标签:指令 nbsp one 过程 第一个 translate 100% 识别 使用
animations动画在angular2官网里面已经讲解很详细了,那么动画功能在实际项目中应该如何组织文件,动画文件放在哪个位置,如何来组织结构使得动画模块和其他模块之间运作调理清晰呢,下面参照NiceFish来讲解一下:
一:定义动画
在app文件夹里面有一个专门的动画模块

拿一个例子来简单分析一下:
import { trigger, state, style, transition, animate, keyframes } from ‘@angular/animations‘;
export const flyIn = trigger(‘flyIn‘, [
state(‘in‘, style({transform: ‘translateX(0)‘})),
transition(‘void => *‘, [
animate(300, keyframes([
style({opacity: 0, transform: ‘translateX(-100%)‘, offset: 0}),
style({opacity: 1, transform: ‘translateX(25px)‘, offset: 0.3}),
style({opacity: 1, transform: ‘translateX(0)‘, offset: 1.0})
]))
]),
transition(‘* => void‘, [
animate(300, keyframes([
style({opacity: 1, transform: ‘translateX(0)‘, offset: 0}),
style({opacity: 1, transform: ‘translateX(-25px)‘, offset: 0.7}),
style({opacity: 0, transform: ‘translateX(100%)‘, offset: 1.0})
]))
])
]);
trigger用于定于动画功能,返回动画模块,第一个参数‘flyIn‘是动画指令名,第二个参数是一个数组,state是定义每个动画状态,transition定义动画状态与另一个动画状态转化过程中具体的动作情况。
二:装载动画
在组件文件中动画指令会被定义在组件当中,使得组件模块(angular模块)能够在编译自己视图的时候能够识别动画指令
在component.ts文件中:
import { fadeIn } from ‘../../animations/fade-in‘;
@Component({
animations: [ fadeIn ], // 动画指令列表
。。。。
})
三:使用动画
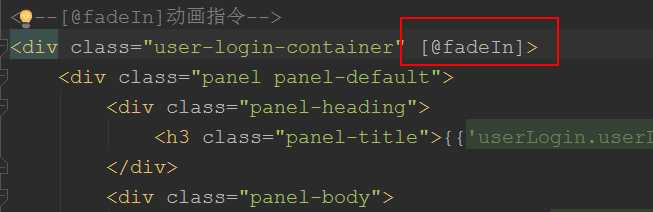
在component.html组件视图中:

此外还包括[@fadeIn]="state"可赋值指令的情况以及一系列定义使用动画的各种情况,在官网中可以看到。这里简单介绍在项目中如何使用指令。
标签:指令 nbsp one 过程 第一个 translate 100% 识别 使用
原文地址:http://www.cnblogs.com/zhutao/p/7826152.html