标签:数据 gui component .com number 调用 blank img nts
①在父组件中调用子组件处,绑定要传的数据data1, 如
<nav :data1=" " ></nav>
②此上子组件要接收来自父组件的数据data1,则要定义
props:{
data1:{
type:Object/Number/Boolean
}
}
子组件中通过 事件触发 传递给父组件处理后的数据data2

实例根据情况做相应数据处理。
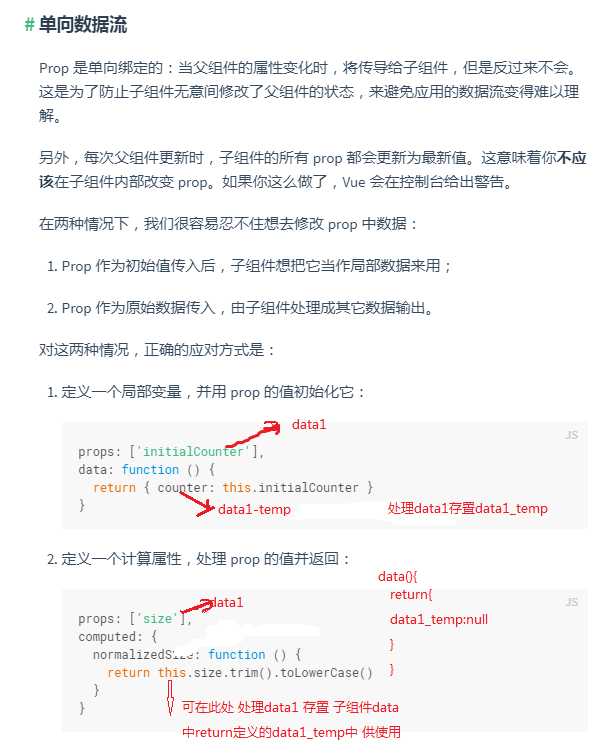
经过步骤1已将接收的props数据 定义为子组件中的 数据data1_temp
参照:http://blog.csdn.net/oak160/article/details/64922390
标签:数据 gui component .com number 调用 blank img nts
原文地址:http://www.cnblogs.com/smilexumu/p/7833734.html