标签:需要 sub ima 代码片段 bsp tar target span 链接
创建方法:工具->插件开发->新建代码片段
1 <snippet> 2 <content><![CDATA[ 3 Hello, ${1:this} is a ${2:snippet}. 4 ]]></content> 5 <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> 6 <!-- <tabTrigger>hello</tabTrigger> --> 7 <!-- Optional: Set a scope to limit where the snippet will trigger --> 8 <!-- <scope>source.python</scope> --> 9 </snippet>
其中"Hello,"是鼠标光标前的代码;"this"是鼠标光标开始时选择的代码块,"snippet"是我们按下tab键时,鼠标光标跳转选择的代码块。
<tabTrigger>hello</tabTrigger>意思是按下hello键,会触发我们的代码块。
<scope>source.python</scope>意思是代码片段在什么文件下适用,不填写默认为所有文件下都会触发。

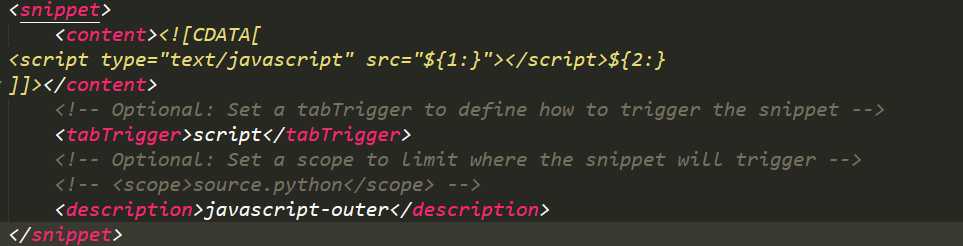
当输入script时,鼠标光标右方会出现javascript-outer的选项,当选中时,就会出现<script type="text/javascript" src=""></script>的代码片段。此时鼠标光标停留在双引号内。
可参考链接:如何在Sublime Text中添加代码片段
标签:需要 sub ima 代码片段 bsp tar target span 链接
原文地址:http://www.cnblogs.com/why-not-try/p/7822410.html