标签:his att span src class 分配权限 rip jquer 文字
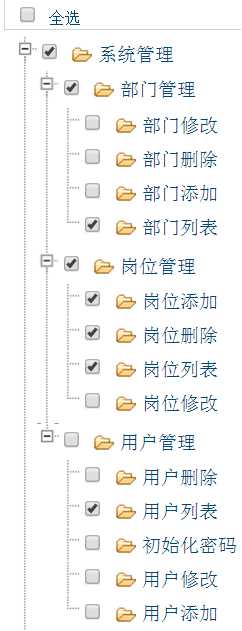
显示树状结构;依赖关系
setPrivilegeUI.jsp
<!-- 显示权限树 --> <td> <!--用它回显 <s:checkboxlist name="privilegeIds" list="#privilegeList" listKey="id" listValue="name"></s:checkboxlist> --> <%--控制样式 --%> <s:iterator value="#privilegeList"> <input type="checkbox" name="privilegeIds" value="${id }" id="cb_${id}" <s:property value="%{id in privilegeIds ? ‘checked‘ : ‘‘}" /> /> <label for="cb_${id }">${name }</label><%--点文字也能选中 --%> <br> </s:iterator> </td>

setPrivilegeUI.jsp
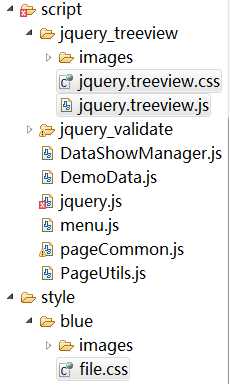
Js、css文件导入
<script language="javascript" src="${pageContext.request.contextPath}/script/jquery_treeview/jquery.treeview.js"></script> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/file.css" /> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/script/jquery_treeview/jquery.treeview.css" />

setPrivilegeUI.jsp中添加
<!-- 显示树状结构内容 --> <ul id="tree"> <s:iterator value="#application.topPrivilegeList"> <li> <input type="checkbox" name="privilegeIds" value="${id}" id="cb_${id}" <s:property value="%{id in privilegeIds ? ‘checked‘ : ‘‘}"/> /> <label for="cb_${id}"><span class="folder">${name}</span></label> <ul> <s:iterator value="children"> <li> <input type="checkbox" name="privilegeIds" value="${id}" id="cb_${id}" <s:property value="%{id in privilegeIds ? ‘checked‘ : ‘‘}"/> /> <label for="cb_${id}"><span class="folder">${name}</span></label> <ul> <s:iterator value="children"> <li> <input type="checkbox" name="privilegeIds" value="${id}" id="cb_${id}" <s:property value="%{id in privilegeIds ? ‘checked‘ : ‘‘}"/> /> <label for="cb_${id}"><span class="folder">${name}</span></label> </li> </s:iterator> </ul> </li> </s:iterator> </ul> </li> </s:iterator> </ul>


setPrivilegeUI.jsp中添加
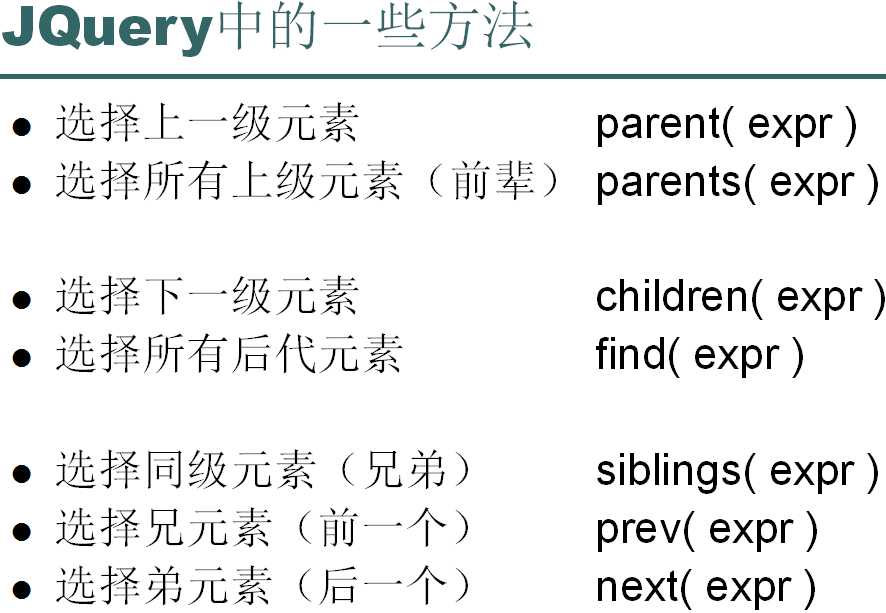
<script type="text/javascript"> $(function(){ // 指定事件处理函数 $("[name=privilegeIds]").click(function(){ // 当选中或取消一个权限时,也同时选中或取消所有的下级权限 $(this).siblings("ul").find("input").attr("checked", this.checked); // 当选中一个权限时,也要选中所有的直接上级权限 if(this.checked == true){ $(this).parents("li").children("input").attr("checked", true); } }); }); </script>
标签:his att span src class 分配权限 rip jquer 文字
原文地址:http://www.cnblogs.com/justdoitba/p/7820385.html