标签:https src 100% 说明书 lsp 效率 测试策略 strong lob
需求&原型改进:
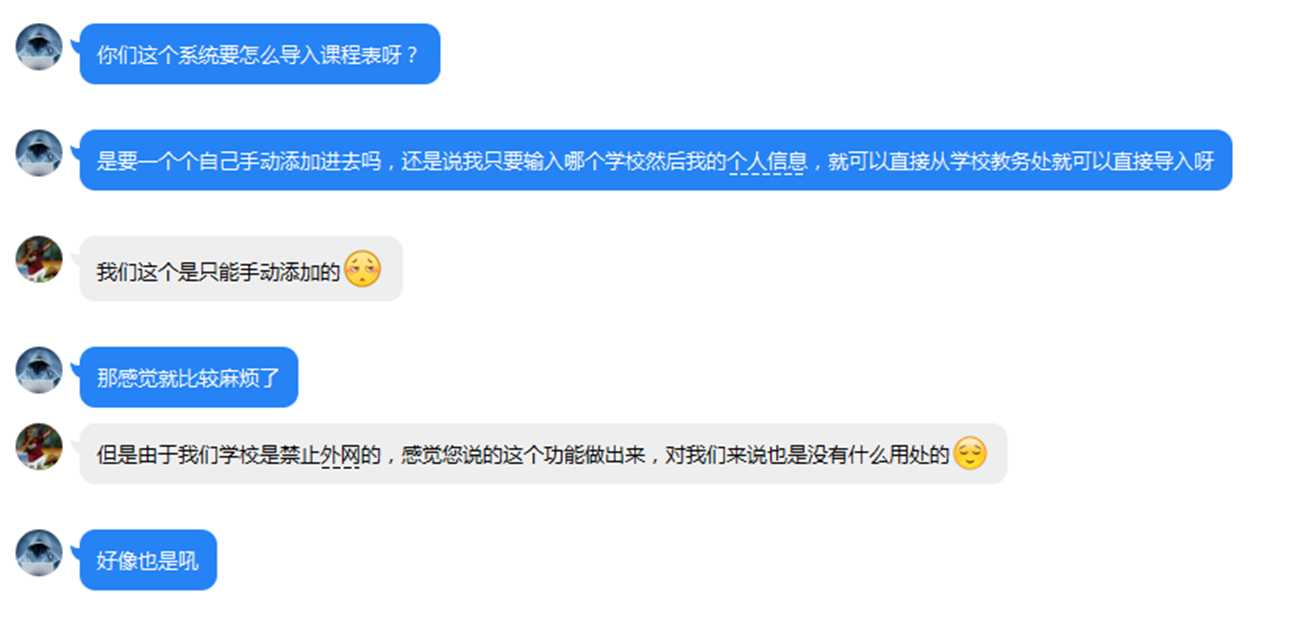
1.给目标用户展现原型,与目标用户进一步沟通理解需求:
用户的痛是:经常会忘记一些待办的事。
用产品之前的场景:当前学生记住上课以及一些待办的事情,以手机与笔记本记录为主。但有时候记录会出现偏差,比如说只记在笔记本,然后只看手机,结果忘记有某些事要做。
用产品之后的场景:该系统可以让同学们把课程表以及一些待办的事都记录在网站上,同学们随时可以拿手机查看自己的待办事项的状况,也可以随时添加自己的待办事项,可以有效的避免忘记做某些事,也不用随身携带笔记本。

2.修改的需求规格说明书:


3.功能分析的四个象限:
|
外围功能 |
杀手功能 |
|
|
必要需求 |
第二象限 |
第一象限 可以把输入要做的事情准时提醒用户,防止忘记做某些事情 |
|
辅助需求 |
第三象限 |
第四象限 |
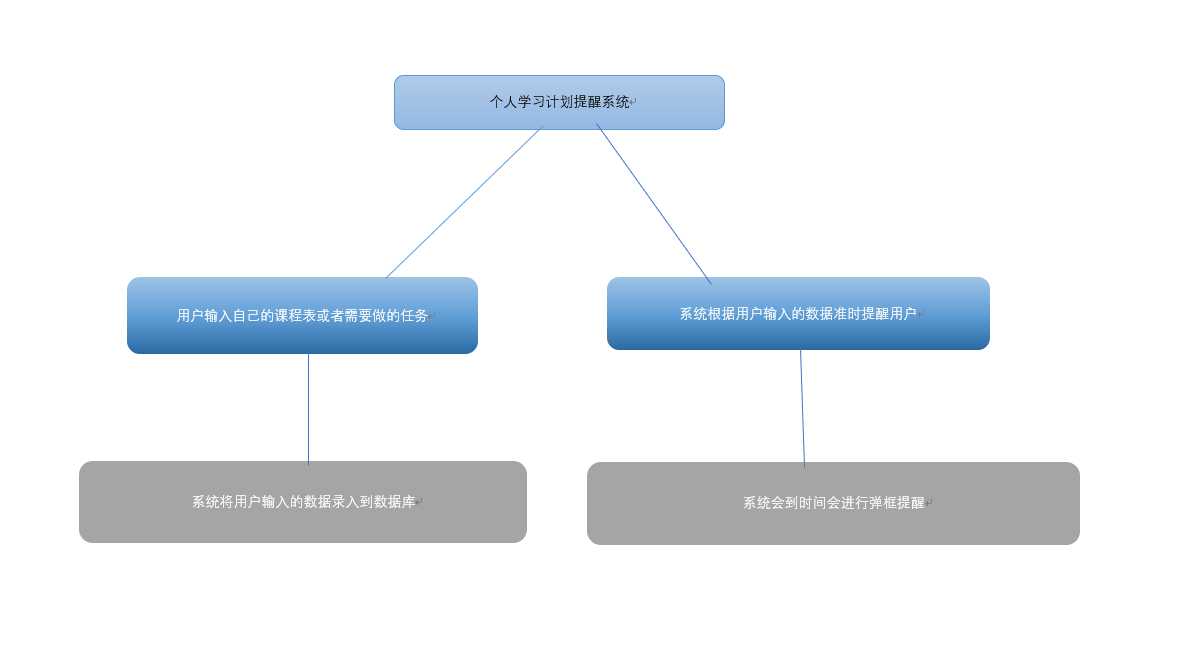
4.任务分解WBS:

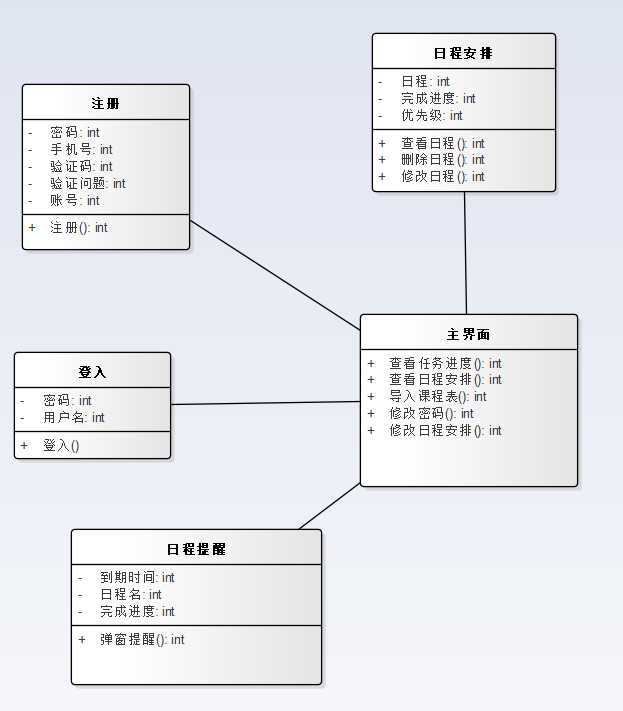
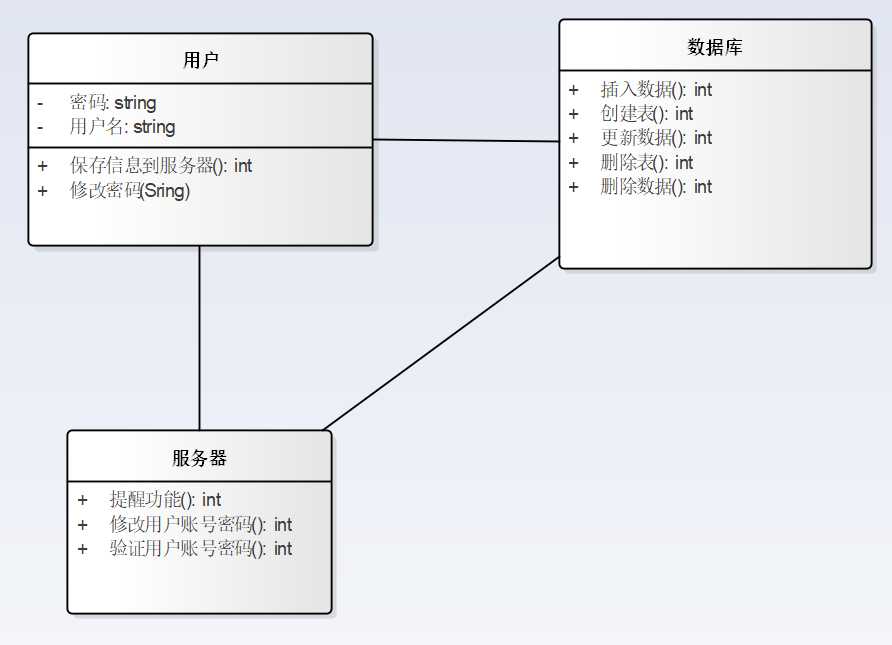
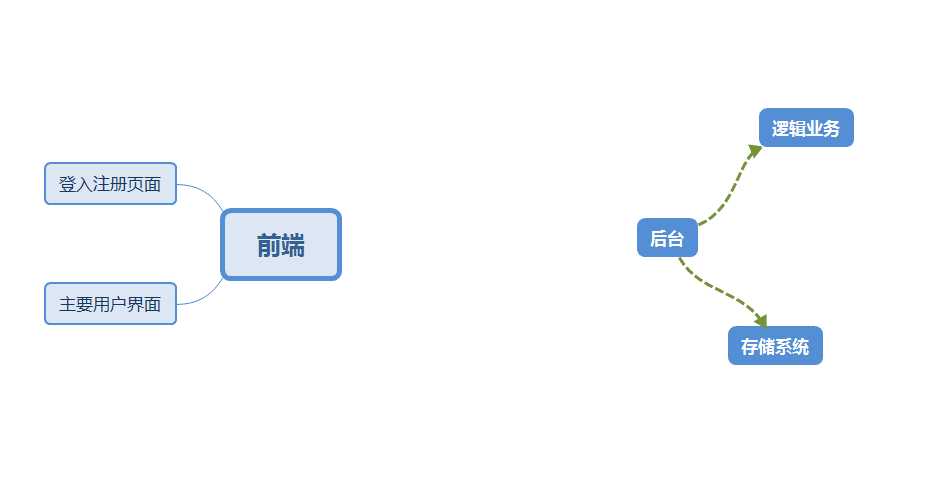
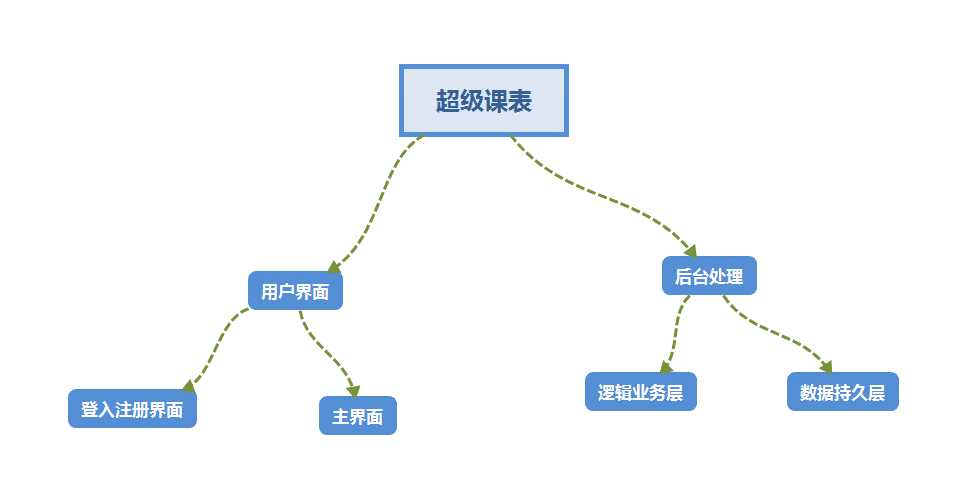
系统设计:https://gitee.com/ouwen0819/ZhongGuoGongShangYinXingWangShangYinXing/blob/master/%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1.docx
Alpha任务分配计划:
1.以需求分析为主,选择和排序本次迭代需要实现的订单条目
a.事先与用户沟通,访问用户需求,汇总用户需求。
b.将用户需求联系系统功能,将系统功能的实现进行任务分配。
c.进行系统功能的实现:
①编写个人学习计划提醒系统的web界面 ②编写出基本的个人学习计划提醒系统的后台功能
d.基本功能实现后,进一步完善、修改:
①将基本的个人学习计划提醒系统进一步的完善、修改,并将前后端的功能进行整合。②将完成的web界面与后端进行交互。
2.以设计为主,确定系统设计方案和工作内容


a.用户录入自己的课程表和需要做的事情
b. 到时间后系统会提醒用户该做什么事情
c.前端页面(使用web界面适当地提升面向对象的适用性,方便用户轻松使用界面与后端进行交互。)



测试计划:
1.引言
1.1项目背景
课程作业
2.任务概述
2.1测试范围
①录入功能的测试,即是否能准确无误的把用户输入的数据录入到数据库中;
②对提醒功能的实现的测试,测试提醒时间的准确率,确保不造成“延迟”;
③在实现过程中,我们会根据我们的进度不同方面的测试,确保其健壮性。
2.2测试目标
①对于录入功能方面,我们会查询本地数据库中是否有用户输入的信息;
②对于提醒功能方面,我们看看是否会准时提醒;
③对于其他方面,我们会将其效率性不断测试不断提高。
3.测试策略
3.1测试人员需求、分工
测试方面会安排两人负责,两人协同合作,共同测试。
3.2测试方法
自动化测试/手动测试.
3.3测试阶段计划(工作内容、人员安排、起止时间等)
|
工作内容 |
人员安排 |
起止时间 |
|
录入功能的测试 |
王海峰、毛忠庆 |
根据进度同步跟进,这里不好给出准确时间 |
|
提醒功能的测试 |
王海峰、毛忠庆 |
根据进度同步跟进,这里不好给出准确时间 |
|
其他方面的测试 |
王海峰、毛忠庆 |
同步跟进 |
4.补充
对于测试计划不完善地方,还会根据进度补充拟定。成员的贡献比例
|
团队成员 |
毛忠庆 |
陈俊达 |
陈昊元 |
林仙平 |
王海峰 |
|
完成内容 |
需求&原型改进:给出功能分析的四个象限;Alpha任务分配计划;任务分解WBS,整合博客; |
需求&原型改进:给目标用户展现原型,与目标用户进一步沟通理解需求; |
需求&原型改进:修改完善上周提交的需求规格说明书 |
需求&原型改进:系统设计,系统架构; |
需求&原型改进:测试计划 |
|
贡献比例 |
30% |
20% |
20% |
20% |
10% |
标签:https src 100% 说明书 lsp 效率 测试策略 strong lob
原文地址:http://www.cnblogs.com/ouwen0819/p/7821689.html