标签:default 需要 _id http onclick this show def dal
普通的询问是否删除的对话框比较low,可以利用bootstrap的模态框代替普通的对话框来实现删除。
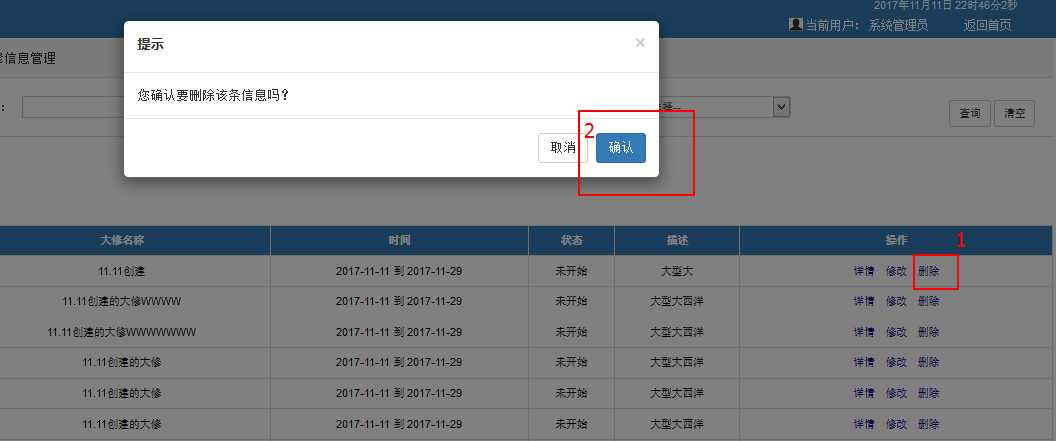
效果:
点删除的时候弹出模态框询问是否删除,点确认的时候将需要删除的ID传到后台进行删除。

过程:
1.界面准备删除模态框:
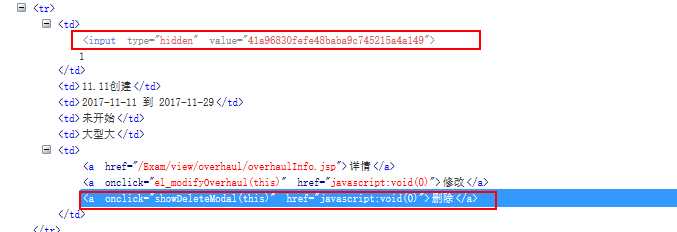
模态框中隐藏需要删除的ID
<!-- 模态框 信息删除确认 --> <div class="modal fade" id="delcfmOverhaul"> <div class="modal-dialog"> <div class="modal-content message_align"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">提示</h4> </div> <div class="modal-body"> <!-- 隐藏需要删除的id --> <input type="hidden" id="deleteHaulId" /> <p>您确认要删除该条信息吗?</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" id="deleteHaulBtn">确认</button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog -->
2.删除按钮:
<a href="javascript:void(0)" onclick="showDeleteModal(this)">删除</a>
结构:

3. 删除按钮点击事件:
根据传下来的obj获取到ID并设置到删除模态框中的隐藏域,同时打开询问是否删除的模态框
// 打开询问是否删除的模态框并设置需要删除的大修的ID function showDeleteModal(obj) { var $tds = $(obj).parent().parent().children();// 获取到所有列 var delete_id = $($tds[0]).children("input").val();// 获取隐藏的ID $("#deleteHaulId").val(delete_id);// 将模态框中需要删除的大修的ID设为需要删除的ID $("#delcfmOverhaul").modal({ backdrop : ‘static‘, keyboard : false }); }
4. 删除模态框确定按钮的点击事件
获取到隐藏域的ID并传到后台进行删除,删除成功重新加载页面
function deleteHaulinfo() { alert("你即将删除的大修ID" + $("#deleteHaulId").val()) }
$(function() {
// 删除大修模态框的确定按钮的点击事件
$("#deleteHaulBtn").click(function() {
// ajax异步删除
deleteHaulinfo();
});
});
bootstrap删除模态框弹出并询问是否删除【通用删除模态框】
标签:default 需要 _id http onclick this show def dal
原文地址:http://www.cnblogs.com/qlqwjy/p/7820293.html