标签:分享 body play -- get gif view 效果图 项目
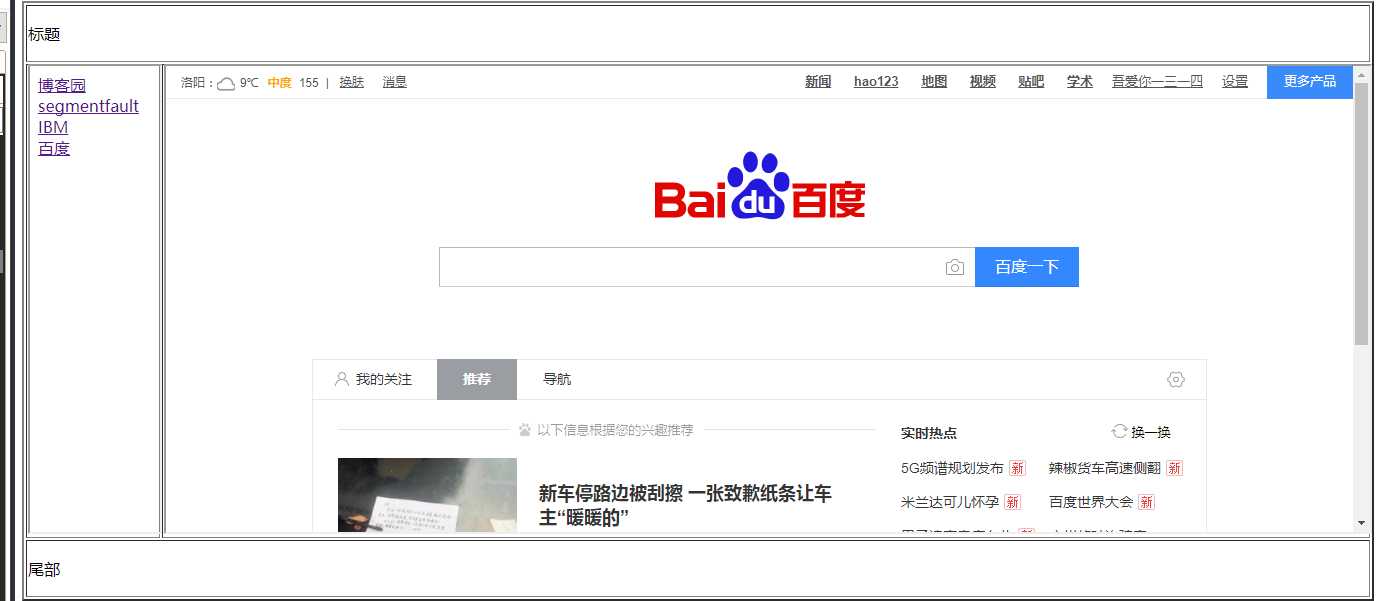
效果图,真丑,不忍心看了,

如何实现导航的效果:
第一步:

iframe.html代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <table border="2" width="100%" height="600"> 9 <tr height="10%"> 10 <td colspan="2">标题</td> 11 </tr> 12 <tr height="80%"> 13 <td width="10%"> 14 <iframe src="nav.html" width="100%" height="100%"></iframe> 15 </td> 16 <td > 17 <iframe name="cont" width="100%" height="100%" ></iframe> 18 </td> 19 </tr> 20 <tr> 21 <td colspan="2">尾部</td> 22 </tr> 23 </table> 24 </body> 25 </html>
nav.html代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <a href="https://www.cnblogs.com/" target="cont">博客园</a><br /> 9 <a href="https://segmentfault.com/" target="cont">segmentfault</a><br /> 10 <a href="https://www.ibm.com/cn-zh/" target="cont">IBM</a><br /> 11 <a href="https://www.baidu.com/" target="cont">百度</a><br /> 12 </body> 13 </html>
标签:分享 body play -- get gif view 效果图 项目
原文地址:http://www.cnblogs.com/chenyanlong/p/7845884.html