标签:comm 部分 turn ima rom fun vue 分享图片 methods
1 父组件给子组件传值
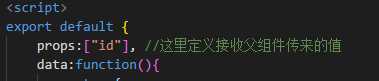
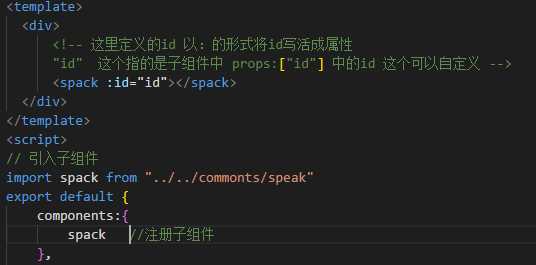
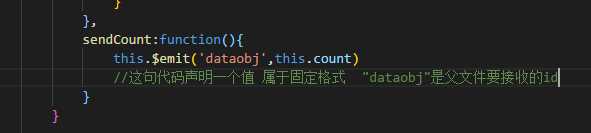
1)子组件部分

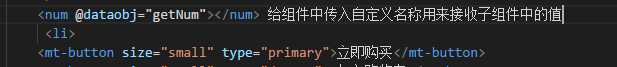
2)父组件部分





<num @dataobj="getNum"></num> 给组件中传入自定义方法用来接收子组件中的值
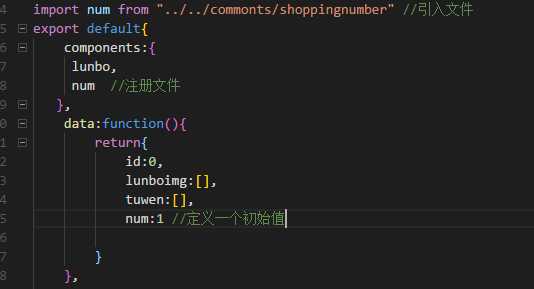
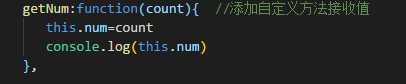
<script> import num from "../../commonts/shoppingnumber" //引入文件 export default{ components:{ lunbo, num //注册文件 }, data:function(){ return{ num:1 //定义一个初始变量 } }, methods:{ getNum:function(count){ //添加自定义方法接收值 this.num=count console.log(this.num) }, } } </script>
标签:comm 部分 turn ima rom fun vue 分享图片 methods
原文地址:http://www.cnblogs.com/2026tu/p/7852865.html