标签:ima 管理 soc idt 镜像 pac 高效 images package
vue是什么?
vue:一个构建用户界面的框架。
1在HTML元素显示数据
{{}}
v-text
v-html
2指令:
通过指令,来给DOM元素赋值或者其它操作:v-text v-html 根据表达式的真假值,动态地插入、移除元素:v-text v-html v-if\v-else 根据表达式的真假值,动态地显示、隐藏元素:v-show 根据数值渲染元素列表:v-for 绑定元素的属性,可以动态改变:v-bind 根据命令监听且执行事件:v-on v-model:数据双向绑定 它是把视图和数据进行双向绑定,通过视图可以改变数据,也可以通过数据改变视图
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的
el:
类型:string | HTMLElement
限制:只在由 new 创建的实例中遵守。
详细:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。
例如:el: "#app"
data:
类型:Object
定义数据,例如: data:{n:1,m:2}
methods
类型:Object
包含函数
例如:methods:{fun:function(){}}
因此在文档中经常会使用vm (ViewModel 的简称) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
3、axios.get

new Vue({ el: "#vue_axios", data: { city_list: [] }, methods: { show_click: function () { url = "hotcity.json"; var self = this; axios.get(url) .then(function (response) { self.city_list = response.data.data.hotCity; console.log(response.data.data.hotCity) }) .catch(function (err) { }) } } })
4、axios.post

var vm = new Vue({ el:"#axios_post", data:{ name:"", pass:"" }, methods:{ login:function () { url = "hotcity.json"; axios.post(url, { name:this.name, password:this.pass }, {"headers":{"Content-Type":"application/x-www-form-urlencoded"}}) .then(function (response) { console.log(response) }).catch(function (err) { }) } } })
5、node.js:概念介绍及安装
python服务器、php ->aphche、java ->tomcat、 iis -->它是一个可以运行JAVASCRIPTR 的运行环境 -->它可以作为后端语言(websocket \ ) --强大的包管理工具npm,可以使用它安装插件 -->VUE框架是基于node.js平台运行的 --->它是基于chrome浏览器的V8引擎,运行速度快,性能高效 安装淘宝镜像:npm install cnpm -g --registry=https://registry.npm.taobao.org
6、通过脚手架生成VUE工程
-->安装脚手架
npm install vue-cli -g 或者 cnpm install vue-cli -g
-->创建基于webpack模板的项目wsw
vue init webpack wsw
-->进入项目并安装依赖
cd myProject
npm install
--> 启动项目
npm run dev
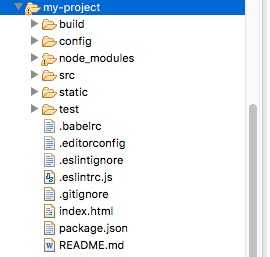
Vue.js 目录结构

目录解析
目录/文件 说明 build 最终发布的代码存放位置。 config 配置目录,包括端口号等。我们初学可以使用默认的。 node_modules npm 加载的项目依赖模块 src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: assets: 放置一些图片,如logo等。 components: 目录里面放了一个组件文件,可以不用。 App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。 main.js: 项目的核心文件。 static 静态资源目录,如图片、字体等。 test 初始测试目录,可删除 .xxxx文件 这些是一些配置文件,包括语法配置,git配置等。 index.html 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。 package.json 项目配置文件。 README.md 项目的说明文档,markdown 格式
标签:ima 管理 soc idt 镜像 pac 高效 images package
原文地址:http://www.cnblogs.com/hedeyong/p/7845175.html