标签:webkit add ber height mod vue rip inpu ges
通过 Vue2.0 实现的分页
可自由设置分页显示的多少、上一页、下一页、省略号等,也可直接输入跳转到的页码进行跳转,分页的样式可自由调整
// 1、页面的 head 部分,需要设计好页面的样式
1 .page { 2 font-weight: 900; 3 height: 40px; 4 text-align: center; 5 color: #888; 6 margin: 20px auto 0; 7 background: #f2f2f2; 8 } 9 10 .pagelist { 11 font-size: 0; 12 background: #fff; 13 height: 50px; 14 line-height: 50px; 15 } 16 17 .pagelist span { 18 font-size: 14px; 19 } 20 21 .pagelist .jump { 22 border: 1px solid #ccc; 23 padding: 5px 8px; 24 -webkit-border-radius: 4px; 25 -moz-border-radius: 4px; 26 border-radius: 4px; 27 cursor: pointer; 28 margin-left: 5px; 29 } 30 31 .pagelist .bgprimary { 32 cursor: default; 33 color: #fff; 34 background: #337ab7; 35 border-color: #337ab7; 36 } 37 38 .jumpinp input { 39 width: 55px; 40 height: 26px; 41 font-size: 13px; 42 border: 1px solid #ccc; 43 -webkit-border-radius: 4px; 44 -moz-border-radius: 4px; 45 border-radius: 4px; 46 text-align: center; 47 } 48 49 .ellipsis { 50 padding: 0px 8px; 51 } 52 53 .jumppoint { 54 margin-left: 30px; 55 } 56 57 .pagelist .gobtn {} 58 59 .bgprimary { 60 cursor: default; 61 color: #fff; 62 background: #337ab7; 63 border-color: #337ab7; 64 }
// 2、页面的 body 部分,在多个 div 嵌套中放入多个 span 标签来展示分页
1 <div id="app"> 2 <div> 3 <div class="page" v-show="show"> 4 <div class="pagelist"> 5 <span class="jump"v-show="current_page>1" @click="{current_page--}">上一页</span> 6 <span v-show="current_page>5" class="jump" @click="jumpPage(1)">1</span> 7 <span class="ellipsis" v-show="efont">...</span> 8 <span class="jump" v-for="num in indexs" :class="{bgprimary:current_page==num}" @click="jumpPage(num)">{{num}}</span> 9 <span class="ellipsis" v-show="efont&¤t_page<pages-4">...</span> 10 11 <span class="jump" @click="{current_page++}">下一页</span> 12 <span v-show="current_page<pages-1" class="jump" class="jump" @click="jumpPage(pages)">{{pages}}</span> 13 14 <span class="jumppoint">跳转到:</span> 15 <span class="jumpinp"><input type="text" v-model="changePage"></span> 16 <span class="jump gobtn" @click="jumpPage(changePage)">GO</span> 17 </div> 18 </div> 19 </div> 20 </div>
// 3、页面底部,通过远程调用 Vue 库,或者引入下载好的 Vue.js,实例化分页并且设置好参数
1 <script type="text/javascript" src="http://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> 2 <script> 3 var newlist = new Vue({ 4 el: ‘#app‘, 5 data: { 6 current_page: 1, //当前页 7 pages: 50, //总页数 8 changePage:‘‘,//跳转页 9 nowIndex:0 10 }, 11 computed:{ 12 show:function(){ 13 return this.pages && this.pages !=1 14 }, 15 efont: function() { 16 if (this.pages <= 7) return false; 17 return this.current_page > 5 18 }, 19 indexs: function() { 20 21 var left = 1, 22 right = this.pages, 23 ar = []; 24 if (this.pages >= 7) { 25 if (this.current_page > 5 && this.current_page < this.pages - 4) { 26 left = Number(this.current_page) - 3; 27 right = Number(this.current_page) + 3; 28 } else { 29 if (this.current_page <= 5) { 30 left = 1; 31 right = 7; 32 } else { 33 right = this.pages; 34 35 left = this.pages - 6; 36 } 37 } 38 } 39 while (left <= right) { 40 ar.push(left); 41 left++; 42 } 43 return ar; 44 }, 45 }, 46 methods: { 47 jumpPage: function(id) { 48 this.current_page = id; 49 }, 50 }, 51 }) 52 </script>
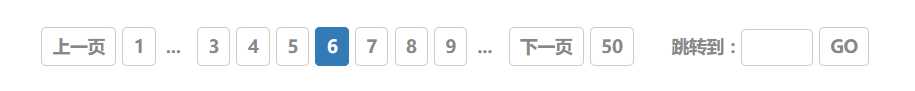
展示效果:

标签:webkit add ber height mod vue rip inpu ges
原文地址:http://www.cnblogs.com/sebastian-tyd/p/7853109.html