标签:highlight http 一个 pre 练习 结果 没有 size 快捷键
转载自:http://www.cnblogs.com/best/p/6096476.html#_lab2_2_0
表示特定范围内的数值,可用于工资、数量、百分比等 max表示最大值,min表示最小值,value代表当前值。
<meter max="100" min="0" value="60" style="width: 300px;"></meter>

可以试试用js控制让它从0变化到100。
time。表示时间值,属性datetime强调时间
大会时间:<time>2015-10-6</time>
<time>2015-10-6</time> 我们在每天早上 <time>8:30</time> 开始上课。 我在<time datetime="2017-02-14">情人节</time>有个约会。
运行效果:

因为该标签是一个语义标签,在浏览器上查看时没有特别的效果,基本与没有设置标签的效果相同。
用来表示进度条
<h3>progress</h3> <progress value="75" max="100"></progress>
max:最大值,完成时的值
value:当前值
firefox运行结果:

chrome运行结果:

该标签定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表。
当与input组合时既可以完成选择有可以输入。
<input type="text" list="countries" /> <datalist id="countries"> <option value="中国"></option> <option value="美国"></option> <option value="日本"></option> </datalist>

1.5、mark元素
主要用来在视觉上向用户呈现哪些需要突出显示或高亮显示的文字。典型应用搜索结果中高亮显示搜素关键字。
HTML5<mark></mark>;HTML4 <span></span>。
1.6、ruby元素
定义 ruby 注释(中文注音或字符)。
与 <ruby> 以及 <rt> 标签一同使用。ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
<ruby>
汉 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt>
</ruby>
1.7、rt元素
定义字符(中文注音或字符)的解释或发音。
1.8、rp元素
在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。
1.9、wbr元素
表示软换行。与br元素的区别:br元素表示此处必须换行;wbr表示浏览器窗口或父级元素足弓宽时(没必要换行时),不换行,而宽度不够时主动在此处换行。
1.10、canvas元素
定义图形,比如图表和其他图像。<canvas> 元素只是图形容器(画布),必须使用脚本来绘制图形。
<canvas id="myCanvas"></canvas><script type="text/javascript">
var canvas=document.getElementById(‘myCanvas‘);
var ctx=canvas.getContext(‘2d‘);
ctx.fillStyle=‘#FF0000‘;
ctx.fillRect(0,0,80,100);
</script>
1.11、command元素
表示命令按钮,比如单选按钮、复选框或按钮。
只有当 command 元素位于 menu 元素内时,该元素才是可见的。否则不会显示这个元素,但是可以用它规定键盘快捷键。。
<menu>
<command onclick="alert(‘Hello World‘)">
Click Me!</command>
</menu>
1.12、details标签
用于描述文档或文档某个部分的细节 。
可与 summary 标签配合使用,summary可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。summary应该是details的第一个子元素。
1.14、datalist标签
定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。使用 input 元素的 list 属性来绑定 datalist。
1.15、output标签
定义不同类型的输出,比如脚本的输出。
<form action="form_action.asp" method="get" name="sumform">
<output name="sum"></output>
</form>
1.16、menu标签
定义菜单列表。当希望列出表单控件时使用该标签。注意与nav的区别,menu专门用于表单控件。
如果需要在页面中播放音频与视频我们经常会用使用的方法有:
a)、embed
<embed src=‘http://player.youku.com/player.php/sid/XODIxNTY0NTQw/v.swf‘ allowFullScreen=‘true‘ quality=‘high‘ width=‘480‘ height=‘400‘ align=‘middle‘ allowScriptAccess=‘always‘ type=‘application/x-shockwave-flash‘></embed>
<embed src="img/iceage4.mp4"></embed>
b)、使用flash播放器
如一些三方插件,flowplayer602
html5多媒体组件指的是video(视频)组件和audio(音频)组件。HTML5多媒体组件可以在不借助诸如Flash Player等第三方插件的情况下,直接在你的网页上嵌入多媒体组件。浏览器提供原生支持视频的新能力使得网页开发人员更易于在不依赖于外置插件有效性的情况下,在他们的网站上添加视频组件。由于苹果公司现阶段在iPhone和iPad上使用的Flash技术的局限性,HTML5多媒体组件的能力就显得尤为重要了。
用于在播放视频,电影
标签基本格式如下:
<video width="800" height="600" controls="controls" poster="content/1.jpg"> <source src="content/iceage4.mp4" type="video/mp4"></source> <source src="content/iceage4.webm" type="video/webm"></source> <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> <param name="movie" value="myvideo.swf" /> <param name="flashvars" value="autostart=true&file=myvideo.swf" /> </object> 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="content/iceage4.webm">下载视频</a> </video>
运行效果:

source是视频源,可以有多种,当一种失败时将选择下一种,主要有如下3种:
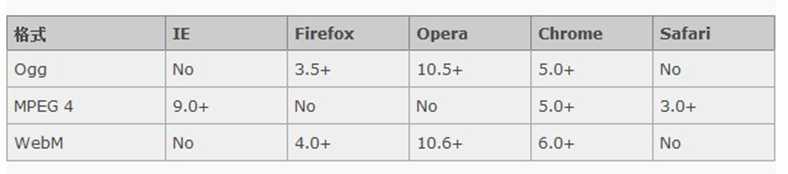
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
格式支持情况:

标签属性:

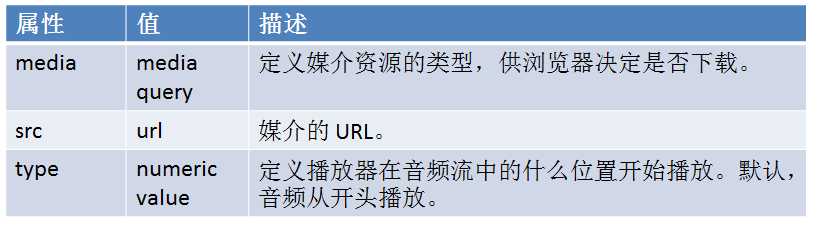
source子标签属性:

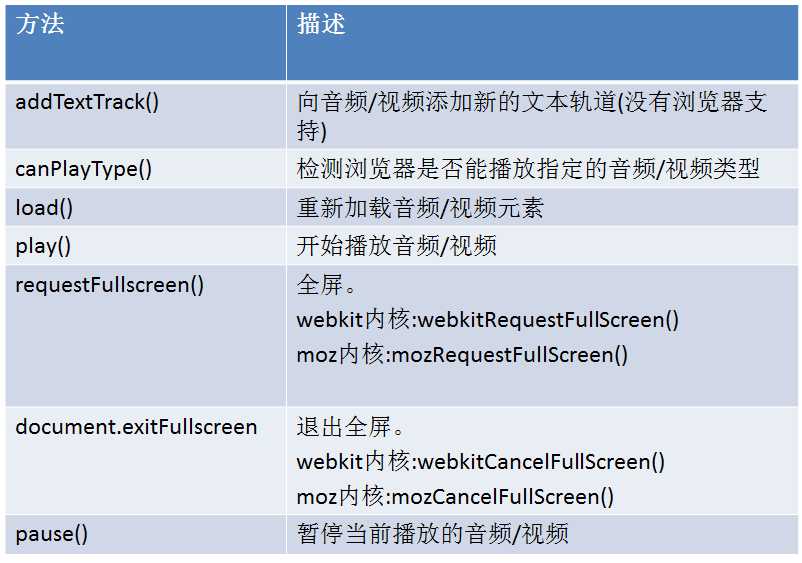
video API方法

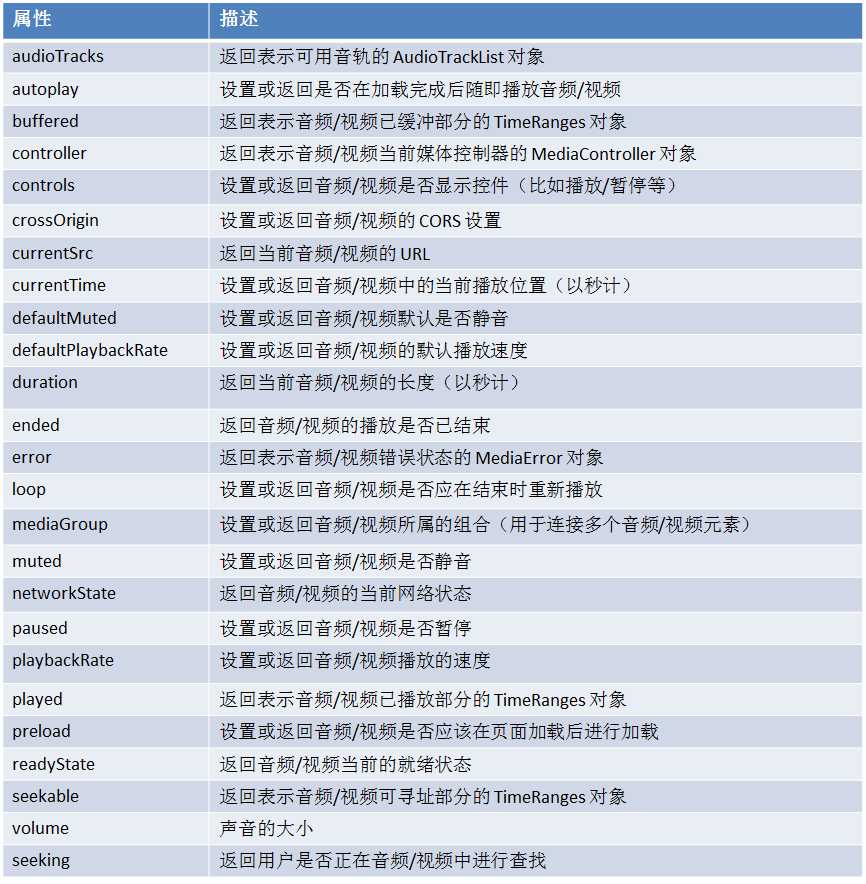
video API属性

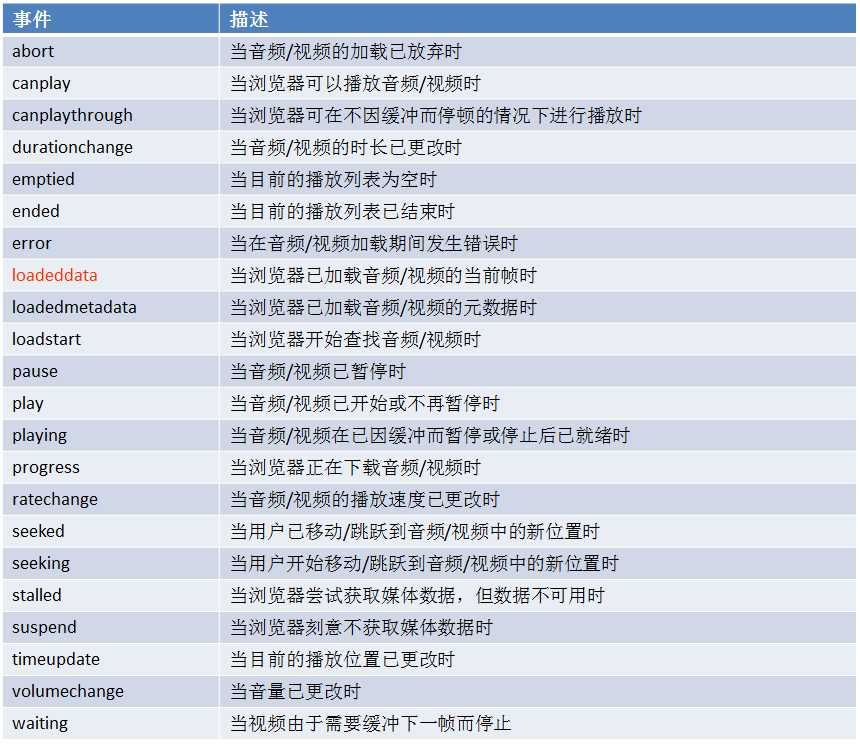
video API事件

注意:
<video src="img/iceage4.mp4" controls="controls" poster="img/1.jpg">
您的浏览器太老了,请升级,视频下载<a href="#">地址</a>
</video>
多数的HTML5标签的innerHTML内容是浏览器不支持该标签时显示的内容。
事件绑定与监听的区别:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>事件绑定与监听的区别</title> </head> <body> <button id="btnA">按钮A</button> <button id="btnB">按钮B</button> <script type="text/javascript"> var btnA = document.getElementById("btnA"); var btnB = document.getElementById("btnB"); btnA.onclick = function() { alert("你点了一下"); } btnA.onclick = function() { alert("你又点了一下"); } btnB.addEventListener("click",function(event){ alert("你点了一下"); },false); btnB.addEventListener("click",function(event){ alert("你又点了一下"); },false); </script> </body> </html>
运行结果:

使用on事件名的形式绑定事件后绑定会覆盖前面绑定的事件,也就是最后一个绑定的事件会生效;
使用addEventListener绑定事件则不会覆盖,可同时在一个元素上绑定多个相同的事件。
video API的属性与事件示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Video 标签</title> </head> <body> <video id="videoIce" width="800" height="600" controls="controls" poster="content/1.jpg"> <source src="content/iceage4.mp4" type="video/mp4"></source> <source src="content/iceage4.webm" type="video/webm"></source> <object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf"> <param name="movie" value="myvideo.swf" /> <param name="flashvars" value="autostart=true&file=myvideo.swf" /> </object> 当前浏览器不支持 video直接播放,点击这里下载视频: <a href="content/iceage4.webm">下载视频</a> </video> <h2> <button onclick="play()">播放</button> <button onclick="pause()">暂停</button> <span id="msg"></span> </h2> <script type="text/javascript"> var videoIce=document.getElementById("videoIce"); function play() { videoIce.play(); } function pause() { videoIce.pause(); } videoIce.ontimeupdate = function() { document.getElementById("msg").innerHTML=videoIce.currentTime; } </script> </body> </html>
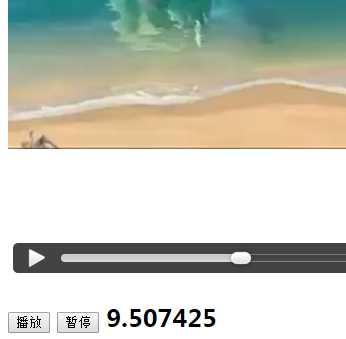
运行结果:

练习:

标签:highlight http 一个 pre 练习 结果 没有 size 快捷键
原文地址:http://www.cnblogs.com/junhua4254/p/7831371.html