标签:div image cat 技术 log doc 地理 strong http
(一)地图示例
1.地图展示
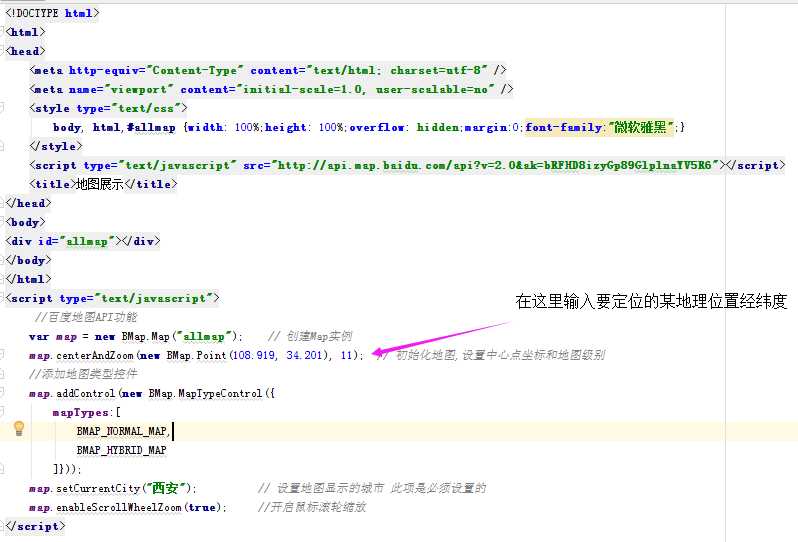
举例:在一个HTML文档中的某个div中显示某个地理位置的百度地图:

这里 是西安市唐***小区的地理坐标,
是西安市唐***小区的地理坐标, 设置了该位置的城市为西安市。
设置了该位置的城市为西安市。
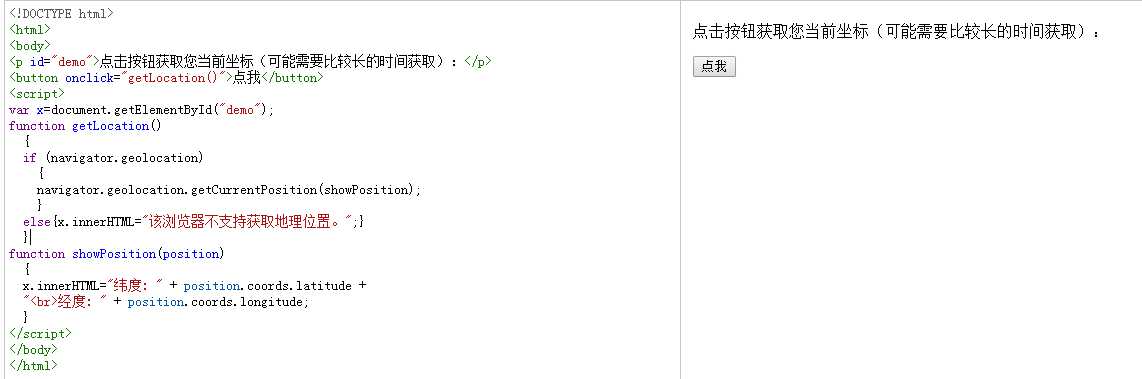
同样,如果我们要设置当前位置的坐标,则需要通过getlocationCurrent来获取。然后,将获取到的经纬度输入 中即可
中即可

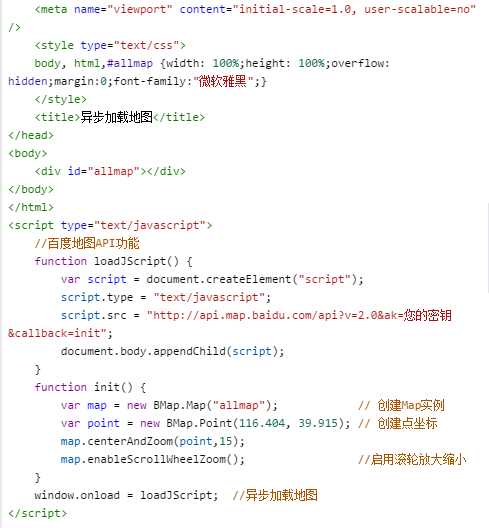
2.异步加载地图(有条件的加载地图,也就是说当.....后,再加载地图)
当加载页面后,再显示地图
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />

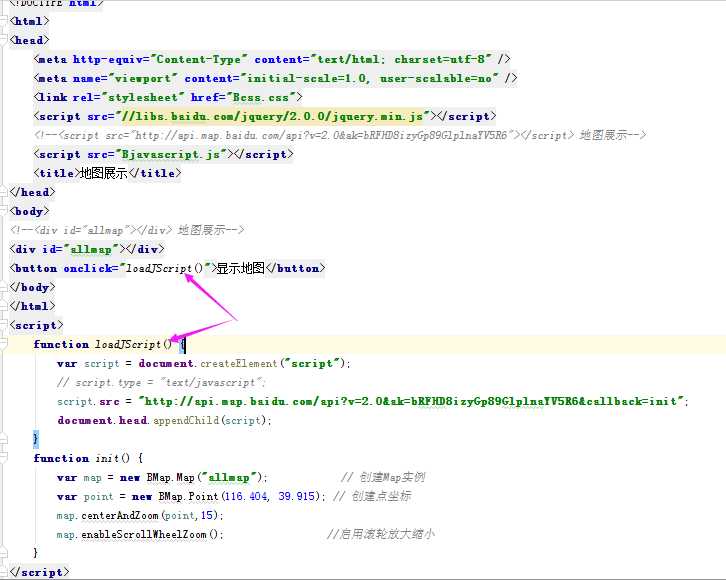
当点击button按钮后,再加载地图

点击按钮前:

点击按钮后:

标签:div image cat 技术 log doc 地理 strong http
原文地址:http://www.cnblogs.com/yyn120804/p/7831887.html