标签:就会 分享 执行 文件 es2017 ima 登录访问 jsp ack
第一个问题:
在struts2的配置文件中 如果不指定type的类型 那么在action中任何跳转都是默认forword类型的 称为内部跳转 比如下面的例子
第一个例子:
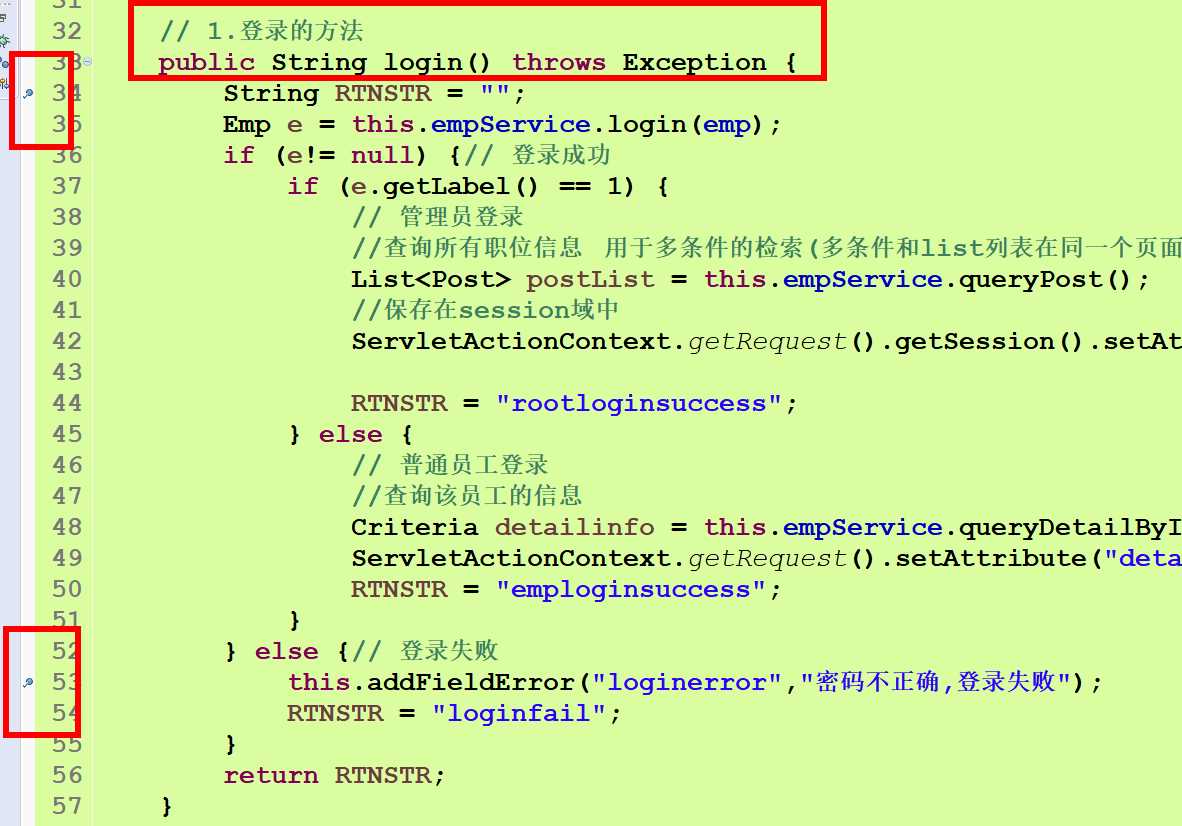
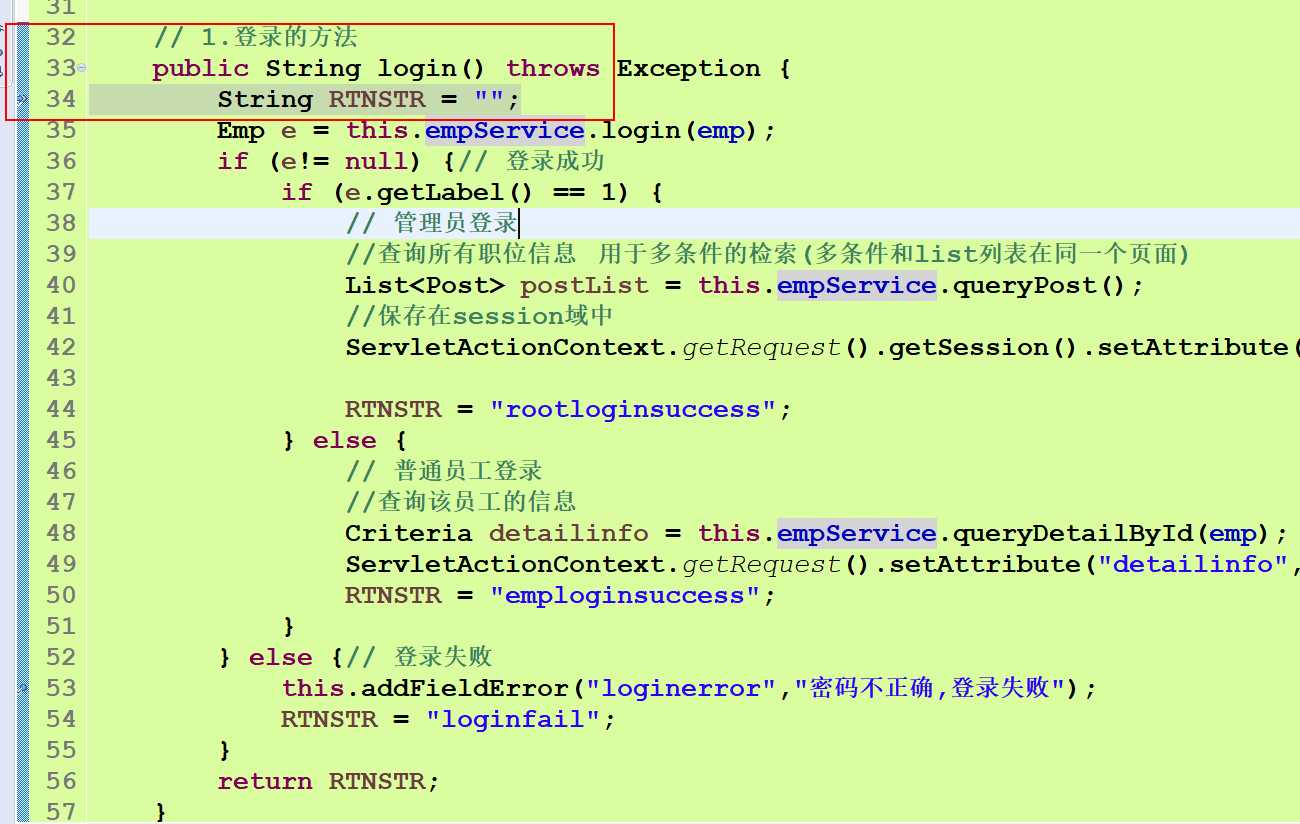
管理员登录成功之后 跳转到list.jsp页面

但是网页上的url却是下面的

第二个例子:
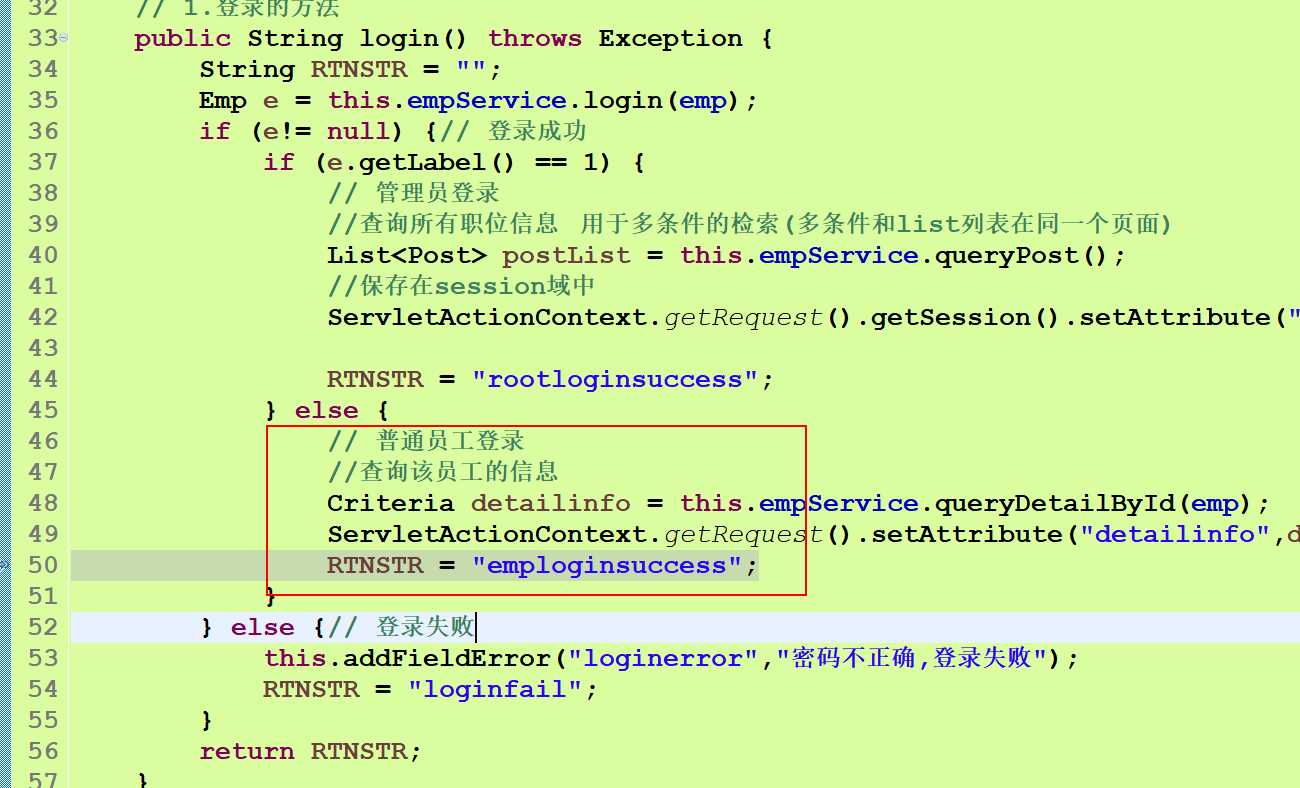
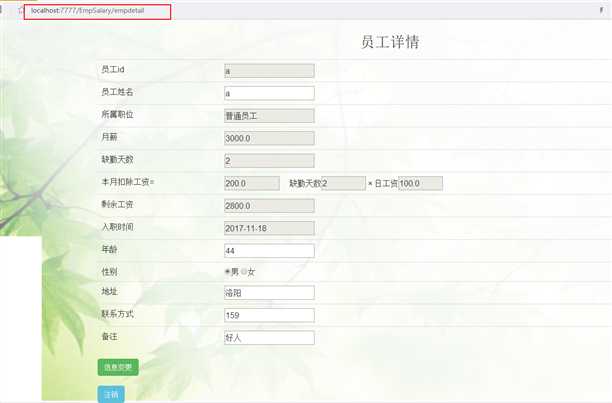
用户登录成功之后 跳转到detail.jsp页面

但是url

说了这么多 就是为了解决上面的操作和异步请求时 容易出现的问题
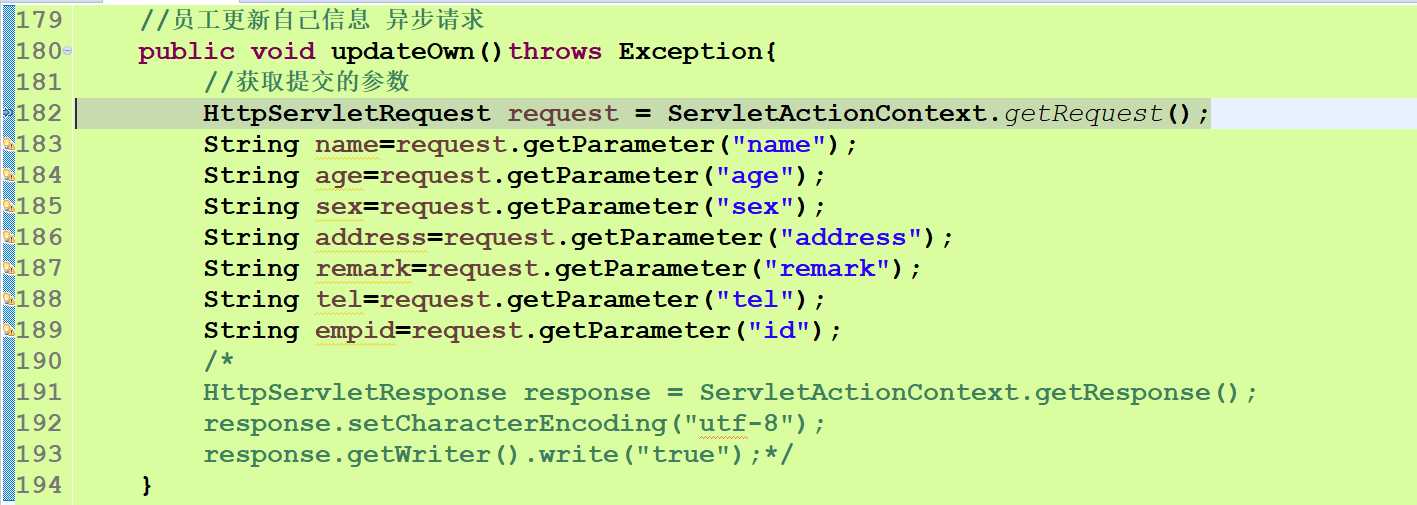
继续拿第二个例子来说明 如果在该详情页面中 我使用异步操作(比如做更新)
只要我们使用了异步操作 那么有没有想过 将来action中做了相应操作之后 无论是否返回数据给浏览器
异步请求之后 最终都是需要一个返回一个地址的 这个地址怎么确定呢
就是你在那个url上发送的异步请求 说到这 我们似乎有点明白了 即如果在一个url=.jsp上发送的异步请求 那么将来返回的
地址就是这个.jsp页面 如果在url =xxx.action上发送的异步请求 那么将来返回的时候 还会去找这个action地址
所以就造成了如下的结果
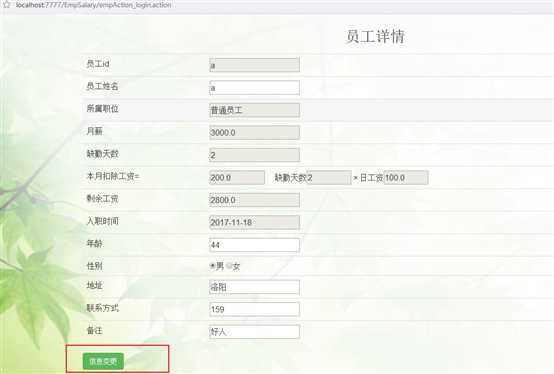
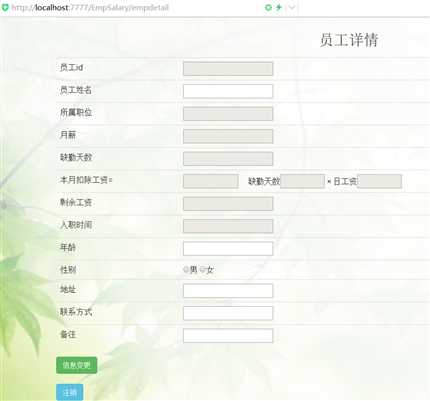
登录成功之后(url=xx.action 只是把登录成功之后的detail.jsp页面在当前url下展示了出来 所以请求地址不是xx.jsp 在以前的总结中提到过forward和redirect的区别) 在该页面上 我想要修改员工的信息

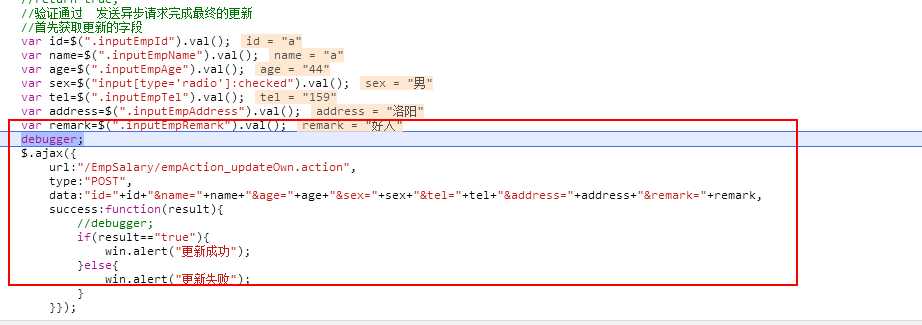
那么我们点击提交 打个断点来观察 下面是点击“信息变更”之后 准备发送异步请求(时刻记得当前请求的url=empAction_login.action 因为一会返回时就会返回个这个action 而不是detail这个页面)

继续下一步

正常进入提高的更新action 这里我把response给注销掉了(其实有没有该语句 执行效果都 一样 如下面的情况)
首先 我在empAction_login.action中 打上了断点 易于观察

然后继续下一步

可以看到 我们刚才的推论是正确的 它的确返回给了发送异步请求处的url 即empAction.action
所以这就出现了问题 我们明明做的是更新操作 预想结果:要么成功 要么失败 可以现在却又来到了登录处的action 无论登录成功或者失败 都不是我们想要的处理流程
所以 结论:
如果在一个url=.jsp上发送的异步请求 那么将来返回的地址就是这个.jsp页面 如果在url =xxx.action上发送的异步请求 那么将来返回的时候 还会去找这个action地址
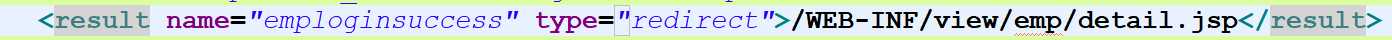
问题二:根据上边出现的问题 我现在的思路就是在登录成功之后 在struts2中的配置文件中 改变type类型 使其直接重定向到detail.jsp页面 这样就可以解决上面的问题了
修改如下:

然后登录访问

登录成功

然后根据struts2.xml的配置 进行重定向
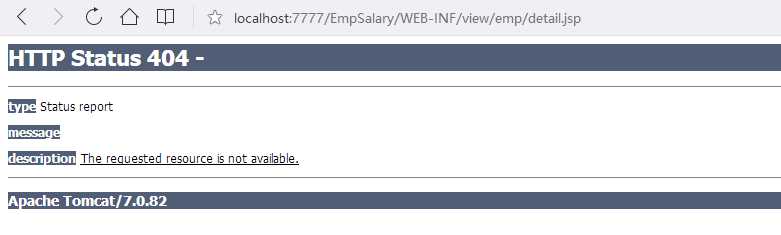
但是却出现了如下的结果:

这是因为 我们的detail.jsp页面在WEB-INF下面 重定向 相当于客户端重新发送一次请求 直接访问 所以 访问不到

到这都非常有意思了 一方面是 为了保证页面的安全 不登录不让其访问 一方面又想通过重定向访问 这怎么搞呢
解决办法(其实也可以把该页面给拿到web-inf外部 因为这个页面不是安全性不是非常高)

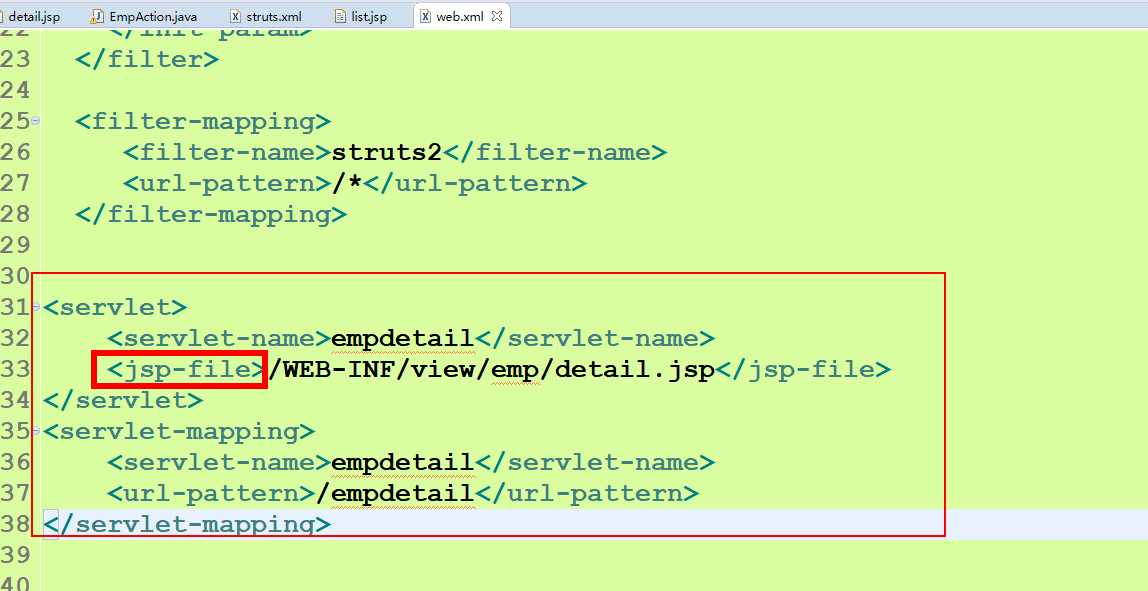
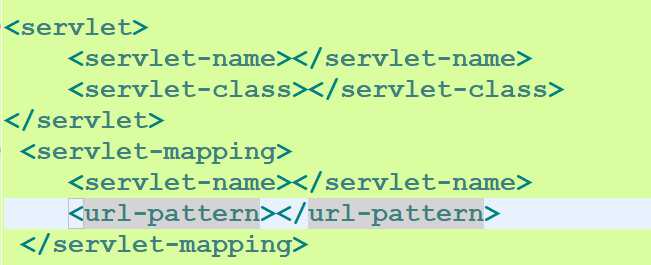
看到没 我在web.xml中配置了一个映射 注意和servlet程序映射的不同

这样配置之后 就可以通过浏览器直接访问web-inf下的内容了

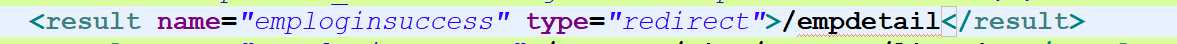
然后 在struts配置文件中 我们这样写

不过因为使用了重定向 所以需要把查询到的数据放在session域中 但是问题还是存在 因为我们登录成功 重定向之后的url是这样的

比较坑爹 这样提交之后
标签:就会 分享 执行 文件 es2017 ima 登录访问 jsp ack
原文地址:http://www.cnblogs.com/Joke-Jay/p/7856436.html