标签:点击 absolute checkbox border bsp logs ack pac 文件
1、将checkbox原来的样式改成新的样式
checkbox原来的样式

checkbox新的样式

2.思路:
(1)首先,将checkbox的id与label的for关联起来

(2)将原来的checkbox用opacity:0隐藏起来,用新设计的checkbox覆盖在原来的checkbox的位置

(3)将新的checkbox与原来的checkbox的checked事件关联起来

(4)将remember me的字体样式改变一下,同时加上一个样式:鼠标移动到字体上变成手形

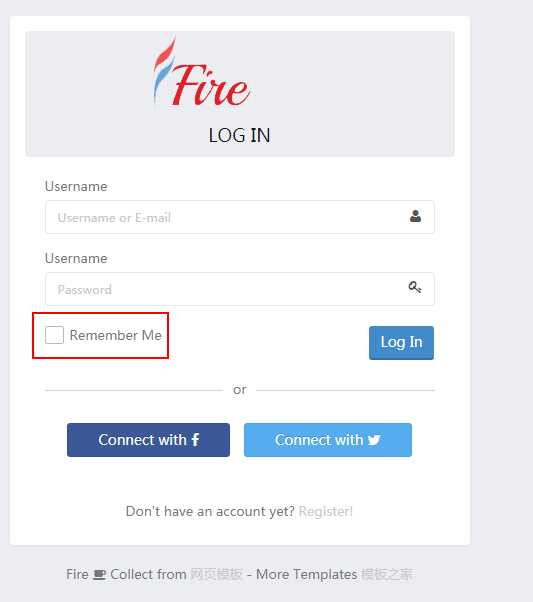
源码:
html文件
<div class="col-sm-8 "> <div class="checkbox-custom checkbox-default"> <input type="checkbox" id="RememberMe"> <label for="RememberMe">Remember Me</label> </div> </div>
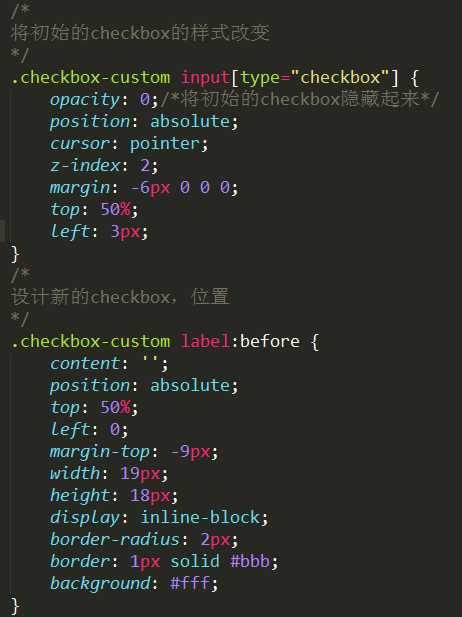
CSS
.checkbox-custom {
position: relative;
padding: 0 0 0 25px;
margin-bottom: 7px;
margin-top: 0;
}
/*
将初始的checkbox的样式改变
*/
.checkbox-custom input[type="checkbox"] {
opacity: 0;/*将初始的checkbox隐藏起来*/
position: absolute;
cursor: pointer;
z-index: 2;
margin: -6px 0 0 0;
top: 50%;
left: 3px;
}
/*
设计新的checkbox,位置
*/
.checkbox-custom label:before {
content: ‘‘;
position: absolute;
top: 50%;
left: 0;
margin-top: -9px;
width: 19px;
height: 18px;
display: inline-block;
border-radius: 2px;
border: 1px solid #bbb;
background: #fff;
}
/*
点击初始的checkbox,将新的checkbox关联起来
*/
.checkbox-custom input[type="checkbox"]:checked +label:after {
position: absolute;
display: inline-block;
font-family: ‘FontAwesome‘;
content: ‘\F00C‘;
top: 50%;
left: 4px;
margin-top: -5px;
font-size: 11px;
line-height: 1;
width: 16px;
height: 16px;
color: #333;
}
.checkbox-custom label {
cursor: pointer;
line-height: 1.2;
font-weight: normal;/*改变了rememberme的字体*/
margin-bottom: 0;
text-align: left;
}
标签:点击 absolute checkbox border bsp logs ack pac 文件
原文地址:http://www.cnblogs.com/GumpYan/p/7845445.html