标签:分享 选择 htm meta set name doc element get
开发一年多了,一直用angular2框架,框架虽然能大大减少程序员的工作量,但我还是更喜欢用原生的技术写代码。
原生的就像内功心法,框架是招式,招式虽然实用,但是想成为高手还是得有内功修养。
不多说,现在展示一个原生颜色选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>select color</title>
</head>
<body>
<input type="color" name="color" id="color" onchange="changeColor()"> //选择颜色的标签,type="color"
<span id="colorInfo"></span>
</body>
<script type="text/javascript">
var color = document.getElementById("color"); //通过使用 getElementById() 来访问 <color> 元素
var colorInfo = document.getElementById("colorInfo");
colorInfo.style.color = color.value; //给<span>的字体加颜色
colorInfo.innerHTML = color.value; //给<span>加内容(<color>的值)
function changeColor(){ //改变颜色的事件
colorInfo.style.color = color.value;
colorInfo.innerHTML = color.value;
}
</script>
</html>
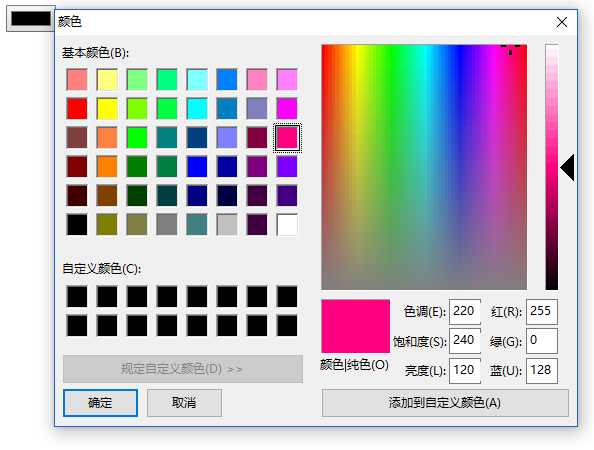
效果图:



标签:分享 选择 htm meta set name doc element get
原文地址:http://www.cnblogs.com/yuweinong/p/7856608.html