标签:div pre rip ges 分享图片 script img 相关 文件中
我们在自己的网站当中有的时候会用到element-ui的组建
1.如何安装element-ui的组件
在命令行工具当中输入cnpm i element-ui -S, 等待安装
2.如何在vue当中使用element-ui的组件
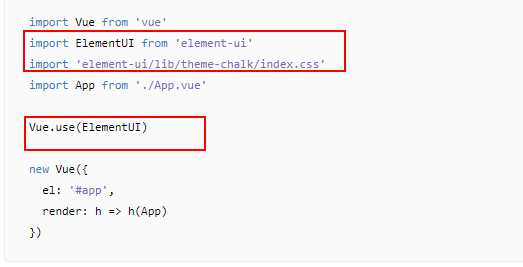
1.在main.js中引入element相关的js和css
import Vue from ‘vue‘
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-chalk/index.css‘
import App from ‘./App.vue‘
Vue.use(ElementUI)

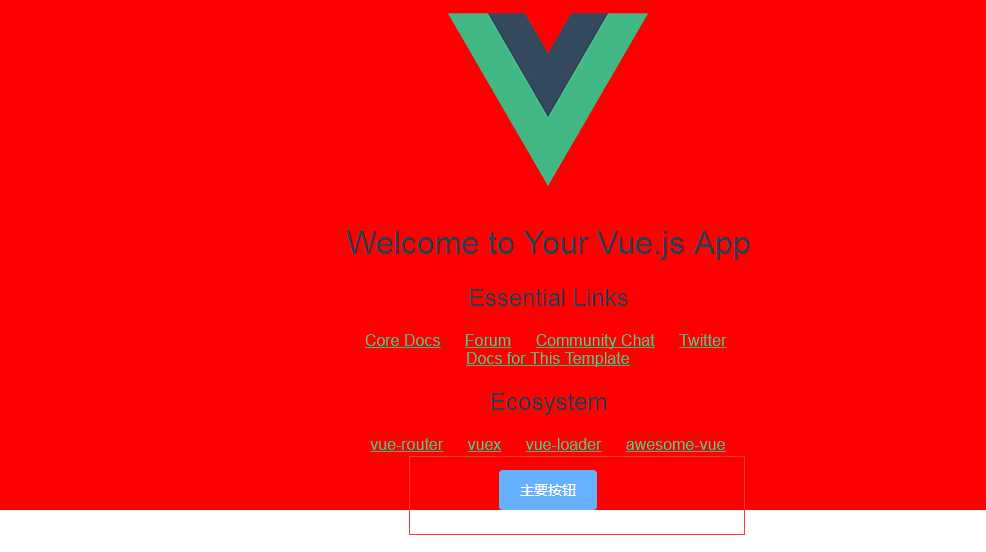
2.在.vue文件中加入element-ui的按钮之类的即可。
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<el-button type="primary">主要按钮</el-button>
</div>
</template>
<script>
export default {
name: ‘app‘
}
</script>
<style scoped>
@import ‘../static/css/index.css‘;
</style>
3.cnpm run dev运行即可看到相应的效果

标签:div pre rip ges 分享图片 script img 相关 文件中
原文地址:http://www.cnblogs.com/yesu/p/7851206.html