标签:es2017 label type title img url 技术 javascrip link
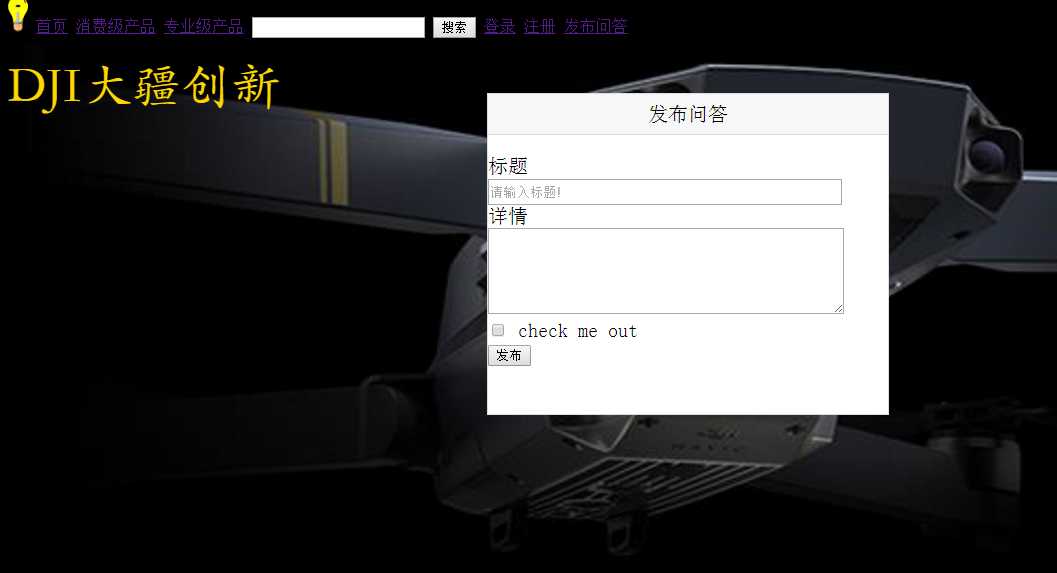
{% extends ‘base.html‘ %} {% block title %} 发布问答 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for(‘static‘,filename=‘css/question.css‘)}}"> <script src="{{ url_for(‘static‘,filename=‘js/login.js‘) }}" type="text/javascript"></script> {% endblock %} {% block main %} <!--<h3 style="font-family:华文细黑;color: black">发布问答</h3>--> <form class="all" > <h3 >发布问答</h3> <div class="form_group"></div> <div class="form_group"> <!--<label for="questionDetial">标题</label>--> <!--<textarea class="form-control" rows="1" id="questionDetial"></textarea>--> <label for="biaoti">标题</label> <input id="biaoti" type="text" placeholder="请输入标题!"> </div> <div class="form_group"> <label for="questionDetial">详情</label> <textarea class="form-control" rows="5" id="questionDetial"></textarea> </div> <div class="checkbox"> <input type="checkbox"> check me out <br> <button type="submit" class="btn bun-default">发布</button> </div> </form> {% endblock %}

标签:es2017 label type title img url 技术 javascrip link
原文地址:http://www.cnblogs.com/marsk/p/7823297.html