标签:des style blog http color io os java ar
学习KnockOut第一篇之Hello World
笔者刚开始学习KnockOut。写的内容就相当于一个学习笔记。且在此处向官网致敬,比较喜欢他们家的Live Example版块,里面有jsFiddle。至于文档,辅导章节,也是有的。附上地址:KnockOut。感兴趣的话可以看一下的。
那么,开始。

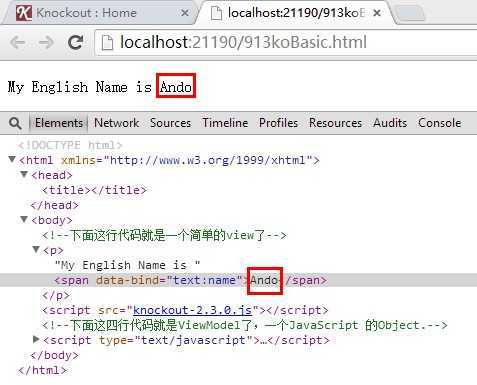
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <!--下面这行代码就是一个简单的view了--> 8 <p>My English Name is <span data-bind="text:name"></span></p> 9 </body> 10 </html> 11 <script src="knockout-2.3.0.js"></script> 12 <!--下面这四行代码就是ViewModel了,一个JavaScript 的Object.--> 13 <script type="text/javascript"> 14 var myViewModel = { 15 name: "Ando" 16 }; 17 </script>
看下运行结果:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <!--下面这行代码就是一个简单的view了--> 8 <p>My English Name is <span data-bind="text:name"></span></p> 9 </body> 10 </html> 11 <script src="knockout-2.3.0.js"></script> 12 <!--下面这四行代码就是ViewModel了,一个JavaScript 的Object.--> 13 <script type="text/javascript"> 14 var myViewModel = { 15 name: "Ando" 16 }; 17 // 没有这行代码也就做不到绑定了。 18 myViewModel = ko.applyBindings(myViewModel); 19 </script>
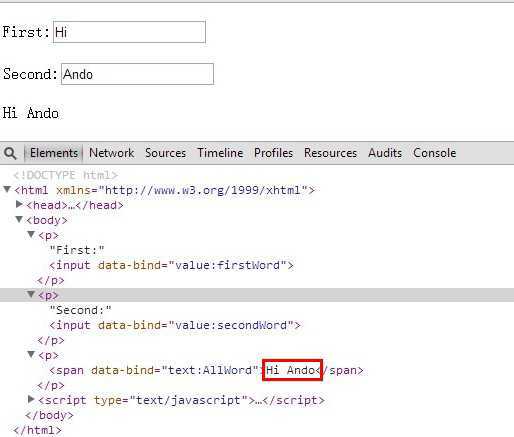
再总应该绑定成功了吧:

是的,成功了。激活KO的代码可不能忘了。

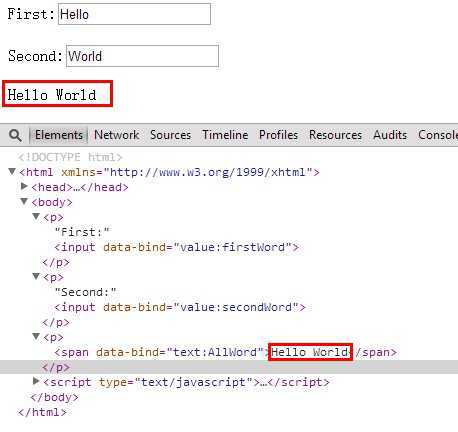
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="knockout-2.3.0.js"></script> 6 </head> 7 <body> 8 <p>First:<input data-bind="value:firstWord" /></p> 9 <p>Second:<input data-bind="value:secondWord"/></p> 10 <p><span data-bind="text:AllWord"></span></p> 11 </body> 12 <script type="text/javascript"> 13 var ViewModel = function(first,second) { 14 this.firstWord = ko.observable(first); 15 this.secondWord = ko.observable(second); 16 this.AllWord = ko.computed(function () { 17 //注意这下面的两个“()”是不能掉的。 18 return this.firstWord() + " " + this.secondWord(); 19 },this); 20 }; 21 ko.applyBindings(new ViewModel("Hi", "Ando")); 22 </script> 23 </html>
楼主,代码我是没看懂,是不是又被你欺负没文化了,因为始终没有看到哪有Hello World。
代码看懂了Hello World就可以有的。解释下代码先。


我现在听着水墨丹青凤凰城,坐在椅上,想到懋平的一句话:好似一个君王!
标签:des style blog http color io os java ar
原文地址:http://www.cnblogs.com/anmutu/p/KO.html