标签:实用 在线交流 设置 tab 增删改 自己 评价 设定 strong
团队第二次作业 需求分析
一、功能设定
我们在深入调查研究大学生的学习生活方式后,决定从学生的需求出发,开发一款校园生活类网站。
该系统主要由两个角色组成:学生和管理员。管理员主要负责对信息和数据进行管理,保障网站绿色安全运行。学生是该平台的主体,填入个人信息进行注册后即可使用网站的各项功能,具体实现的功能如下:
校园活动资讯的发布与接收
资讯分为学术类、通知类、活动类、志愿者类等版块,学生可以通过浏览网页第一时间掌握校园各方面的最新讯息或回复互动,同时也可以在各版块发布讯息。
用户可以查看其他用户发布的咨询并且或者发布自己的讯息,待通过后台检验之后即可查看。
失物招领与寻物启事。
你们是否会时常丢三落四呢?丢校园卡,丢雨伞,丢水杯呢?你是否有时捡到他人丢失的物品,却不知道怎么将物品归还失主呢?你需要一个专为失物招领和寻物启事开发的平台!
用户可以通过寻物启事和失误招领两个版块对丢失的或者捡到的物品进行线上寻找,如果物品成功找回则删除该信息。
二手物品交易
如今,人们丰衣足食,物资盈余。在各大线下商场线上电商的购物刺激之下,买买买的冲动之后,手中出现了大量闲置。另外每当毕业季到来时,总会有很多的东西带不走,但那些物品仍有使用的价值。
用户可以在这个平台上进行查看并选择购买其他用户发布的物品,也可以自己发布物品信息
在线交流(朋友圈)
你是否只对同专业、同班甚至只是同宿舍的朋友比较熟悉,想结识更多的朋友并和他们分享生活中有趣的点点滴滴吗?
以类似于微博的形式,用户可以发动态,也可以给别人的动态进行评论互动,增加交流,增进感情。
其他功能
对于基本的登录注册功能,这里不再赘述。除此之外我们还将加入一些个性化的功能设置,比如用户对界面皮肤的自定义设置、用户对系统的反馈评价功能等等。如果有余力,我们会试着学习微信接口短信直接注册登录等现实生活中真正实用的功能。
二、用例图
|
|
用例建模 问题域: 管理员对使用者的信息进行管理。 子模块功能: 管理者管理系统对使用者信息进行增加、删除、修改以及查询;在失物招领与寻物启事的模块中管理寻人、失物信息;在校园活动资讯的发布与接收的模块中管理资讯信息;在二手物品交易模块中管理买家、卖家及交易信息;在在线交流模块中审核相关信息。 执行者: 管理员 用例: 管理员管理使用者信息、管理失物招领及寻物启事信息、管理校园活动资讯的发布与接收、管理买家及卖家信息、管理在线交流信息、审核发布信息的合理性、有效性、真实性。 用例之间的关联: 其中管理使用者信息中使用对用户的信息的增删改查用例功能;失物招领与寻物启事使用管理寻物信息、管理失物信息的用例功能;校园活动资讯中使用管理校园活动相关资讯的用例功能;二手交易平台中使用管理买家信息、卖家信息及交易信息的用例功能;在线交流中使用审核发布信息的有效合理性的用例功能。 |
|
|
用例建模 问题域: 学生使用软件情况管理。 子模块功能: 学生注册登录系统,可对自己的信息进行查看和修改;在失物招领与寻物启事的模块中可以发布寻物信息以及联系方式;在校园活动资讯的发布
与接收中查看活动相关信息;在二手物品交易模块中发布买卖交易信息以及联系方式;在在线交流模块中发布消息、关注查看发布人信息、结交好友。 执行者: 学生 用例: 个人信息管理、失物招领及寻物启事、校园活动资讯的发布与接收、二手物品交易平台、在线交流。 用例之间的关联: 其中个人信息管理中使用个人信息查询、信息修改;失物招领与寻物启事中查看丢失物品信息以及失主信息;校园活动资讯中查看相关资讯;二手交易平台中查看二手物品信息、交易信息、卖家信息的用例功能;在线交流中发布消息以及查看消息发布人的信息的用例功能。
|
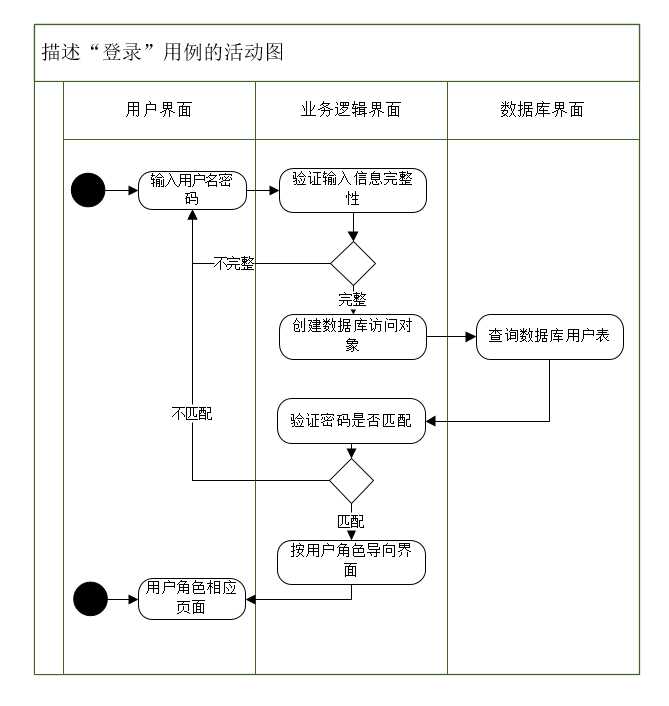
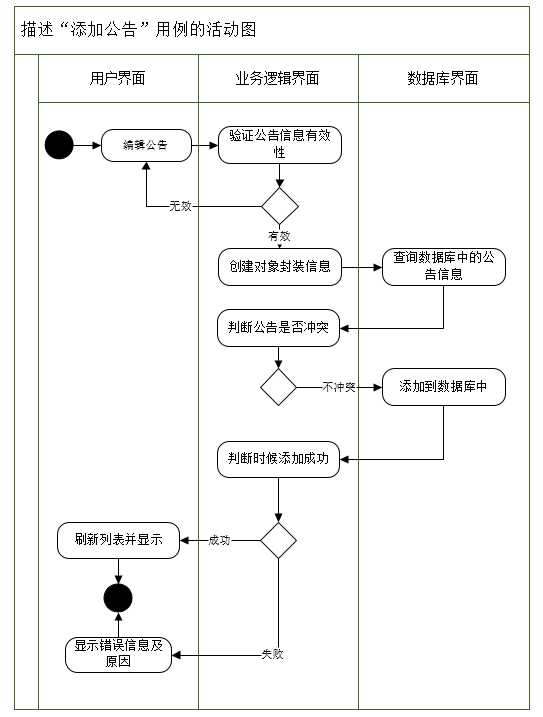
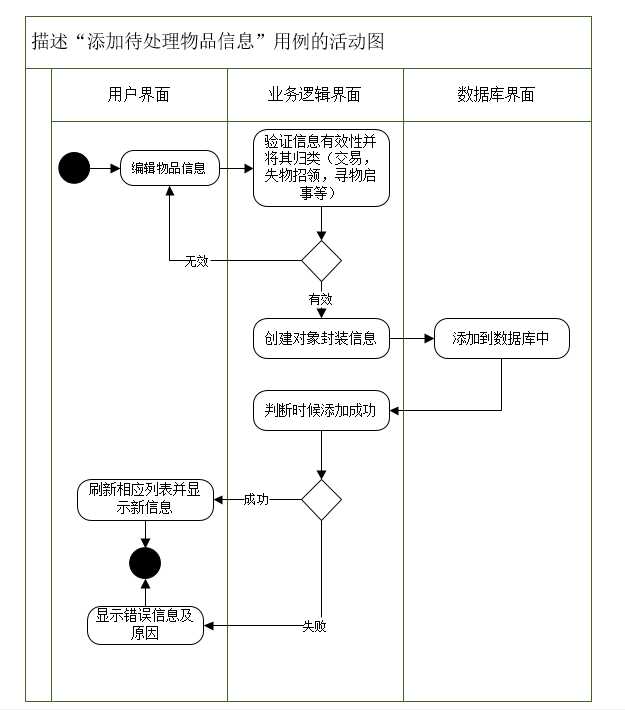
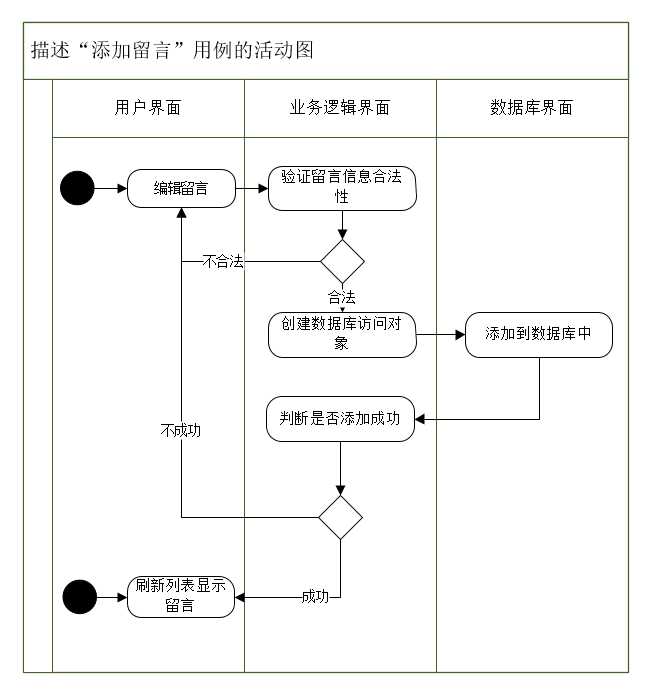
三、泳道图




标签:实用 在线交流 设置 tab 增删改 自己 评价 设定 strong
原文地址:http://www.cnblogs.com/XXDyeah/p/7834496.html