标签:png 操作dom 输入 就是 div set 双向 开始 alt
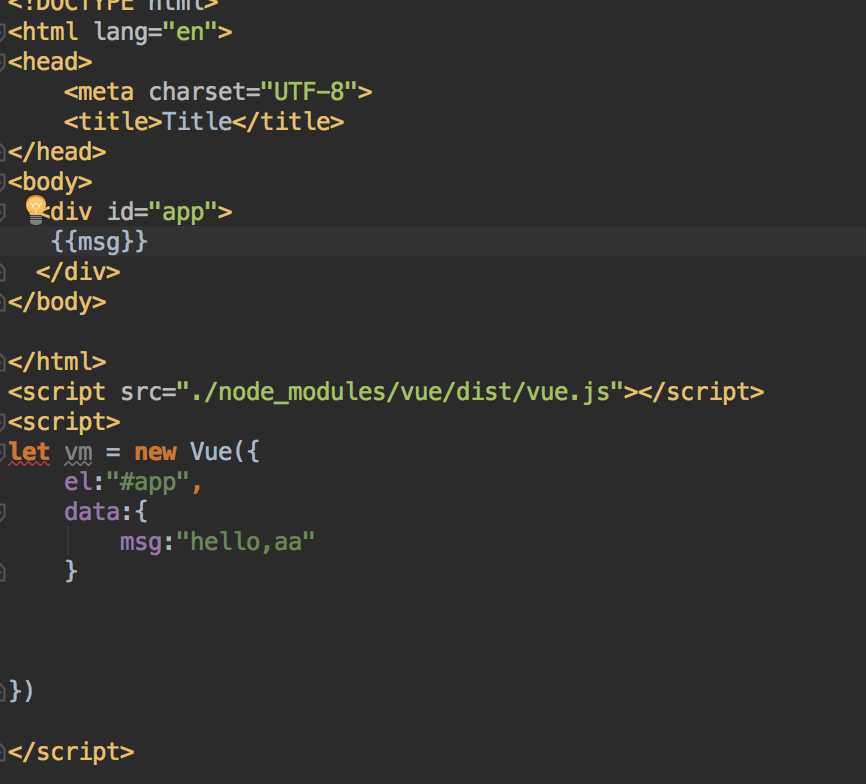
ss写一个例子,告诉你VUE的方便之处,就是双向绑定,不需要操作DOM对象,而是操作数据
div中msg 和JS中msg是一一对应的
然后看浏览器中

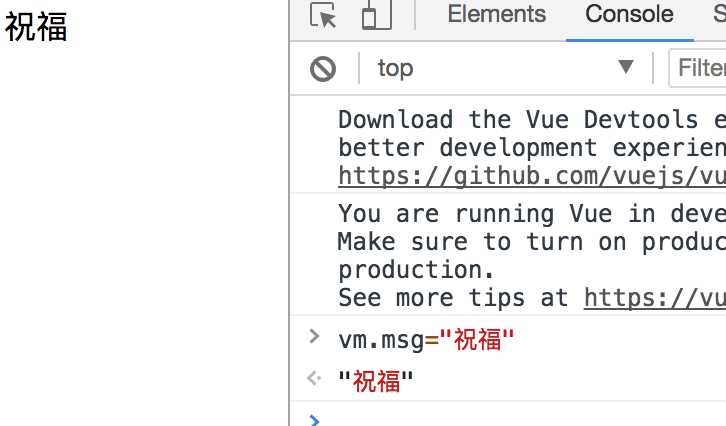
然后如果我想改变浏览器中值,我在console这么操作

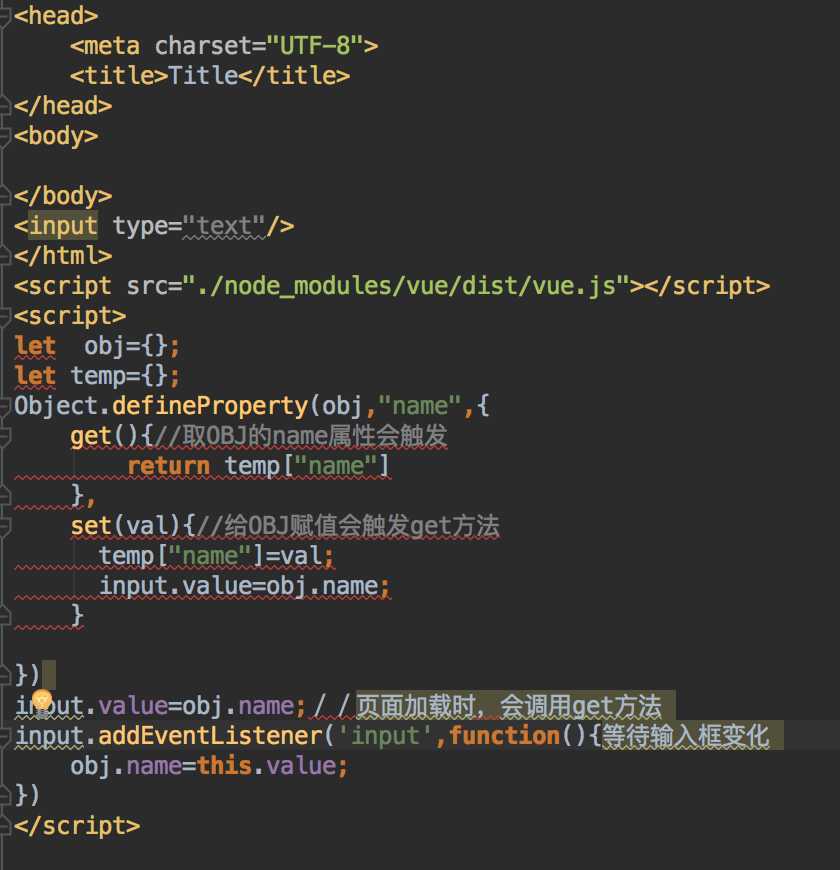
例子二,讲一下VUE双向取数据的原理

输入框一开始肯定是没有数据,当输入数据时肯定是触发set然后就是get获取,
标签:png 操作dom 输入 就是 div set 双向 开始 alt
原文地址:http://www.cnblogs.com/binmengxue/p/7841094.html