标签:技术分享 默认 总结 str .com 底部 log 边框 清除
一、css盒子模型概念
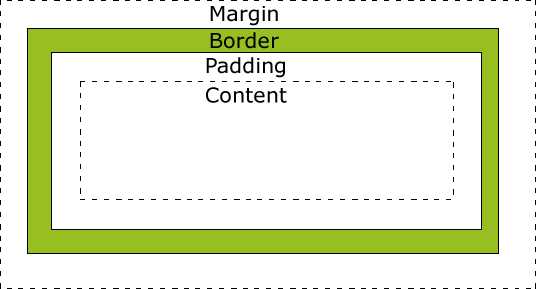
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。

1.不同部分的说明:
2. 浏览器间的盒子模型。
(1)ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2)标准盒子模型与IE模型之间的差异
3.有两种设置方式
一种是整体设置margin:0;
一种是分开设置如:margin-left:10px;
4.元素的总高度最终计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
总结:行内样式>内部样式>外部样式 遵循就近原则
标签:技术分享 默认 总结 str .com 底部 log 边框 清除
原文地址:http://www.cnblogs.com/suga/p/7822232.html