标签:logs alt round web pre es2017 title webkit lan
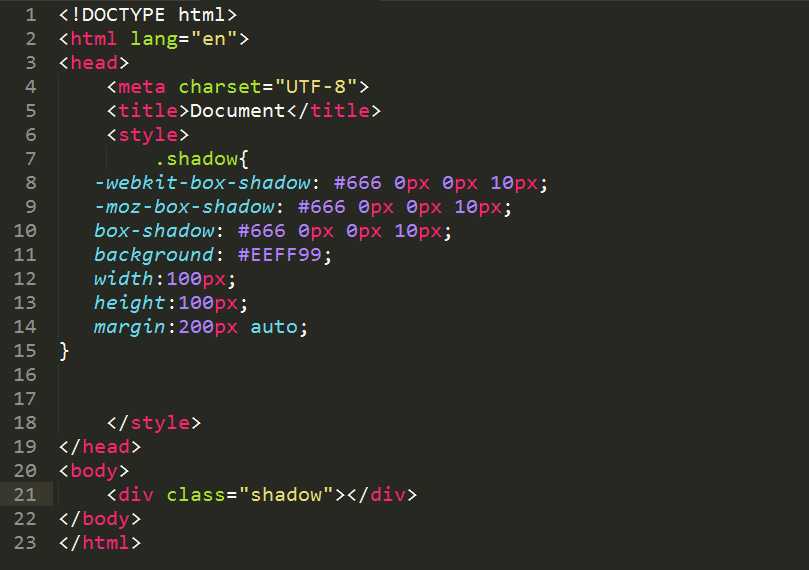
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
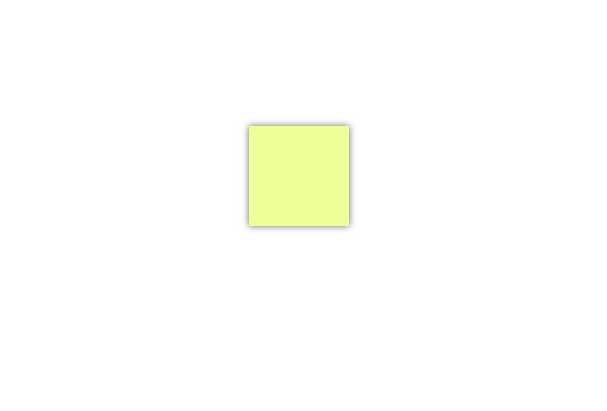
.shadow{
-webkit-box-shadow: #666 0px 0px 10px;
-moz-box-shadow: #666 0px 0px 10px;
box-shadow: #666 0px 0px 10px;
background: #EEFF99;
width:100px;
height:100px;
margin:200px auto;
}
</style>
</head>
<body>
<div class="shadow"></div>
</body>
</html>


标签:logs alt round web pre es2017 title webkit lan
原文地址:http://www.cnblogs.com/agansj/p/7828114.html