标签:分享图片 png view cli 制作 分享 ping image blog
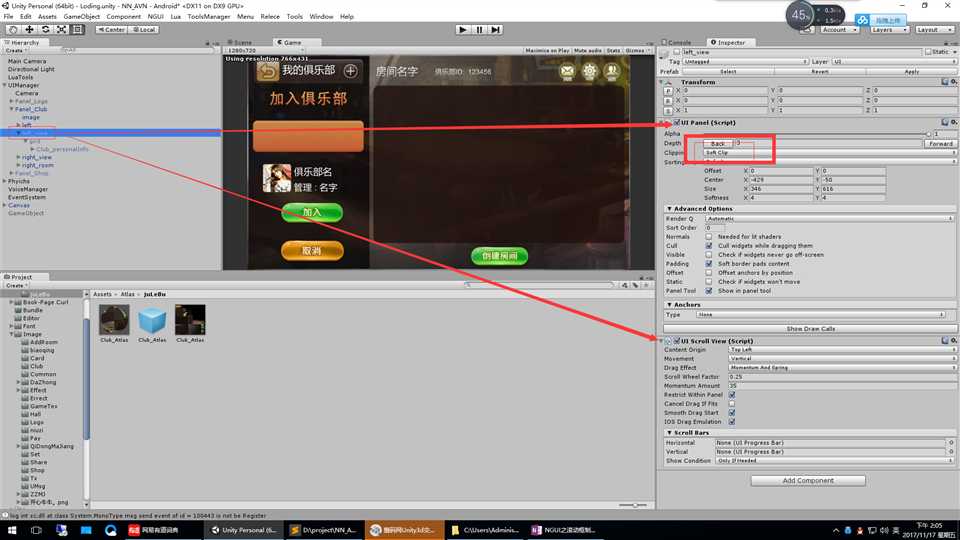
一. 新建一个空物体(简称 : panel_k) :
给panel_k 添加脚本: UI Scroll View
添加上述脚本后会自动添加 UI panel
修改 UI Panel 下 Clipping 属性为:Soft Clip
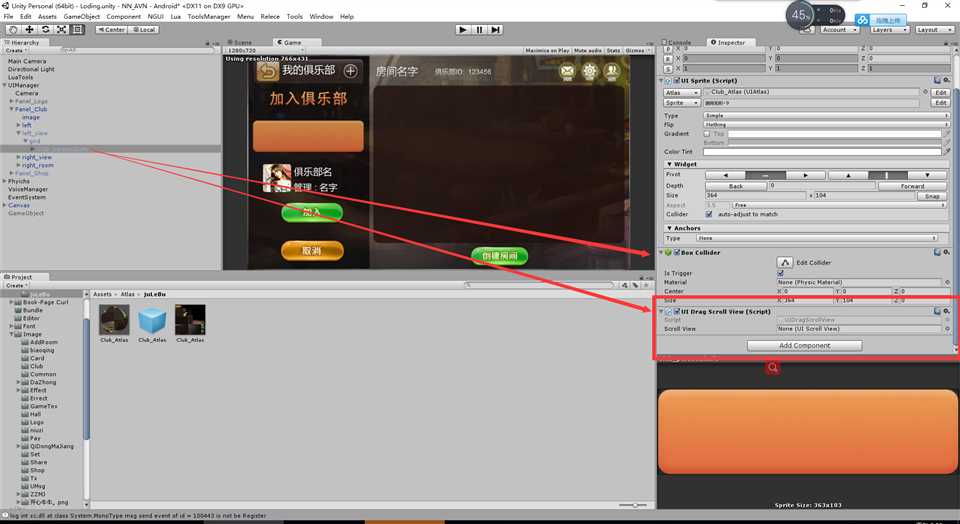
二. 在 panel_k 下 新建一个空物体(grid) 挂在脚本 Grid
三. 在grid 下新建要下拉的物体(sss)



标签:分享图片 png view cli 制作 分享 ping image blog
原文地址:http://www.cnblogs.com/fxy-588/p/7856509.html