label><br> <textarea class="form-control" rows="10" id="questionDetail" placeholder="请输入内容"></textarea> </div> <div style="text-align: left"> <input value="3" name="checkout" id="checkout" type="checkbox"> <label for="checkout" style="font-size: 20px">Check me out</label> </div> <div style="text-align: center"> <button type="submit" id="fabu">发布</button> </div> </form> </div> {% endblock %}
question.css:
div.chbox { font-size: 5px; text-align: center; margin-left: 500px; border-style: hidden; background-color: blanchedalmond; margin-right: 200px; color: black; border-radius: 0px; padding: 20px; bottom: 100px; width: 450px; height: 390px; margin-top: 50px; } #uname { border-radius: 0px; border-style: hidden; height: 5px; width: 400px; padding: 20px; border-style: hidden; } #fabu { color: #fff; background: dodgerblue; border-style: hidden; font-family: 华文行楷; width: 80px; padding: 10px 10px; border-radius: 0px; text-align: center; font-size: 20px; } .form-control { height: 100px; width: 435px; border-style: hidden; }
结果如下:

2.为什么要进行管理信息系统的战略规划?
(1)合理分配和利用信息资源,以节省信息系统的投资。
(2)通过制订战略规划,找到存在的问题,正确地识别出为实现企业目标MIS必须完成的任务,促进信息系统应用,带来更多的经济效益。
(3)指导MIS开发,用战略规划作为将来考核系统开发工作的标准。
3.管理信息系统的开发方法有哪几种?各有什么优缺点?
(一)结构化系统开发方法
优点:强调开发人员与用户的紧密结合,而且在开发策略上强调“自上而下”,注重开发过程的整体性和全局性;
缺点:开发过程复杂繁琐,周期长,系统难以适应环境的变化。
(二)原型法
优点:贯彻“自上而下”的开发策略,它更容易被用户接受;
缺点:由于该方法在实施过程中缺乏对管理系统全面、系统的认识,因此,它不适用于开发大型的管理信息系统。还有它每次反复都要花费人力、物力,如果合作不好,盲目纠错,就会拖延开发过程。
(三)面向对象开发方法
特点:封装性、抽象性、继承性、动态链接性
缺点:不易于大系统的开发
(四)CASE方法
特点:(1)解决了从客观对象到软件系统的映射问题,支持系统开发的全过程。(2)提高了软件质量和软件重要性。(3)加快了软件开发速度。(4)简化了软件开发的维护和管理。(5)自动生成开发过程中的各种软件文档。
4.管理信息系统的设计包括哪些方面的设计?
总体设计,代码设计,系统物理配置方案设计,数据存储设计(数据库设计,数据库的安全保密设计等),计算机处理过程设计(输出设计,输入设计,处理流程图设计以及编写程序设计说明书)
5.请进行简书网站(或者自己规划网站)的数据库设计。
对网上购物网站数据库的设计:(有颜色的表示主键)
分别有如下模块:商品、注册会员、制造商、供货商、供货关系、生产关系、销售关系
商品(商品编号,商品名称,价格,库存数量)
注册会员(会员编号, 会员姓名, 会员密码, 商品编号)
制造商(制造商编号,制造商名称,制造商地址,制造商电话)
供货商(供货商编号,供货商名称,供货商地址,供货商电话)
供货关系(供货商编号,商品编号,采购数量,采购日期,采购价格)
生产关系(制造商编号,商品编号)
销售关系 (商品编号,会员编号, 交易量,交易日期)
标签:继承性 复杂 识别 black erb 保密 设计 管理信息系统 链接
原文地址:http://www.cnblogs.com/jzx-089/p/7804644.html