标签:art char echart png charts alt msm log json
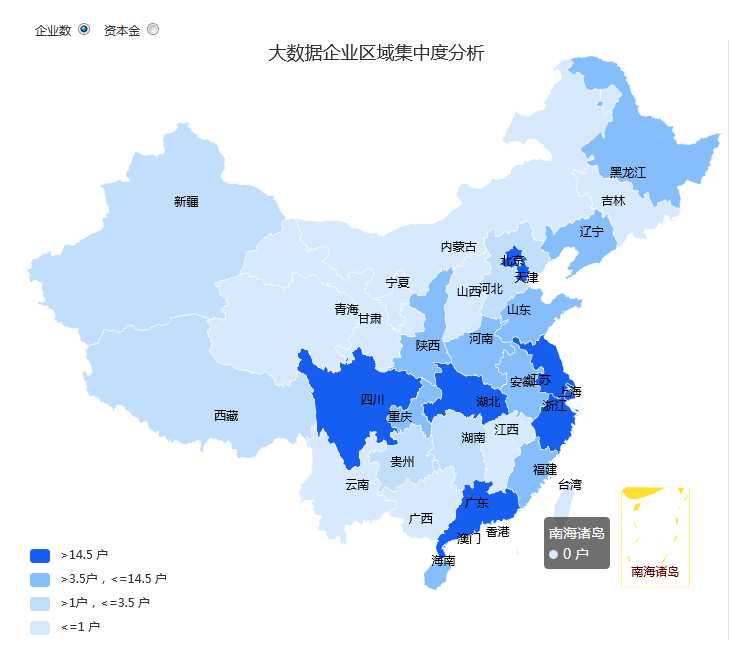
很显然j数据中没有"南海诸岛"数据项,echarts地图自定义的数据项要和地图的json或js文件中的地区名称匹配;
如下数据中“北京”要和地图的json或js文件中的“北京”相匹配,以确定坐标等信息(不然echarts怎么知道北京是那一块):
{ name : ‘北京‘, value : 0 }
自定义地图数据中没有“南海诸岛”选项,只需:
var arryMap = []; var itemsMap = { name : ‘南海诸岛‘, value : 0 }; arryMap.push(itemsMap); option.series[0].data = arryMap;
如此,可将“南海诸岛”,tip中显示数据为0。

标签:art char echart png charts alt msm log json
原文地址:http://www.cnblogs.com/liyuchen/p/7834460.html