标签:down 概述 ase etc sep 技术分享 rar false 上下文环境
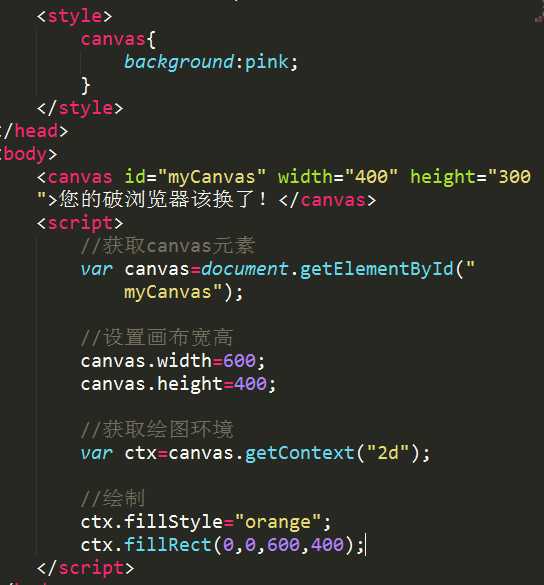
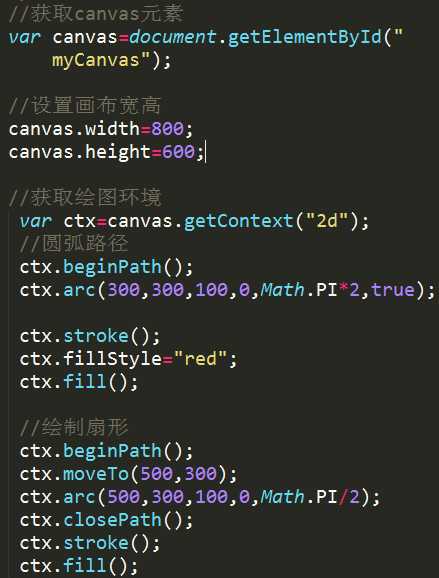
<canvas>是H5新增的标签canvas绘图建立在坐标系上
在线系统(在线ps)
方法getContext()可选参数"2d"/"webgl(3d)" 返回上下文环境
该对象提供API,让JavaScript来绘制图形

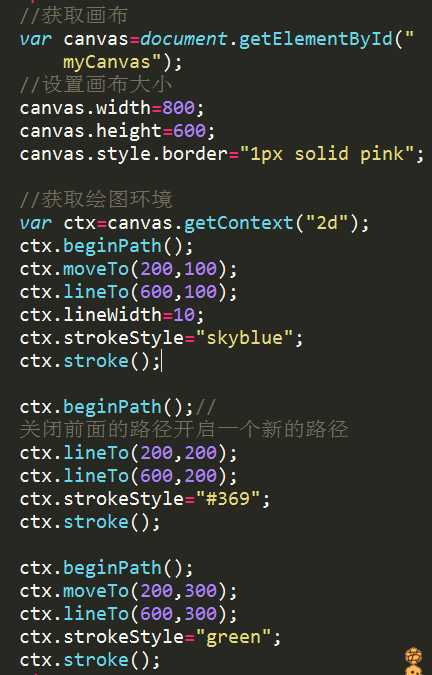
closePath()关闭路径(把路径闭合)

浏览器

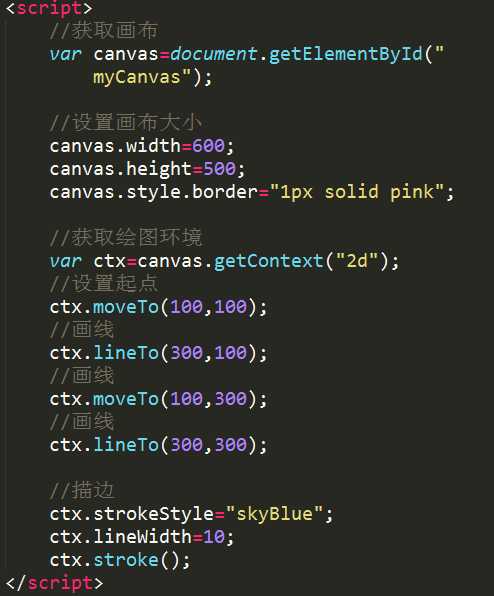
moveTo(x,y)
lineTo(s,y)绘制直线
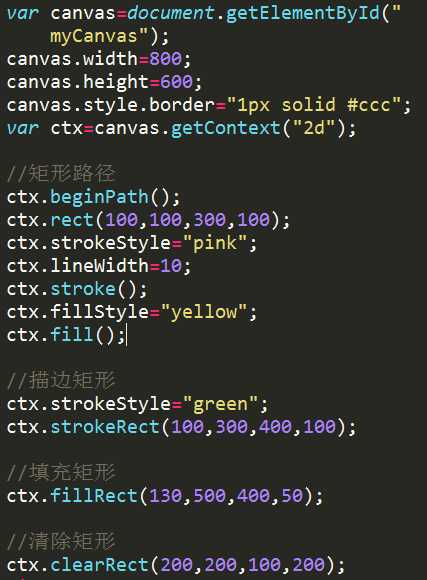
stroke() 绘制

fill()执行填充
clearRect(x,y,width,height)清除矩形(可以用来清除屏幕)

浏览器

默认false表示顺时针

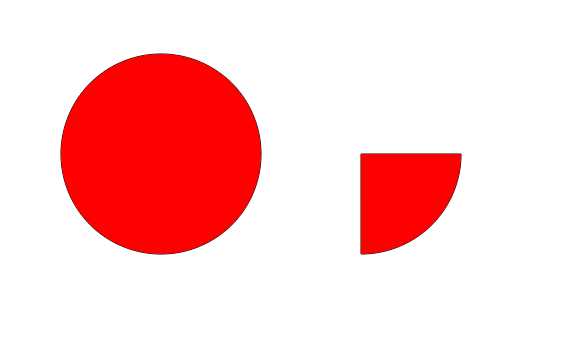
浏览器效果

strokeText(text,x,y)描边字
标签:down 概述 ase etc sep 技术分享 rar false 上下文环境
原文地址:http://www.cnblogs.com/DCL1314/p/7845882.html